はじめに
本記事は Power Automate for desktop から、kintone REST API を使用し、操作する方法についてまとめるものとなります。
Power Automate for desktop では、Web ブラウザーの操作が可能のため kintone をブラウザー越しに操作することが可能ですが、REST API を介した操作を実現することによってより安定的な自動化を行うことができる可能性があります。
GUI を用いた自動化と API を用いた自動化について、以下の発表でも私見をまとめていますのでよろしければご覧ください。
本記事は、Microsoft Power Automate Advent Calendar 2022 5 日目の記事です。
前提事項や免責事項
Power Automate for desktop Ver 2.26 で動作を確認しています。
kintone API トークンについて、この記事ではアクションに直書きしていますが、適切に保存して利用する必要があります。
(Azure Key Vault への格納などが対策になると思います)
セキュアコーディング ガイドライン
事前準備
操作を行うアプリの API トークンを取得します。
取得方法は、kintone のヘルプページを詳細で分かりやすいです。
各種操作
kintone REST API の実行方法と実行結果の取得について記載します。
基本的には、API 仕様通りに API の実行および結果が取得できることを確認していますが、取得した結果へのデータアクセスなど PAD 側の動作に依存する点について解説します。
1. レコードの取得(GET)
アプリ上の特定の 1 レコードの情報を取得します。
