この記事の内容は、現在廃止された方法や非推奨の内容も含みます。
2024年12月時点での最新の内容は、以下の記事をご確認ください。
はじめに
この記事では、Power Automate Desktop (デスクトップ フロー) から、Microsoft Teams のチャネルにメッセージを投稿する方法を記載しています。
一部のアクションでは、添付ファイルをつけた投稿も可能ですので、用途に合わせて利用を検討してみてください。
ここでは、以下の 3 つの方法を記載します。
A. [Web サービスを呼び出します] アクションから、Webhook を使った投稿
B. [メールの送信] アクションから、チャネルのメールアドレス向けに投稿
C. [Outlook からのメール メッセージの送信] アクションから、 チャネルのメールアドレス向けに投稿
ご案内
本記事の内容やサンプルのご利用は自己責任でお願いいたします。
この方法でもちょっと難しいという場合や Power Automate Desktop の処理の中で送る必要がない場合は、Power Automate (クラウド フロー) の利用を検討してみてください。
とても簡単ですし、チャットへの投稿やこの記事の内容と比較してできることも多いです。
Qiita や様々なサイトで方法やできることが説明されています。
本記事を作成するにあたって、 @sys_zero さんの Power Automate Desktop「簡易 見守りカメラをつくってみた」 を参考にさせていただきました。ありがとうございます!
A. [Web サービスを呼び出します] アクションから、Webhook を使った投稿
おそらくメッセージの配送ルートが短いため一番安定性が高いアクションです。
この記事の最後にある参考情報にあるような装飾したメッセージも送ることができます。
手順としては、Teams のチャネルに Incoming Webhook の設定を行い、Webhook の URL あてに投稿を行う方法となります。
ユーザーの権限や組織の設定によっては、チャネルに Webhook のコネクタを追加出来ない場合もありますので、その場合は、チームや組織の管理者に確認するか、B と C のパターンを試してください。
