Twitterのクローンアプリを10日間で作った話
今回、Web上で「CloudDiary」という交流サイトを作りました。
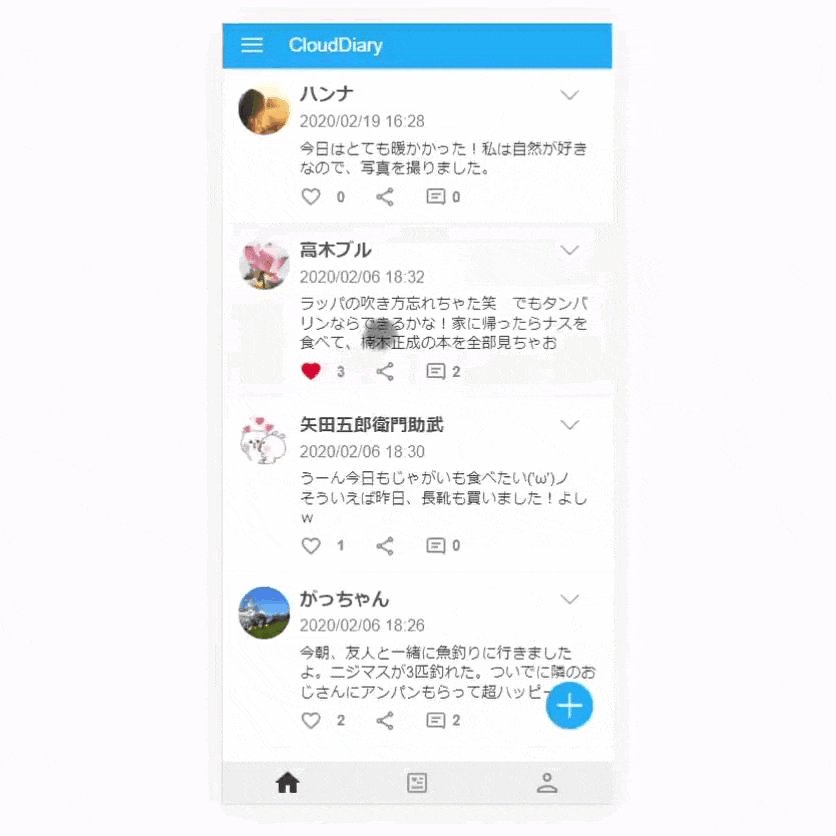
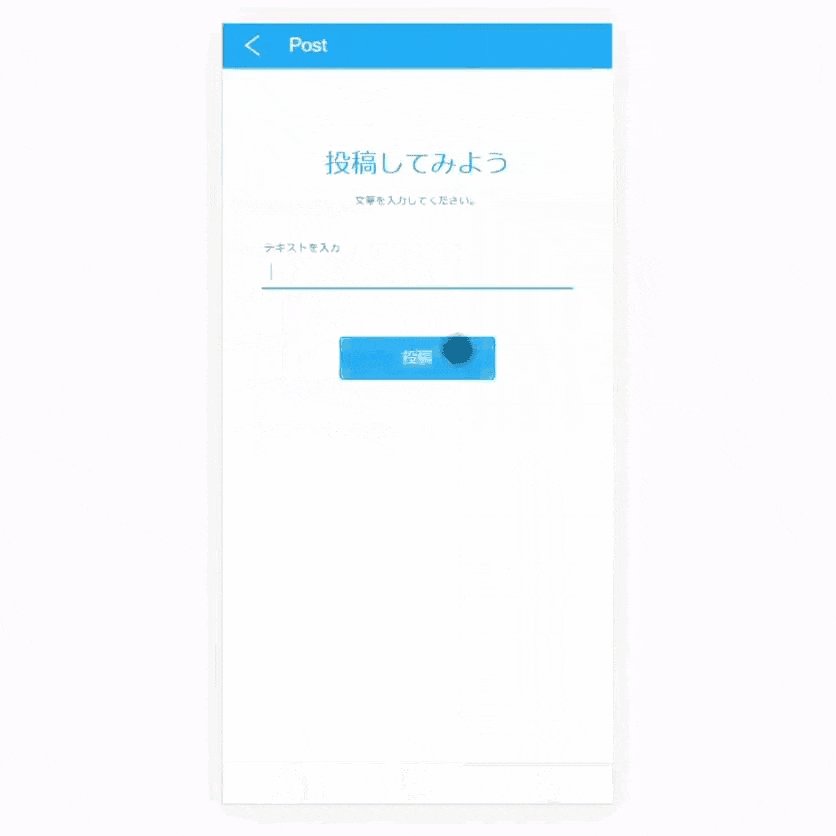
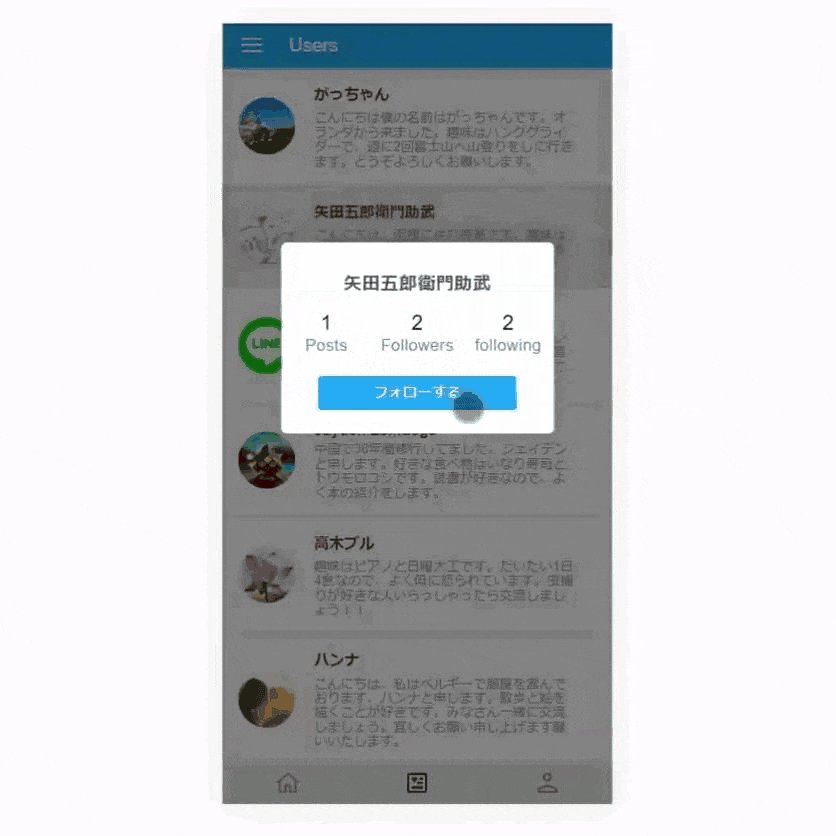
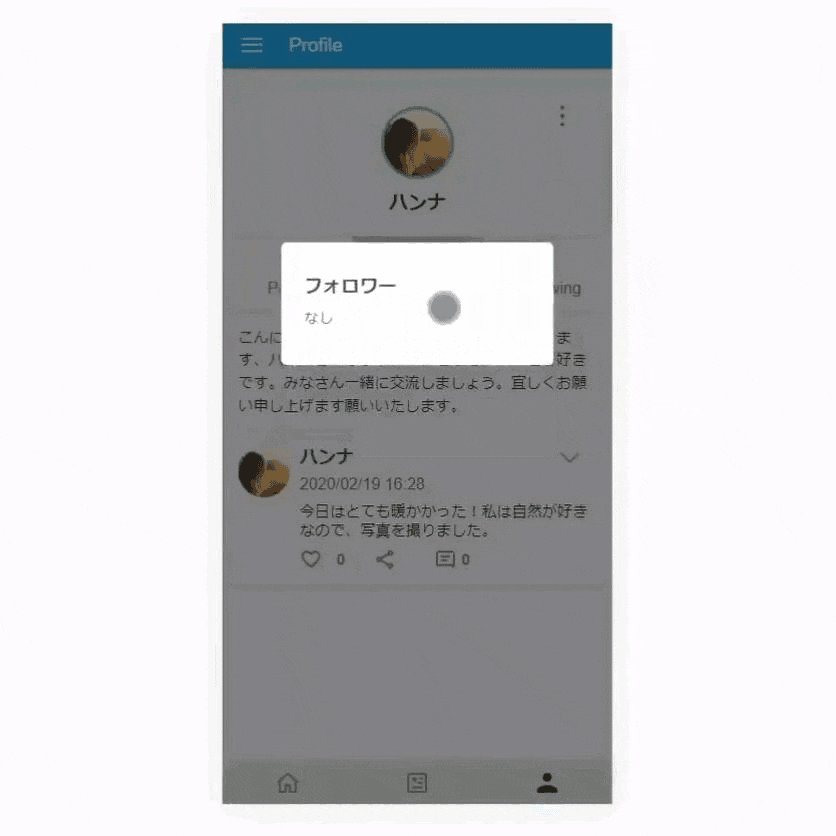
デモは以下をご覧ください。
このアプリについて
主な機能はTwitterに似ており、デザインはGoogleが推奨するマテリアルUIを採用しました。言語はHTML,CSS,JavaScript,PHP,Ajax(非同期でいいね)です。メインページはSPAで、フッターのナビゲーションで画面遷移しても、ページバックした際は、前のページに戻ります。
機能一覧
- ログイン/ログアウト
- パスワードの不可逆暗号化(解読不可能な暗号としてDBに登録)
- 文章投稿
- 画像投稿
- いいね(Ajaxで非同期処理)
- コメント機能
- Twitter共有
- フォロー/フォロワー
- アイコン画像
- プロフィール変更
主な機能の仕組み
データベースは、usersテーブル,postsテーブル,likesテーブル,repliesテーブル,followsテーブルの5つから成り立っております。例えば何か投稿したら、usersテーブルのpost数が更新され、postsテーブルに詳細カラムが追加されます。このようにデータベースが連携し合っています。
PHP
基礎土台はこんな感じです。これを応用すれば、ユーザーごとのいいね数,コメント内容等を取り出して表示できます。
<!--postsテーブルのnameを取り出す-->
<?= foreach($posts as $row): ?>
<?= echo $row['name']; ?>
<?= endforeach; ?>
<!--セッションがあればユーザーの名前を表示-->
<?= if(isset($_SESSION['user'])): ?>
<div class= "user-name"><?php echo $_SESSION['user']['name']; ?></div>
<?= else: ?>
<div class= "user-name">User name</div>
<?= endif; ?>
Ajax
いいねボタンが押された場合、Ajaxで非同期でlikesテーブルに新情報を挿入します。メリットとしては、例えば下にスクロールしている際にいいねボタンを押した場合、ページがリロードされてトップに戻ることがなくなります。また、感覚としては瞬時にいいねボタンを押せるため、UXが向上します。
JavaScript
特定のボタンが押されたら、ポップアップ表示を出したり、部品をクリックしたときに波紋を出したりしています。
おわりに
今回はPHPを使ってこのような交流サイトを作ってみました。
何かアドバイス等あれば教えていただければと思います。
そして、この記事が皆様にお役に立てれば幸いです。