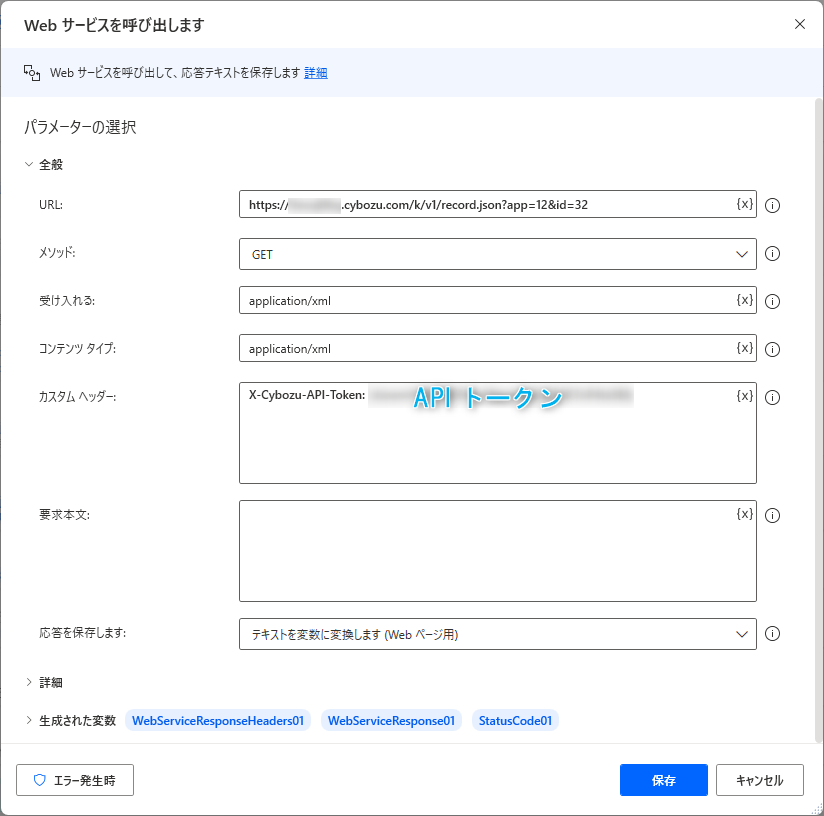
kintone API を実行するために "Web サービスを呼び出します" アクション必要な設定を入力します。
このアクションで、重要なポイントは以下です。。
・カスタム ヘッダーに X-Cybozu-API-Token を設定し、API トークンを設定します。
・取得対象のアプリおよびレコードの ID は、HTTP のクエリ文字列として送信します。
※本アクションにおける GET メソッドで "本文" 項目の内容がリクエストに含まれないことを実行時のネットワーク トレースから確認しているので、クエリ文字列に設定する必要がありました。
上記を踏まえた各パラメータの設定は以下の通りです。
| プロパティ | パラメータ |
|---|---|
| URI | https://<ドメイン名>.cybozu.com/k/v1/record.json?app=<アプリ ID>&id=<レコード ID> |
| メソッド | GET |
| 受け入れる | application/xml |
| コンテンツタイプ | application/json |
| 要求本文 | <空欄> |
| 要求本文をエンコードします | オフ |
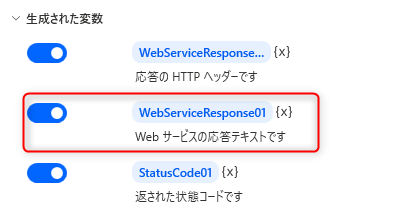
返却される値については、[生成された変数] の "Web サービスの応答テキスト" に設定されます。

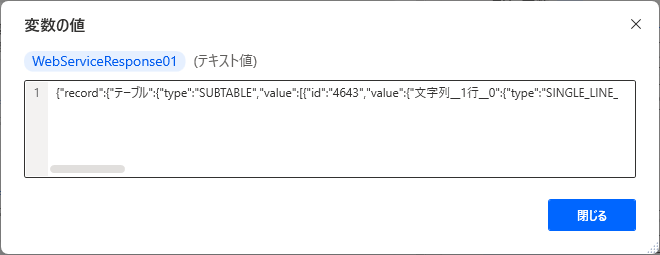
実行したした結果は、以下のような JSON 形式の文字列です。

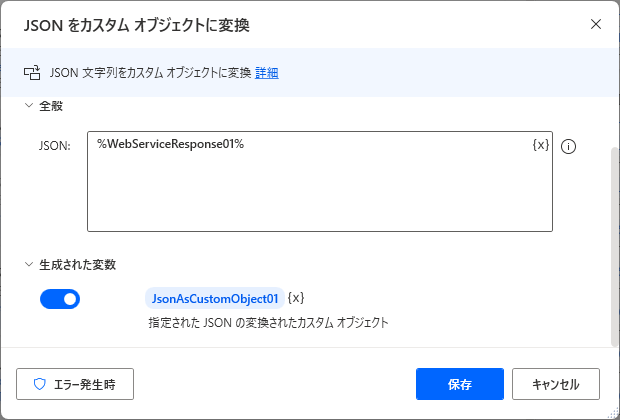