手順
- Teams 側で、Incoming Webhook の設定を行う
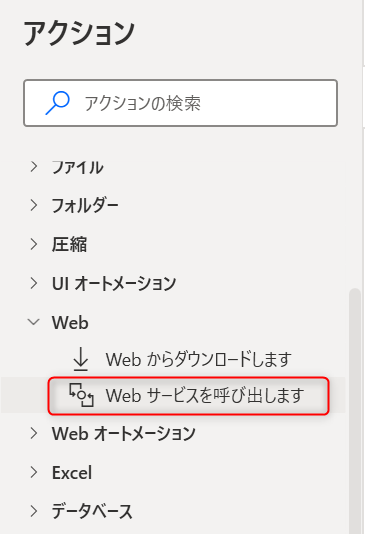
- Power Automate Desktop で [Web サービスを呼び出します] のアクションを設定を行う
1. Teams 側で、Incoming Webhook の設定を行う
- Teams を起動し、チームのチャネルにカーソルをあわせて表示される3点リーダーをクリックし、表示されるメニューから [コネクタ] を選択します。

- コネクタ画面が表示されたら、画面左上の検索ボックスに "Incoming" と入力し、右側に表示された "Incoming Webhook" の構成を選択します。

- Webhook の名前を設定します。(ここでは、"Qiita Webhook" としています。)

- 下にスクロールし、[作成] をクリックします。

- 画面が切り替わるので、画面を下にスクロールすると Webhook の URL が表示されるので、こちらをコピーし、[完了] ボタンをクリックします。

- Teams のチャネル上に、Webhook からの設定できた旨のメッセージが表示されていたら設定完了です。

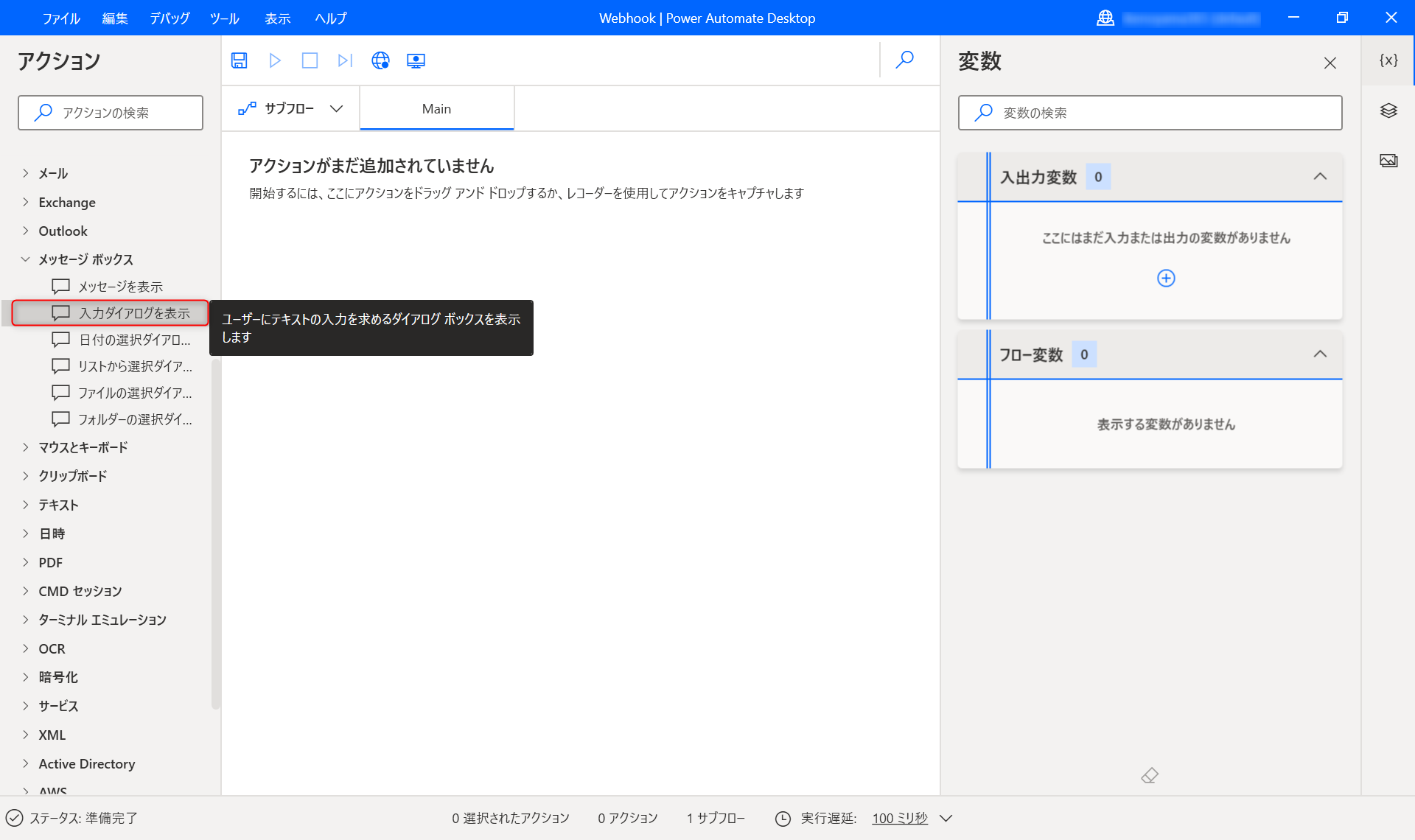
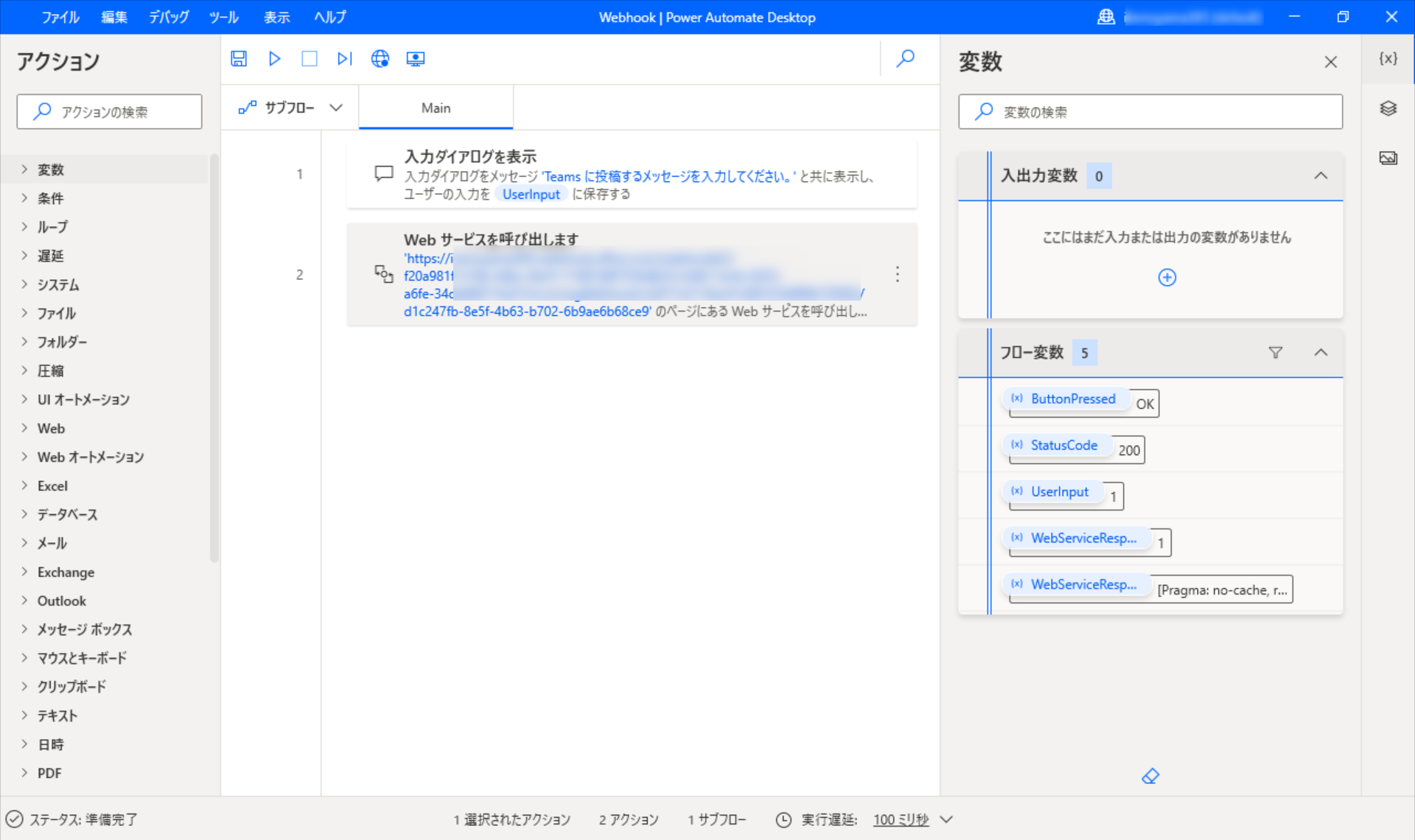
2. Power Automate Desktop で [Web サービスを呼び出します] のアクションを設定します
今回は、PAD 上で表示したメッセージボックスの内容をチャネルに投稿します。
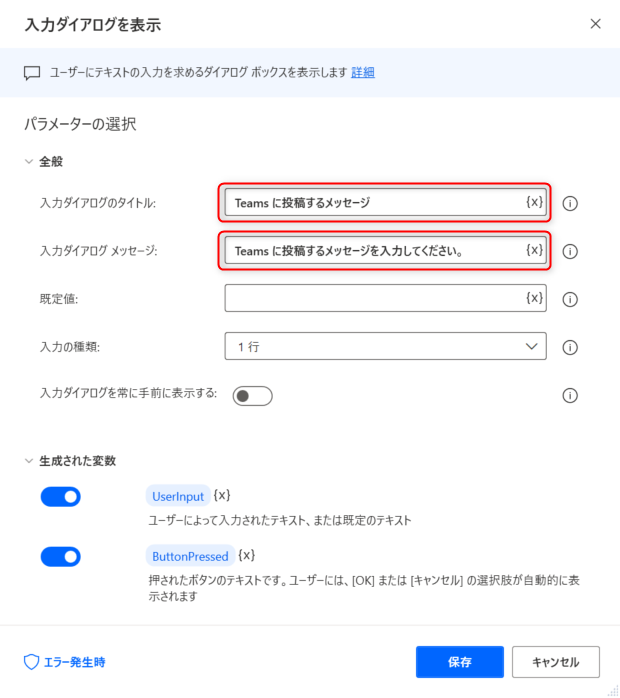
| No | プロパティ | 設定値 |
|---|---|---|
| 1 | 入力ダイアログのタイトル: | Teams に投稿するメッセージ |
| 2 | 入力ダイアログ メッセージ: | Teams に投稿するメッセージを入力してください。 |
上記以外は既定の設定のままです。
変更していないプロパティの中で、重要なものは [生成された変数] の "UserIunput" 変数です。
