動機
Djangoのテンプレートにおいて、base.html内で部品としてナビバーをincludeを使って読み込もうとした。
そのときナビバーで表示するリストの要素を、ページごとに変更したかった。
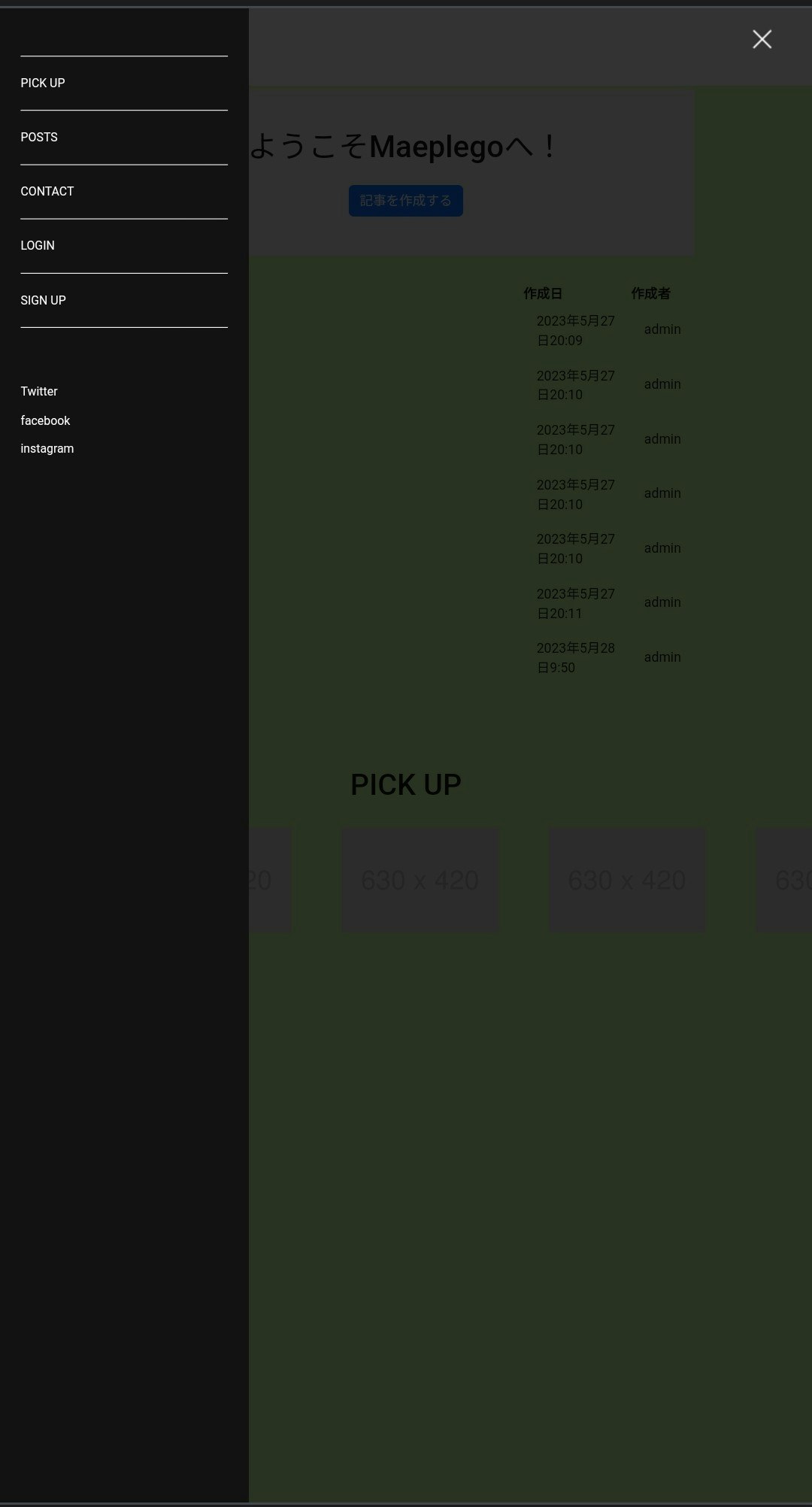
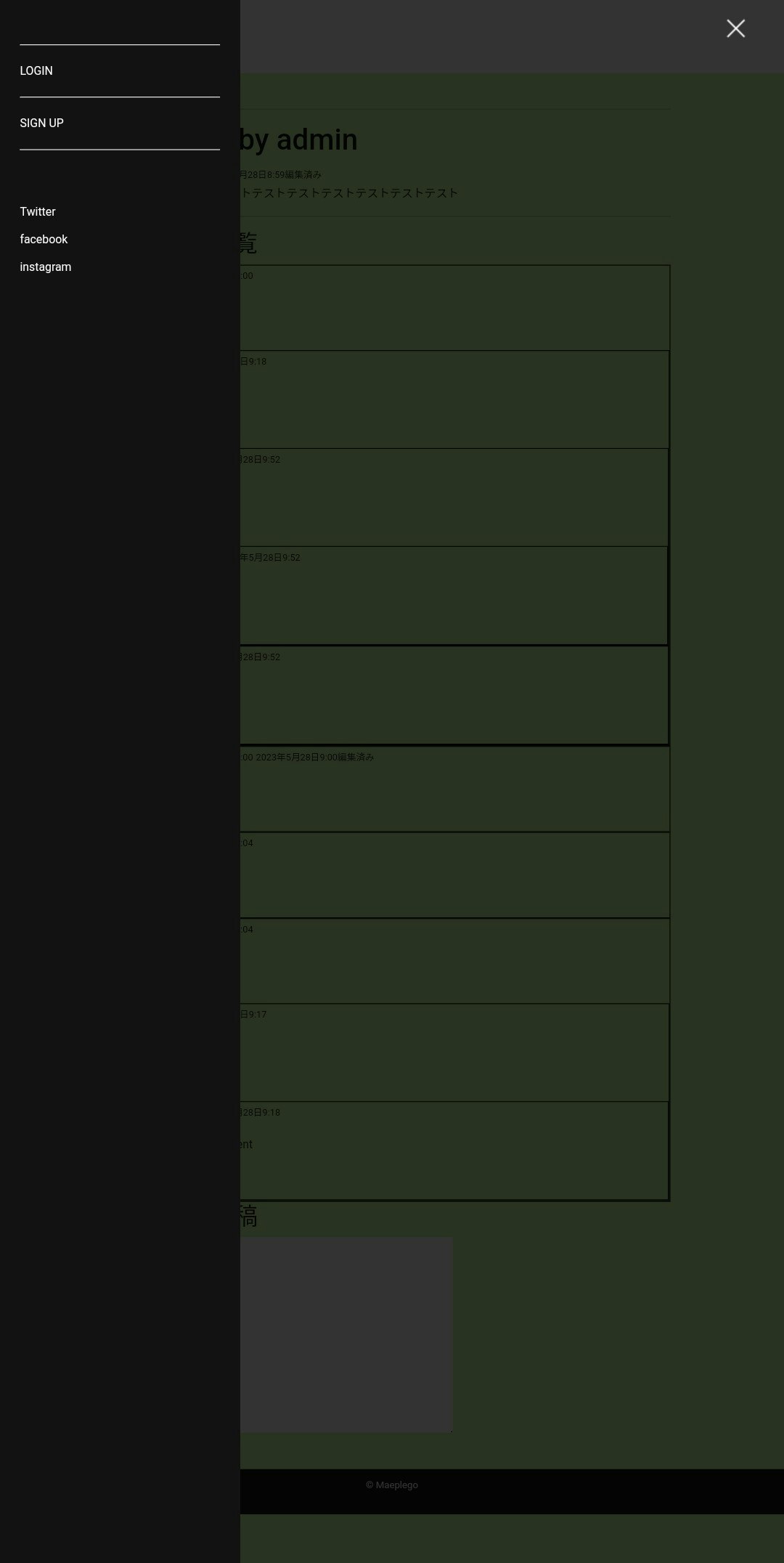
完成形
base.htmlでナビバー部品を読み込む場合の問題点
- base.htmlでincludeしてナビバー部品を読み込む場合、共通部品が各ページで読み込まれてしまうため、ページごとに異なるリスト要素の表示を実現できない
- そこで、base.htmlではナビバー部品を読み込まず、各ページのhtmlファイルにて必要なナビバー部品をそれぞれ用意してincludeすることを考えた。
base.htmlでナビバー部品を読み込まない場合の問題点
- base.htmlでナビバー部品を読み込まない場合、各htmlファイルでナビバー部品をわざわざincludeする必要がある。
- ナビバー部品のhtmlファイルが増えて管理が大変。
- 修正の手間が増えてとても面倒くさい。
解決策
-
やはりbase.htmlでナビバー部品を読み込むことにし、リクエストページのurlパスを調べ、if文を使って各urlパスごとに表示する内容を変えることにした。
#django-recursive-post/templates/includes/header/header-nav.html <ul class="nav-menu"> {% url 'top' as top_url %} {% if request.path == top_url %} <li><a href="#pickup">PICK UP</a></li> <li><a href="#posts">POSTS</a></li> <li><a href="#contact">CONTACT</a></li> {% endif %} {% if user.is_authenticated %} <li><a href="{% url "account_logout" %}">LOGOUT</a></li> {% else %} <li><a href="{% url "account_login" %}">LOGIN</a></li> <li><a href="{% url "account_signup" %}">SIGN UP</a></li> {% endif %}
以下の2行がポイント
{% url 'top' as top_url %}
{% if request.path == top_url %}
{% url urlpatternsのname as 変数名 %} とすることでurlパスを変数に格納することが出来る。
その値とrequest.pathの値を比べることで目的の動作を実現できた。
今回は以上となります。少しでも参考になれば幸いです。