この文字列を PAD 上で扱いやすくするために "JSON をカスタムオブジェクトに変換" アクションで、変換します。
API の実行結果が格納されている %WebServiceResponse01% を %JsonAsCustomObject01% という変数に変換します。
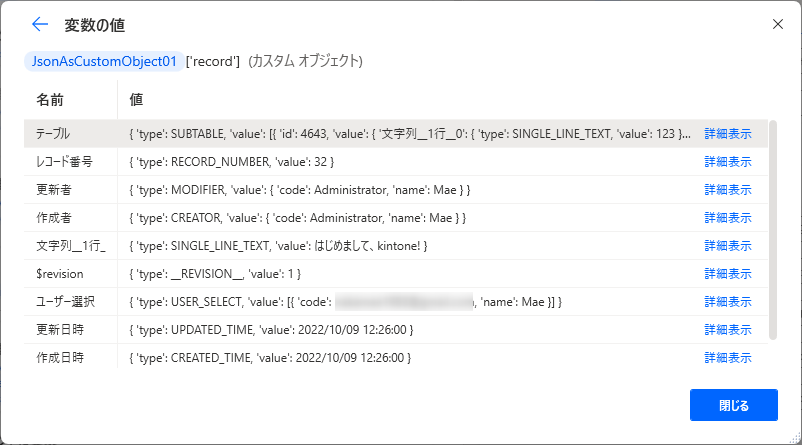
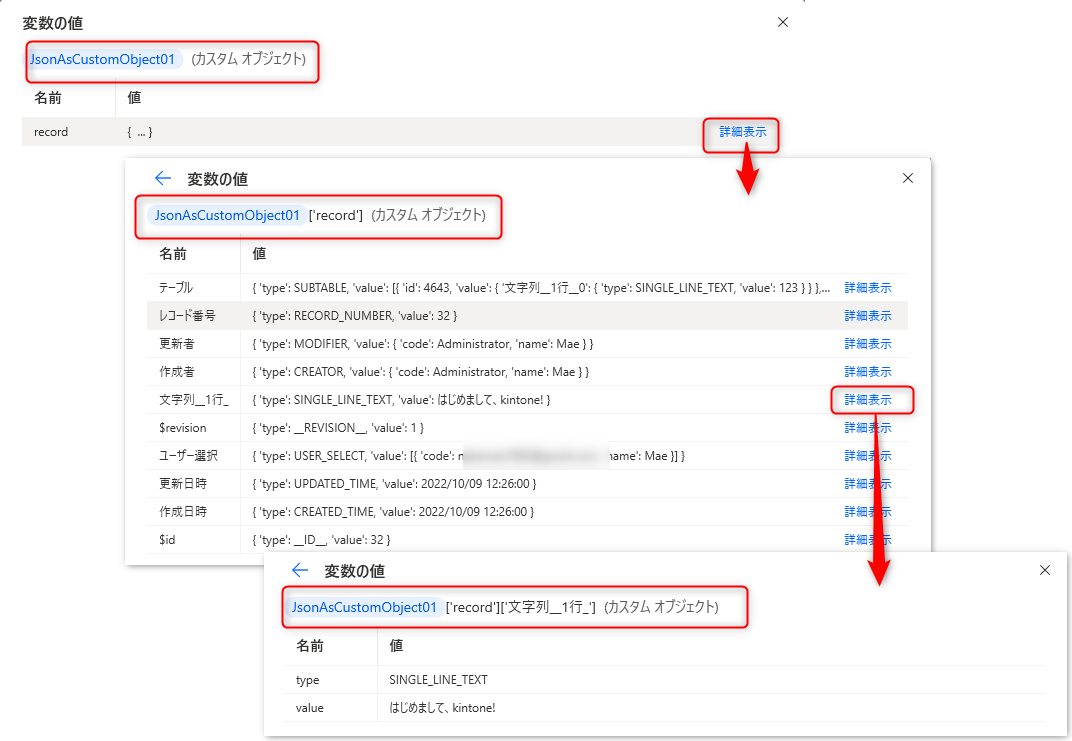
変換されたカスタムオブジェクトの内容は以下の通りの構造のデータとして確認することができるようになります。

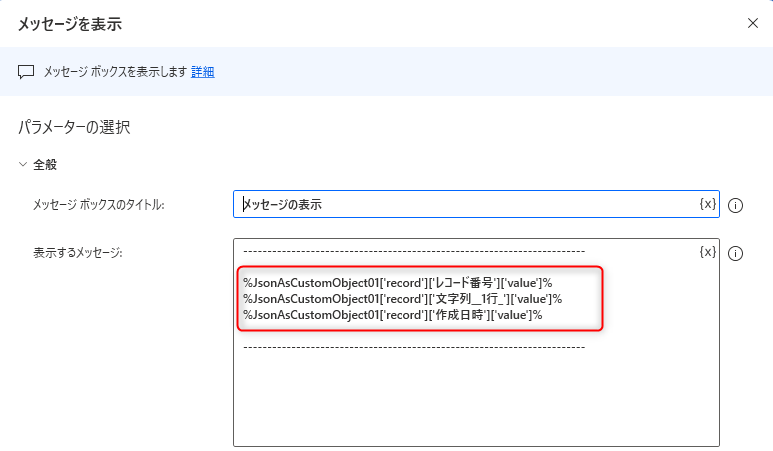
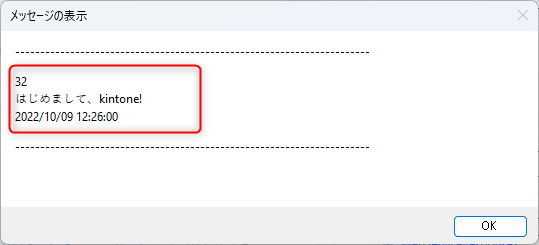
今回返却された内容は、JSON 形式が構造化されているだけですので、データ構造に直接アクセスして各アクションで使用します。例えば、取得した内容をメッセージボックスに表示する場合は、以下のように構造にアクセスして表示したい内容を設定します。
カスタムオブジェクトの内容は、フローデザイナーのフロー変数からカスタム オブジェクトの変数を表示し、詳細表示をクリックすることで、アクセスする構造を確認することができます。

または、API の仕様を確認して上記の結果と照らし合わせると分かりやすいかもしれません。
レコードの取得(GET)
2. レコードの登録(POST)
アプリ上に新規レコードを登録します。
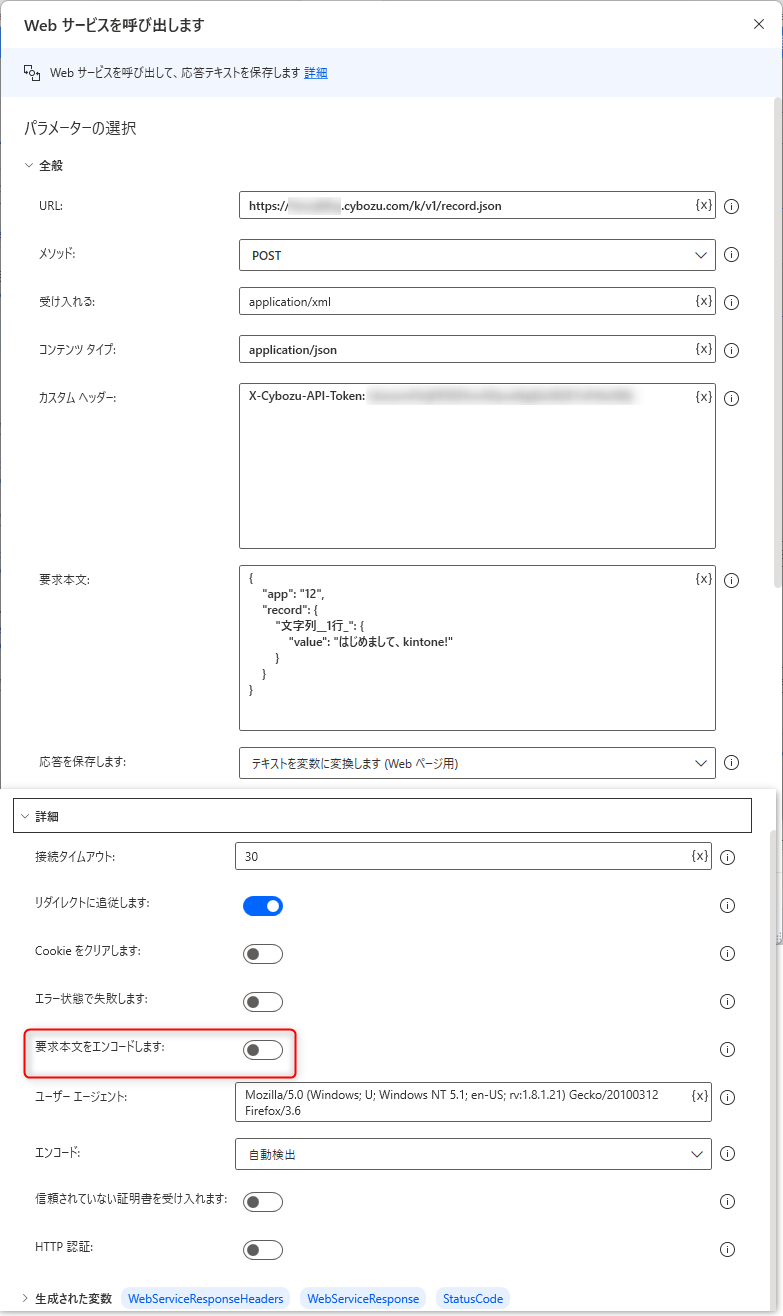
"Web サービスを呼び出します" アクション必要な設定を入力します。
| プロパティ | パラメータ |
|---|---|
| URI | https://<ドメイン名>.cybozu.com/k/v1/record.json |