こちらの変数に入力されたメッセージボックスのテキストが保存されます。
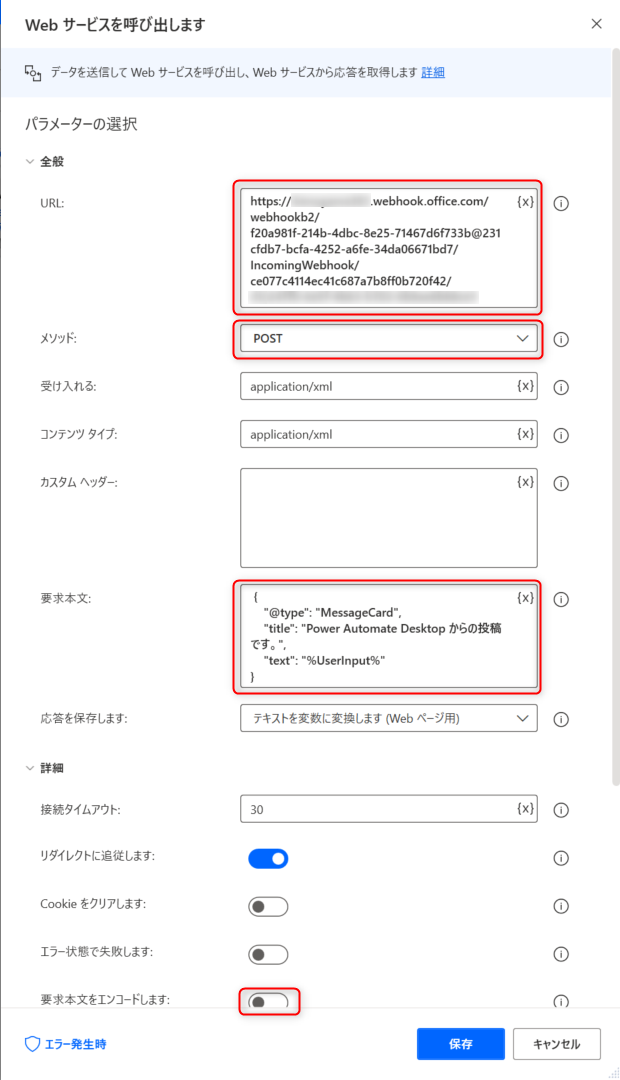
| No | プロパティ | 設定値 |
|---|---|---|
| 1 | URL: | 手順1 で取得した Webhook の URL |
| 2 | メソッド: | POST |
| 3 | 要求本文: | 欄外を確認してください |
| 4 | 要求本文をエンコードします: | False |
要求本文: に入力する内容
{
"@type": "MessageCard",
"title": "Power Automate Desktop からの投稿です。",
"text": "%UserInput%"
}
上記の要求本文の内容を説明すると、Teams への投稿では、複数のカード形式がサポートされています。
今回は、@type に、MessageCard 形式を指定し、タイトルと本文にあたるテキストを設定しています。
title 部は、固定文字で、「Power Automate Desktop からの投稿です。」を設定しています。
text 部は、[入力ダイアログを表示する] アクションで生成した UserInput 変数を指定しています。
以上の設定で、Teams の投稿の設定が完了となります。
PAD に貼り付けて使える Robin のサンプルです。
Webhook の URL をご自身の環境の URL を設定してもらえれば使用できるはずです。
Display.InputDialog Title: $'''Teams に投稿するメッセージ''' Message: $'''Teams に投稿するメッセージを入力してください。''' InputType: Display.InputType.SingleLine IsTopMost: False UserInput=> UserInput ButtonPressed=> ButtonPressed
Web.InvokeWebService Url: $'''<Webhook の URL>''' Method: Web.Method.Post Accept: $'''application/xml''' ContentType: $'''application/xml''' RequestBody: $''' {