| メソッド | POST |
| 受け入れる | application/xml |
| コンテンツタイプ | application/json |
| 要求本文 | ※以下にサンプル記載します |
| 要求本文をエンコードします | オフ |
{
"app": "<アプリ ID>",
"record": {
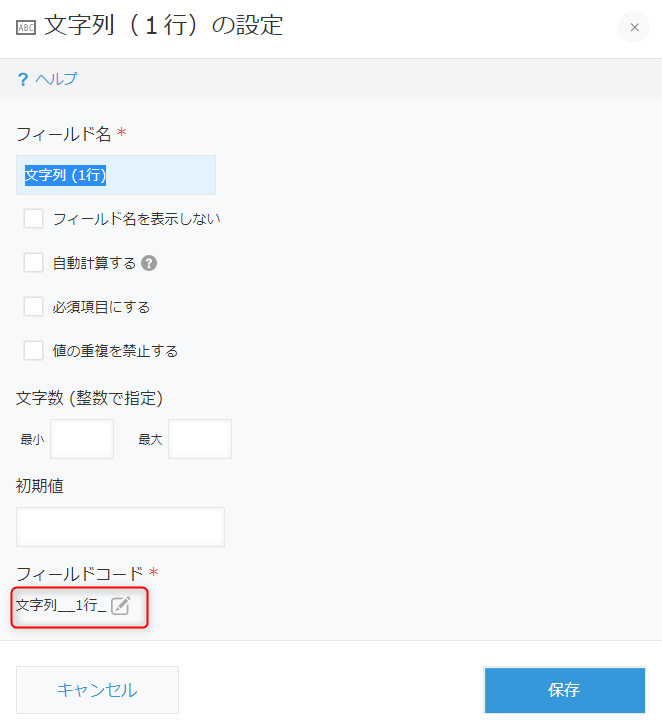
"<フィールドコード>": {
"value": "<フィールド値>"
}
}
}
例えば、アプリ ID が 12 のアプリに、フィールド コードが "文字列__1行_" という項目に "はじめまして、kintone" という項目を設定する場合は以下の JSON を指定します。
{
"app": "12",
"record": {
"文字列__1行_": {
"value": "はじめまして、kintone"
}
}
}
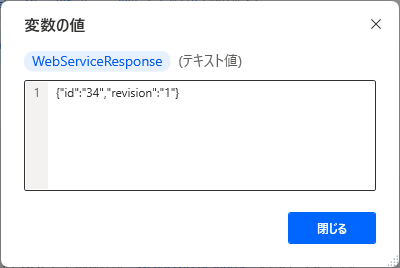
実行後、返却される値については、[生成された変数] の "Web サービスの応答テキスト" (既定では、%WebServiceResponse%) に設定されます。
登録されたレコード ID の情報が確認できます。

3. レコードの一括取得
アプリ上の複数のレコード情報を取得します。
今回はカーソルを使用して取得します。
カーソルを使用した取得については、以下の流れで取得します。
- データ取得するアプリに対して、レコード取得用のカーソルを作成します。
- カーソルを使用してレコードを取得します。
カーソルのレコードを全て取得するため必要に応じてループ処理を組み込みます。 - (必要に応じて) カーソルを削除します。