\"@type\": \"MessageCard\",
\"title\": \"Power Automate Desktop からの投稿です。\",
\"text\": \"%UserInput%\"
}''' ConnectionTimeout: 30 FollowRedirection: True ClearCookies: False FailOnErrorStatus: False EncodeRequestBody: False UserAgent: $'''Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.8.1.21) Gecko/20100312 Firefox/3.6''' Encoding: Web.Encoding.AutoDetect AcceptUntrustedCertificates: False ResponseHeaders=> WebServiceResponseHeaders Response=> WebServiceResponse StatusCode=> StatusCode
B. [メールの送信] アクションから、チャネルのメールアドレス向けに投稿
続いては、Teams のチャネルが持っているメールアドレス宛の投稿です。
この方法の利点は添付ファイルが付けられることだと思います。
手順としては、Teams のチームのチャネルが持っているメールアドレスを取得し、そのメールアドレス宛に PAD からメールを送信する方法です。
今回のサンプルでは、Microsoft 365 の Exchange Online を介して送付します。
手順
- Teams 側で、チャネルのメール アドレスの取得を行う
- Power Automate Desktop で [メールの送信] アクションの設定を行う
###1. Teams 側で、チャネルのメール アドレスの取得を行う
-
Teams を起動し、チームのチャネルにカーソルをあわせて表示される3点リーダーをクリックし、表示されるメニューから [メール アドレスを取得] を選択します。

-
コピーしたメール アドレスは、メモ帳に貼り付けておきます。
ちなみに、このあと使用するのは、<> の中のメール アドレス部分のみです。

2. Power Automate Desktop で [メールの送信] アクションの設定を行う
今回も、PAD 上で表示したメッセージボックスの内容をチャネルに投稿します。
A のパターンと同じ設定ですが、そのまま再掲します。
| No | プロパティ | 設定値 |
|---|---|---|
| 1 | 入力ダイアログのタイトル: | Teams に投稿するメッセージ |
| 2 | 入力ダイアログ メッセージ: | Teams に投稿するメッセージを入力してください。 |
上記以外は既定の設定のままです。
パターン A 同様に、[生成された変数] の "UserIunput" 変数に入力されたメッセージボックスのテキストが保存されますので、こちらをメールで送付します。
-
[メールの送信] アクションのプロパティを設定します。設定値は下記の通りとなります。
Microsoft 365 の Exchange Online を使用しています。
上記以外は既定の設定のままです。
SMTP サーバーとサーバー ポートは、Microsoft 365 が指定する値を設定します。
設定値は、以下の公開情報を参考にしています。
Microsoft 365 または Office 365 を使用してメールを送信するように多機能デバイスまたはアプリケーションをセットアップする方法

送信先に、チャネルのメールアドレスを指定します。
このサンプルでは指定していませんが、[添付ファイル] にファイルを指定することで、ファイル付きでチャネルへ投稿することが可能です。
PAD に貼り付けて使える Robin のサンプルは以下の通りです。
アカウント情報やパスワード等をご自身の環境の値を設定してもらえれば使用できるはずです。