1) レコード取得用のカーソルの作成
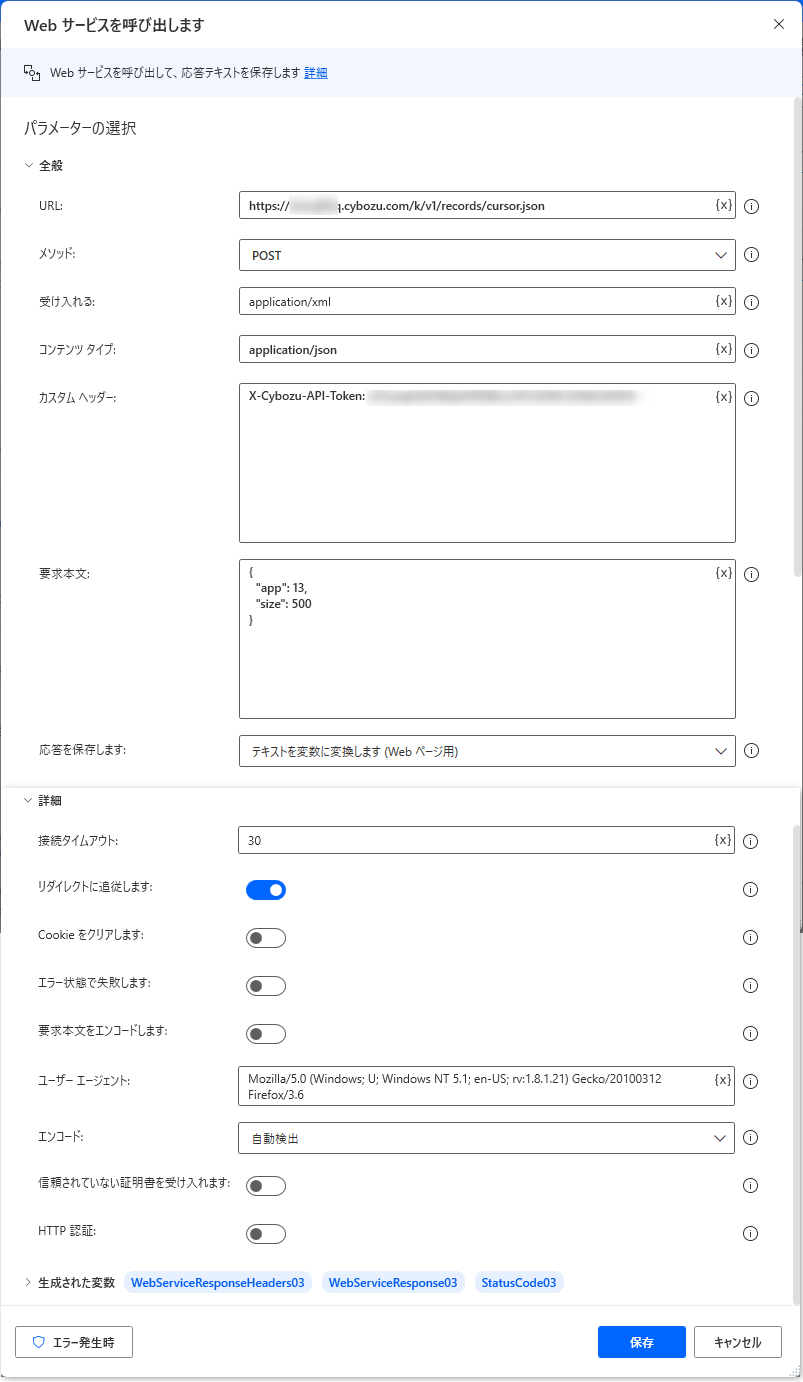
"Web サービスを呼び出します" アクション必要な設定を入力します。
このアクションで、重要なポイントは以下です。
・要求本文には、取得対象となるアプリの ID とカーソルからの一回取得あたりの件数を指定します。(最大値は 500 です)
上記を踏まえた各パラメータの設定は以下の通りです。
| プロパティ | パラメータ |
|---|---|
| URI | https://<ドメイン名>.cybozu.com/k/v1/cursor.json |
| メソッド | POST |
| 受け入れる | application/xml |
| コンテンツタイプ | application/json |
| 要求本文 | ※以下に JSON のサンプルを記載します |
| 要求本文をエンコードします | オフ |
{
"app": <アプリ ID>,
"size": <後述の GET リクエスト 1 回あたりで取得するレコード数 (省略した場合の初期値は100、上限値は500)>
}
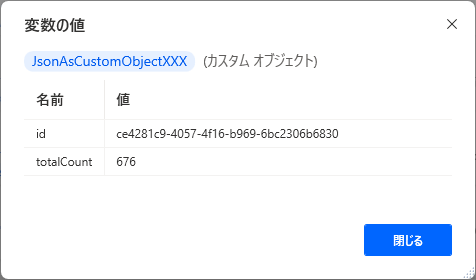
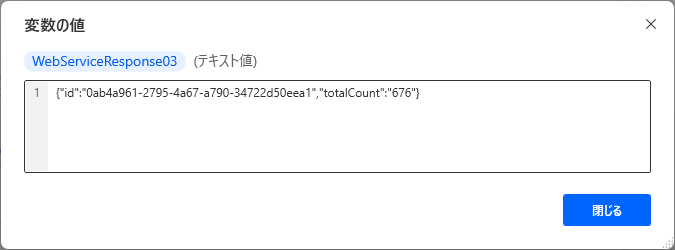
実行後、返却される値については、[生成された変数] セクションの "Web サービスの応答テキスト" に設定されます。

返却された値からカーソルの ID 部分を取得します。
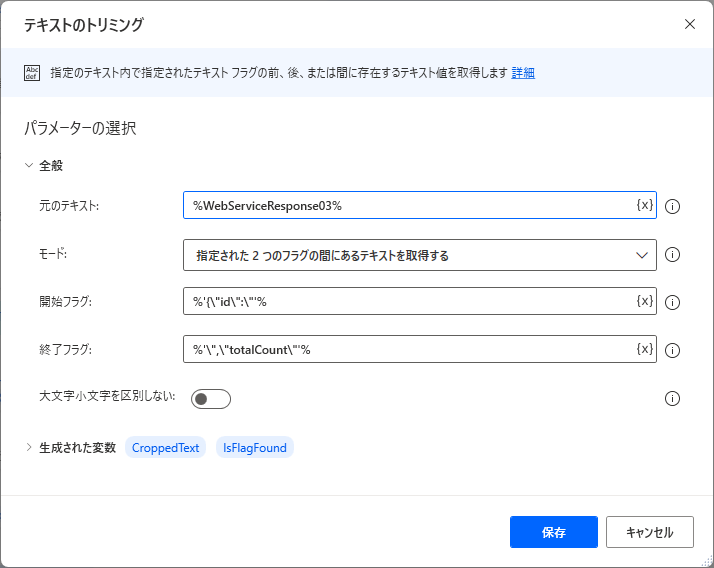
今回は [テキストのトリミング] アクションを使用して取得返却された文字列から ID 値が出てくる文字を取得します。