Display.InputDialog Title: $'''Teams に投稿するメッセージ''' Message: $'''Teams に投稿するメッセージを入力してください。''' InputType: Display.InputType.SingleLine IsTopMost: False UserInput=> UserInput ButtonPressed=> ButtonPressed
Email.AuthenticateAndSend SMTPServer: $'''smtp.office365.com''' Port: 587 EnableSSL: True Username: $'''<Microsoft 365 のアカウント>''' Password: P'<PADに貼り付けたあとにパスワードをいれます>' AcceptUntrustedCertificates: False SendFrom: $'''<送信元のメールアドレス>''' SenderDisplayName: $'''PAD''' SendTo: $'''<送信先のチャネルのメールアドレス>''' Subject: $'''Power Automate Desktop からの送信''' Body: UserInput IsBodyHtml: False
C. [Outlook からのメール メッセージの送信] アクションから、 チャネルのメールアドレス向けに投稿
最後も Teams のチャネルが持っているメールアドレス宛の投稿です。
手順としては、Bと一緒で、Teams のチームのチャネルが持っているメールアドレスを取得し、そのメールアドレス宛に PAD からメールを送信する方法です。
B の方法との違いは、Outlook のアプリケーションを介して送信を行います。
送信処理は、Outlook の設定に準じて行うため、B のパターンより、設定内容が少ないです。
ただし、Outlook を起動させる必要があるため、Outlook が起動しなかった場合にメールを送れないというデメリットがあります。
今回のサンプルでは、Microsoft 365 の Outlook を介して送付します。
手順
- Teams 側で、チャネルのメール アドレスの取得を行う
- Power Automate Desktop で [Outlook からのメール メッセージの送信] アクションの設定を行う
###1. Teams 側で、チャネルのメール アドレスの取得を行う
パターン B と同じ設定ですが、そのまま再掲します。
-
Teams を起動し、チームのチャネルにカーソルをあわせて表示される3点リーダーをクリックし、表示されるメニューから [メール アドレスを取得] を選択します。

-
コピーしたメール アドレスは、メモ帳に貼り付けておきます。
ちなみに、このあと使用するのは、<> の中のメール アドレス部分のみです。

###2. Power Automate Desktop で [Outlook からのメール メッセージの送信] アクションの設定を行う
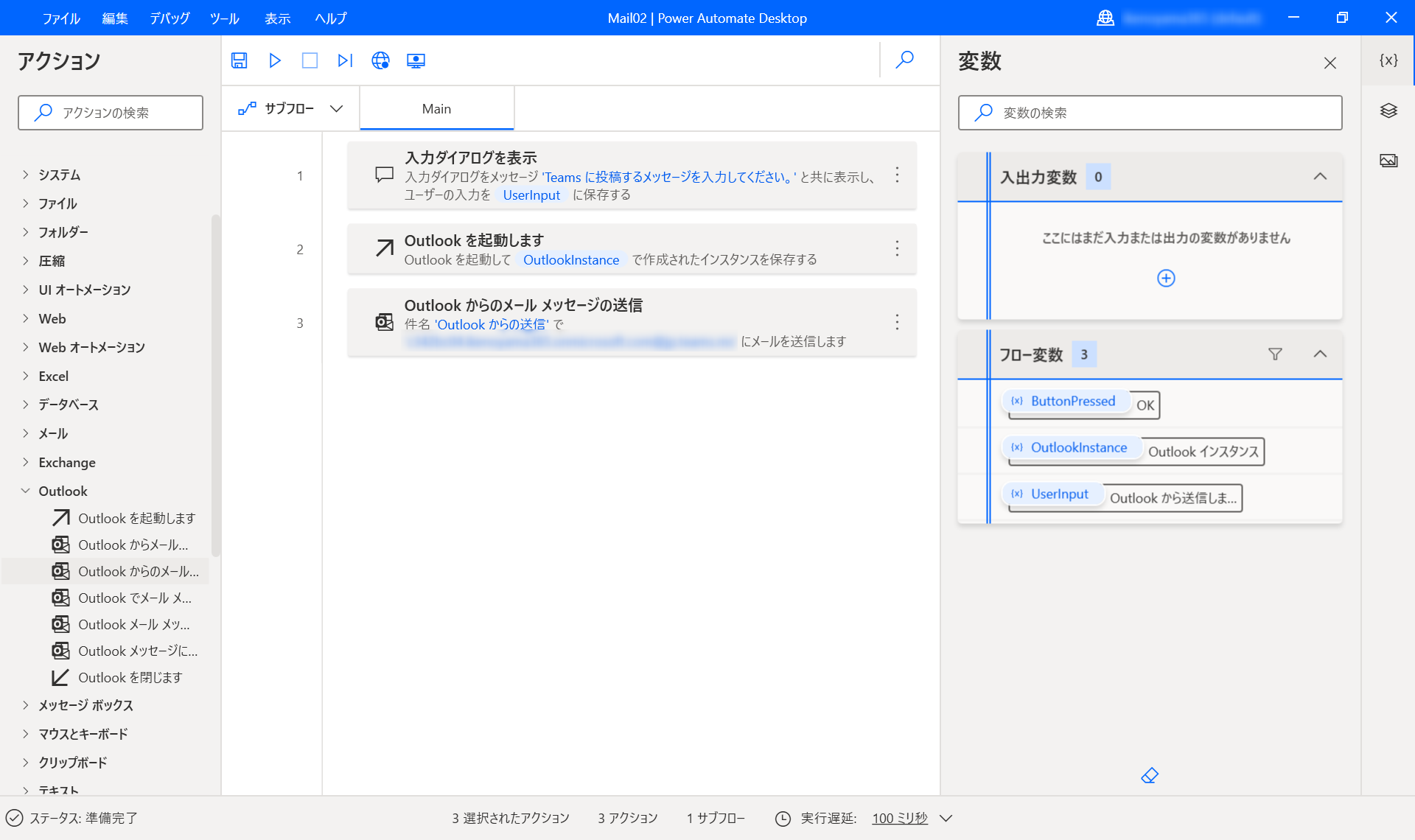
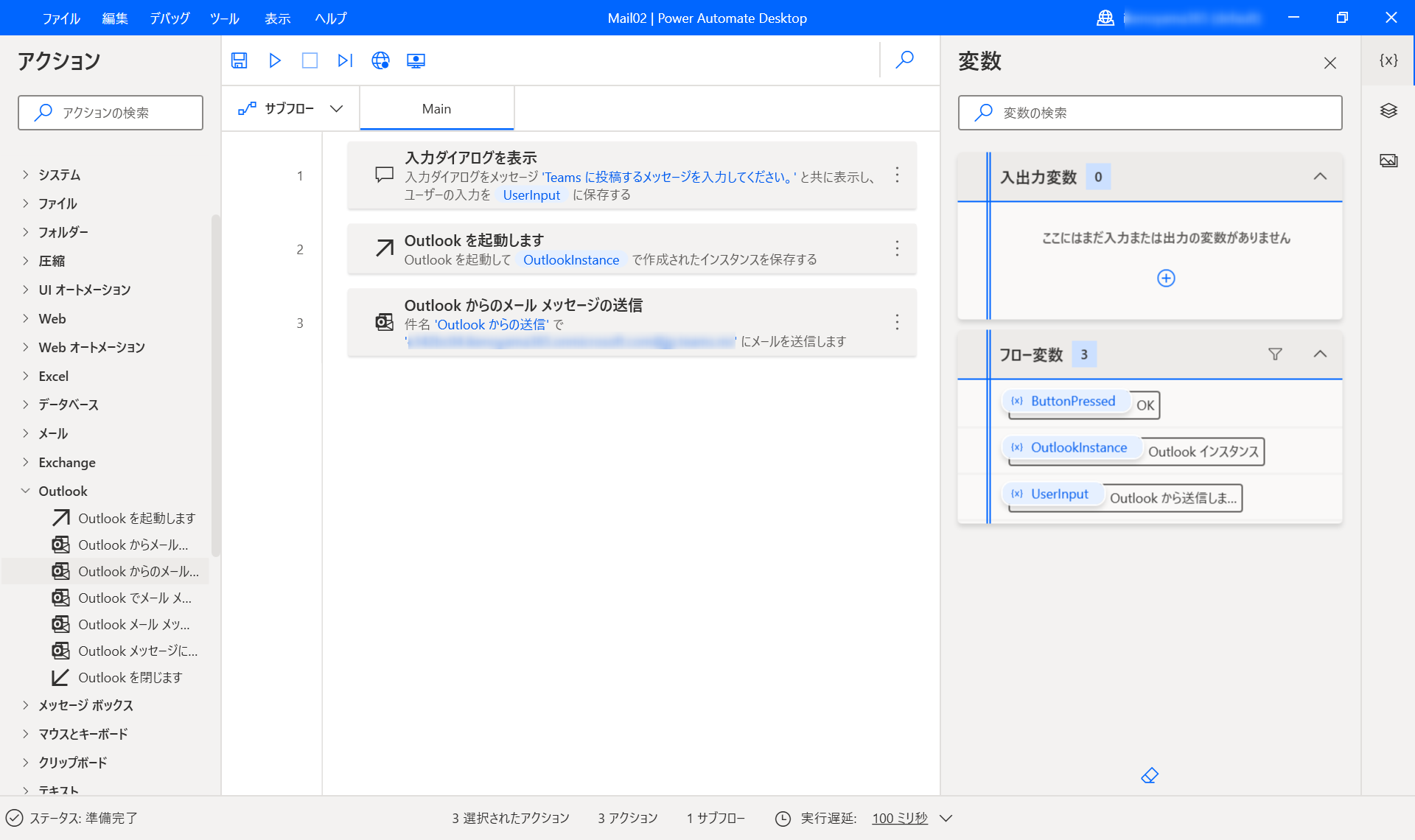
今回も、PAD 上で表示したメッセージボックスの内容をチャネルに投稿します。
パターン A と同じ設定ですが、そのまま再掲します。
| No | プロパティ | 設定値 |
|---|---|---|
| 1 | 入力ダイアログのタイトル: | Teams に投稿するメッセージ |
| 2 | 入力ダイアログ メッセージ: | Teams に投稿するメッセージを入力してください。 |
上記以外は既定の設定のままです。
パターン A 同様に、[生成された変数] の "UserIunput" 変数に入力されたメッセージボックスのテキストが保存されますので、こちらをメールで送付します。
-
[Outlook からのメール メッセージの送信] アクションのプロパティを設定します。設定値は下記の通りとなります。
| No | プロパティ | 設定値 |
|---|---|---|
| 1 | アカウント: | 自分のメールアドレス |
| 2 | 宛先: | チャネルのメールアドレス |
| 3 | 件名: | Power Automate Desktop からの送信 |
| 4 | 本文: | %UserInput% |
Outlook の設定を使用して送信するため、パターン B より設定内容が少ないことがわかります。
PAD に貼り付けて使える Robin のサンプルは以下の通りです。