「{"id":"」 と 「","totalCount"」 の間の文字列を取得するために以下のようにパラメータを設定します。
\ (バック スラッシュ) は、 " (ダブルクォーテーション) をエスケープするために設定しています。入力フィールド内で " は文字列の囲みで使用されますが、\ でエスケープすることで、ただの文字列として扱うことできます。
取得した文字列は、CroppedText という変数に格納して後述のデータ取得やカーソル削除で使用します。

2) カーソルを使用してレコードを取得
作成したカーソルからレコードを取得しますが、こちらも "Web サービスを呼び出します" アクションを使用します。
このアクションで、重要なポイントは以下です。
・取得対象のカーソルの ID は、HTTP のクエリ文字列として送信します。
上記を踏まえた各パラメータの設定は以下の通りです。
| プロパティ | パラメータ |
|---|---|
| URI | https://<ドメイン名>.cybozu.com/k/v1/cursor.json?id=<カーソルの ID> |
| メソッド | GET |
| 受け入れる | application/xml |
| コンテンツタイプ | application/json |
| 要求本文 | <空欄> |
| 要求本文をエンコードします | オフ |
返却される値については、[生成された変数] の "Web サービスの応答テキスト" の変数に設定された値を "JSON をカスタムオブジェクトに変換" アクションで、変換します。
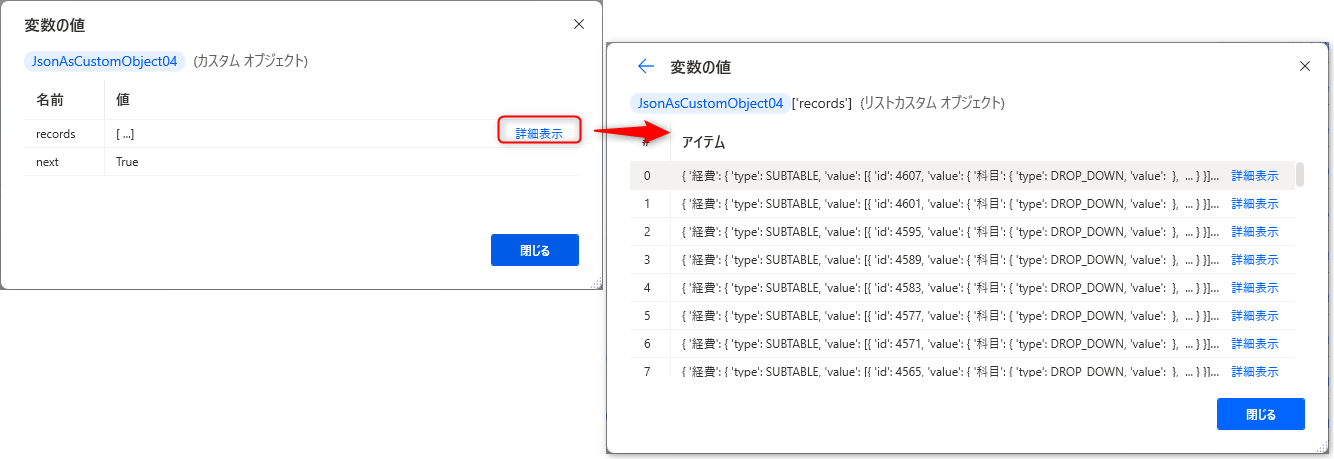