アカウント情報等をご自身の環境の値を設定してもらえれば使用できるはずです。
Display.InputDialog Title: $'''Teams に投稿するメッセージ''' Message: $'''Teams に投稿するメッセージを入力してください。''' InputType: Display.InputType.SingleLine IsTopMost: False UserInput=> UserInput ButtonPressed=> ButtonPressed
Outlook.Launch Instance=> OutlookInstance
Outlook.SendEmail Instance: OutlookInstance Account: $'''<自分のメールアドレス>''' SendTo: $'''<チャネルのメールアドレス>''' Subject: $'''Outlook からの送信''' Body: UserInput IsBodyHtml: False
おわり
以上、3つのTeams への投稿パターンについて、まとめてみました。
安定性が高い実装を優先するか、添付ファイルの利用や設定の簡単さなどでどのパターンを利用するかを検討してみると良いかもしれません。
レコーダーなどで UI 要素を記録して Teams 自体を直接操作する方法もありますが、個人的には避けたい方法だと思っています。
GUI を介した操作は安定性に懸念がありますし、Teams はアップデートが多くかかりますので、保守性に課題があります。
そのため、使用頻度が高いフローや長期間使用するフローは、出来るだけレコーダーの利用をはじめとした GUI による操作を避けた実装を心がけたいと個人的には思っています。
参考情報
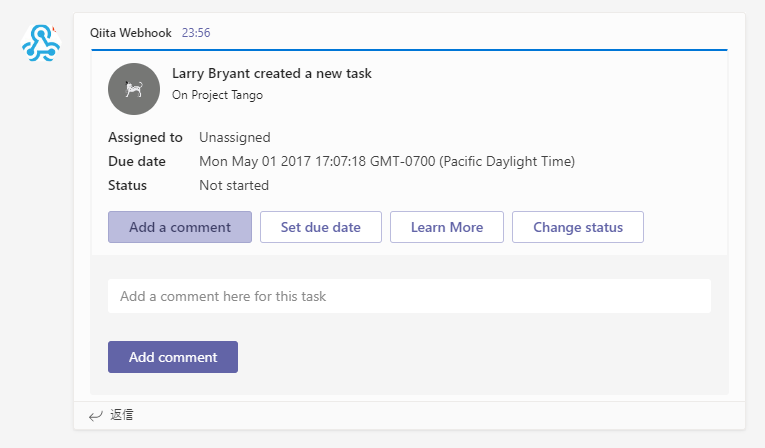
パターン A の Webhook での投稿は、シンプルなメッセージの投稿以外にも、装飾したカードによる投稿が可能です。
例えば以下のボタンがあったり、テキストが入力できるカードも投稿が行なえます。
カードの詳細については、下記公開情報をご確認ください。
上の画像のメッセージのサンプルコードについても、記載があります。