変換すると以下のように [records] というリストと [next] という True/False (Boolean 値) が格納されたパラメータが確認できます。

[records] は、取得できたレコードがリスト型で格納されています。リスト型なので For Each などの処理で扱うことができます。また、レコード毎に処理する際のフィールドへのアクセスは 1. レコードの取得(GET) と同じ方法でアクセスできます。
一方、[next] は、今回 GET できたレコード以上にさらにカーソルにレコードが存在している場合に True が返却されます。
カーソルでの取得は、GET 1 回あたり上限 500 レコードまでになるので、まだカーソル内に取得可能なレコードが存在する場合は True が返却され、同じカーソルに対して複数回取得処理を行った結果、レコードを取得しきった場合は False が返却されます。
具体例としてカーソル内に 2,000 レコードが存在し、1 回あたり 500 件ずつレコードを取得する場合は以下のような取得結果になるはずです。
| 回数 | 取得したレコード数 | [next] の値 |
|---|---|---|
| 1 | 1~ 500 | True |
| 2 | 501~1,000 | True |
| 3 | 1,001~1,500 | True |
| 4 | 1,501~2,000 | False |
つまり、カーソル内のレコードを取得しきるまで、今回のレコードを取得する処理を繰り返し実行する必要があります。
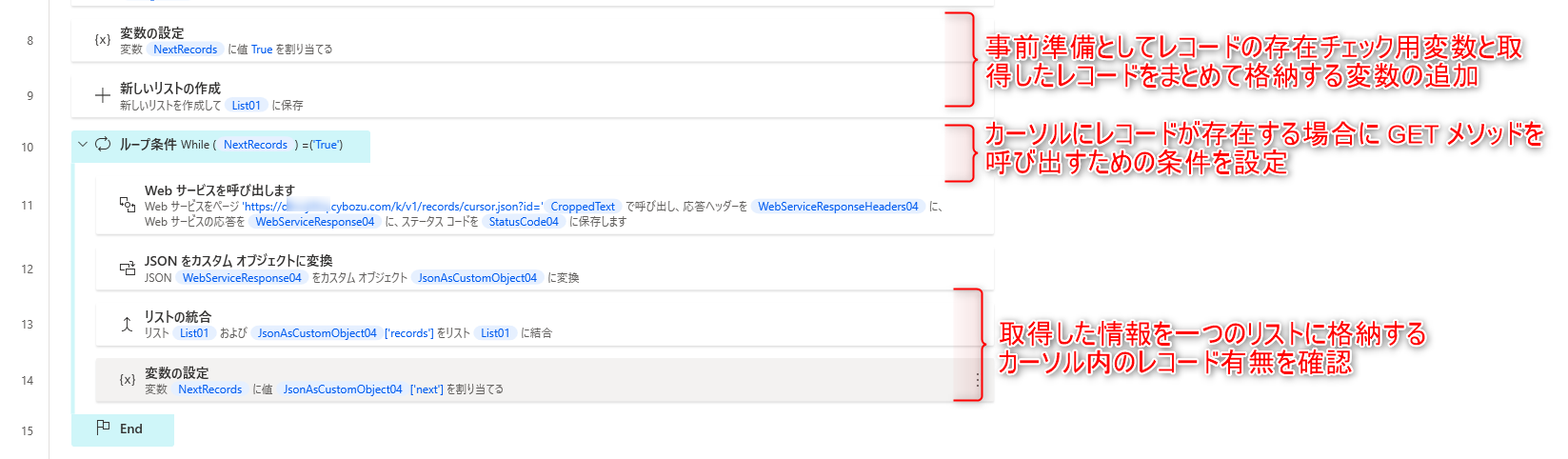
また、取得した内容を取得後にまとめて処理する必要がある場合は 1 つのリストにまとめてデータを格納することも検討します。
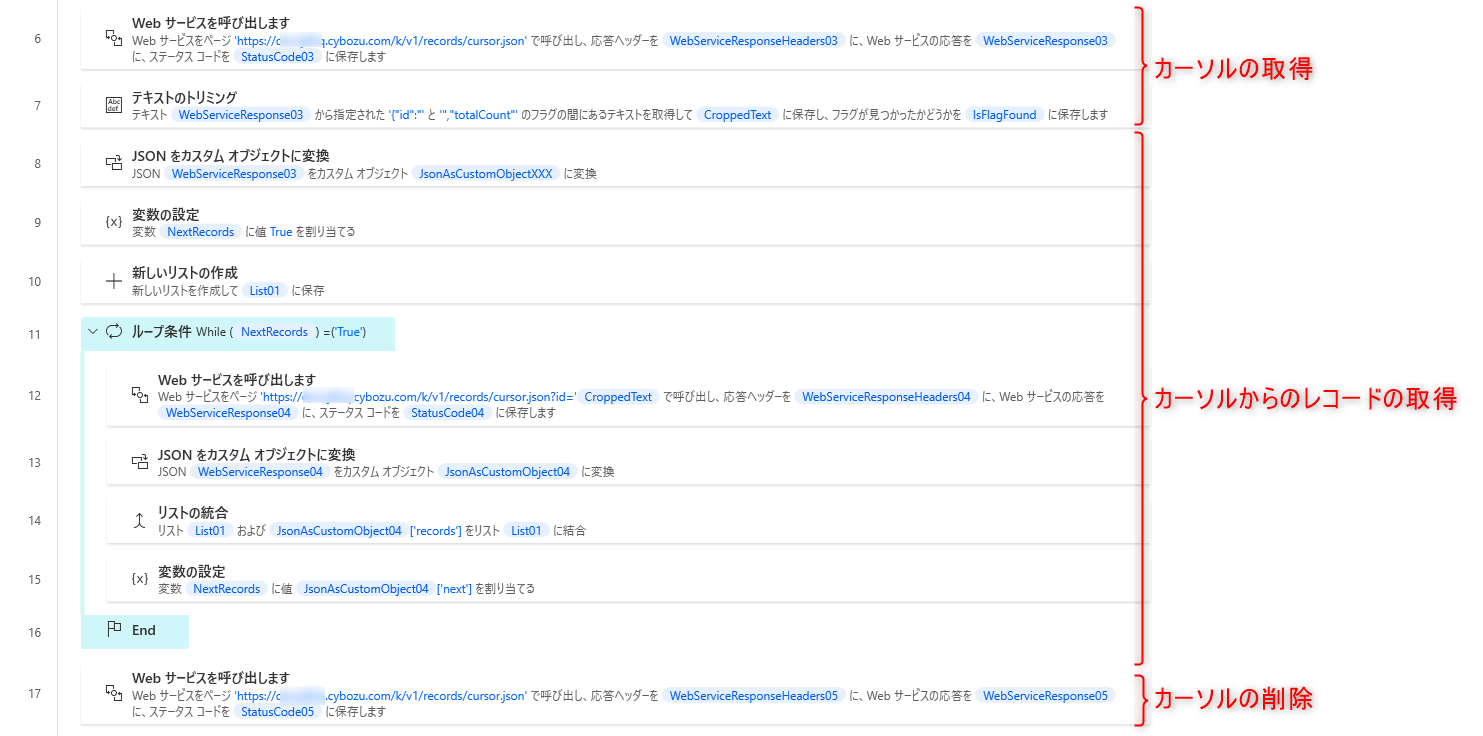
各アクションごとの設定詳細は割愛しますが、以下の処理で実現できることを確認しています。

3) カーソルの削除
使用したカーソルを削除します。
有効なカーソルの数は 1 ドメイン辺り10 のため使用したカーソルについては、必要に応じて削除します。
なお、レコードを取得しきった場合や時間経過でも自動的に削除されるそうです。
今回の実装ではカーソルのレコードを取得しきる処理のため実装不要ですが、備忘録として記載します。
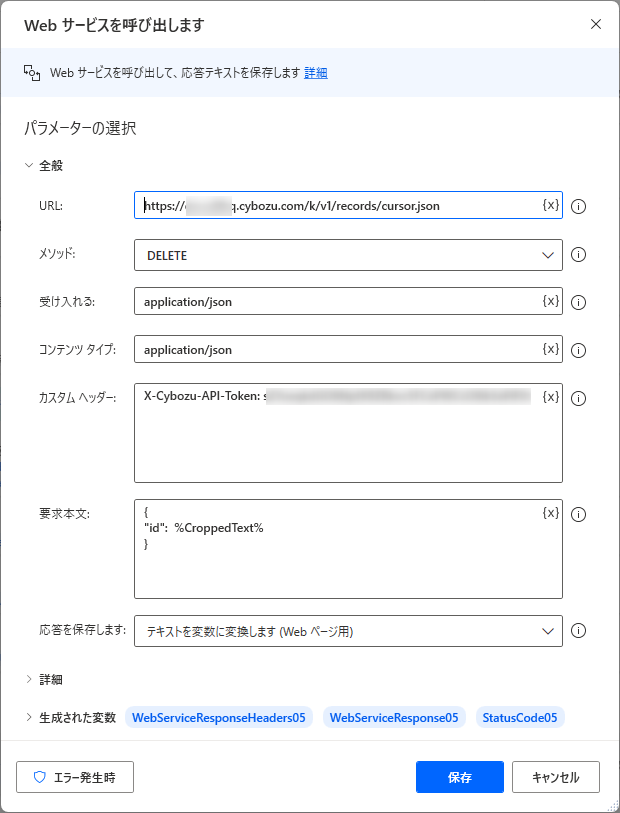
このアクションで、重要なポイントは以下です。
・取得対象のカーソルの ID は、HTTP のクエリ文字列として送信します。
上記を踏まえた各パラメータの設定は以下の通りです。
| プロパティ | パラメータ |
|---|---|
| URI | https://<ドメイン名>.cybozu.com/k/v1/cursor.json |
| メソッド | DELETE |
| 受け入れる | application/xml |
| コンテンツタイプ | application/json |
| 要求本文 | ※ 以下に JSON のサンプルを記載します |
| 要求本文をエンコードします | オフ |
{
"id": <カーソルの ID>
}
返却される値については、[生成された変数] の "Web サービスの応答テキスト" の変数には値が入ってこないので、StatusCode が 200 で返却されているかを確認します。
<参考情報>
レコードの取得(GET)
レコードの登録(POST)
レコードの一括取得
カーソル API を使ってレコードを一括取得する
セキュアコーディング ガイドライン