
chatwork、Google Apps Script または Firebase に興味ある方向けの記事です。
こんな感じで簡単に出来るんだと思っていただければ幸いです。
作った背景
会社で使用している chatwork に 「ホワイトボード」 のグループがあるのですが、ここに「コンビニ行きます」とか「お昼休憩とります」など出退勤とは別に席を離席し報告する際に使用しています。
席に戻ったら離席した情報を消さないといけないのですが、たまに消し忘れが起こってしまいます。
そこで皆が書いたメッセージをある時間に手動で消さなくても自動で消せないかと思い、実際にプログラムを作りました。
どうやって作るか?
chatwork で書いたメッセージは消そうと思うと、当然自分でしか基本消すことが出来ません。
chatwork の API ドキュメントを見ると、メッセージを削除するには消したいメッセージidとその人の API がいるそうです。
http://developer.chatwork.com/ja/endpoint_rooms.html#DELETE-rooms-room_id-messages-message_id
そこでホワイトボードのグループに所属する人達のAPIを知る必要があるので、せっかくなので Firebase の勉強がてら Firebase Realtime Database に登録してもらった API を元に自動で消すようにプログラムを作ることにしました。
Google Apps Script に Firebase のライブラリ追加 ~ Firebase のデータベースシークレットキーの取得方法
注意 :
今から説明方法はデータベースのシークレットキーを通してデータベースへつなぎます。
このシークレットキーだけでデータベース操作を簡単に行えるため、取り扱いに充分気をつけてください。
ただしこの方法でしか該当のライブラリでは使えなさそうですが。。
今回 chatwork と Firebase を連携するために、Google Apps Script を使用します。
1.まず Firebase と連携するために、Google Apps Script に Firebase のライブラリを下記方法にて追加します。
https://sites.google.com/site/scriptsexamples/new-connectors-to-google-services/firebase
これで Firebase と連携出来るようになりました。
2.データベースのシークレットキー取得するにはまず Firebase にアクセスします。
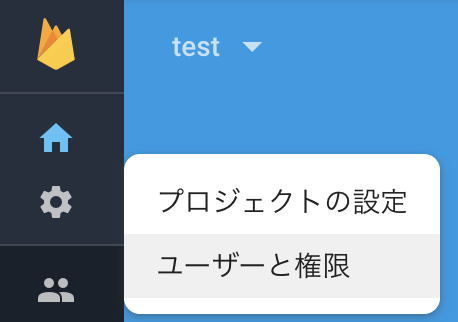
3.ログインしたら 「Settings」 からプロジェクト設定を見ます。

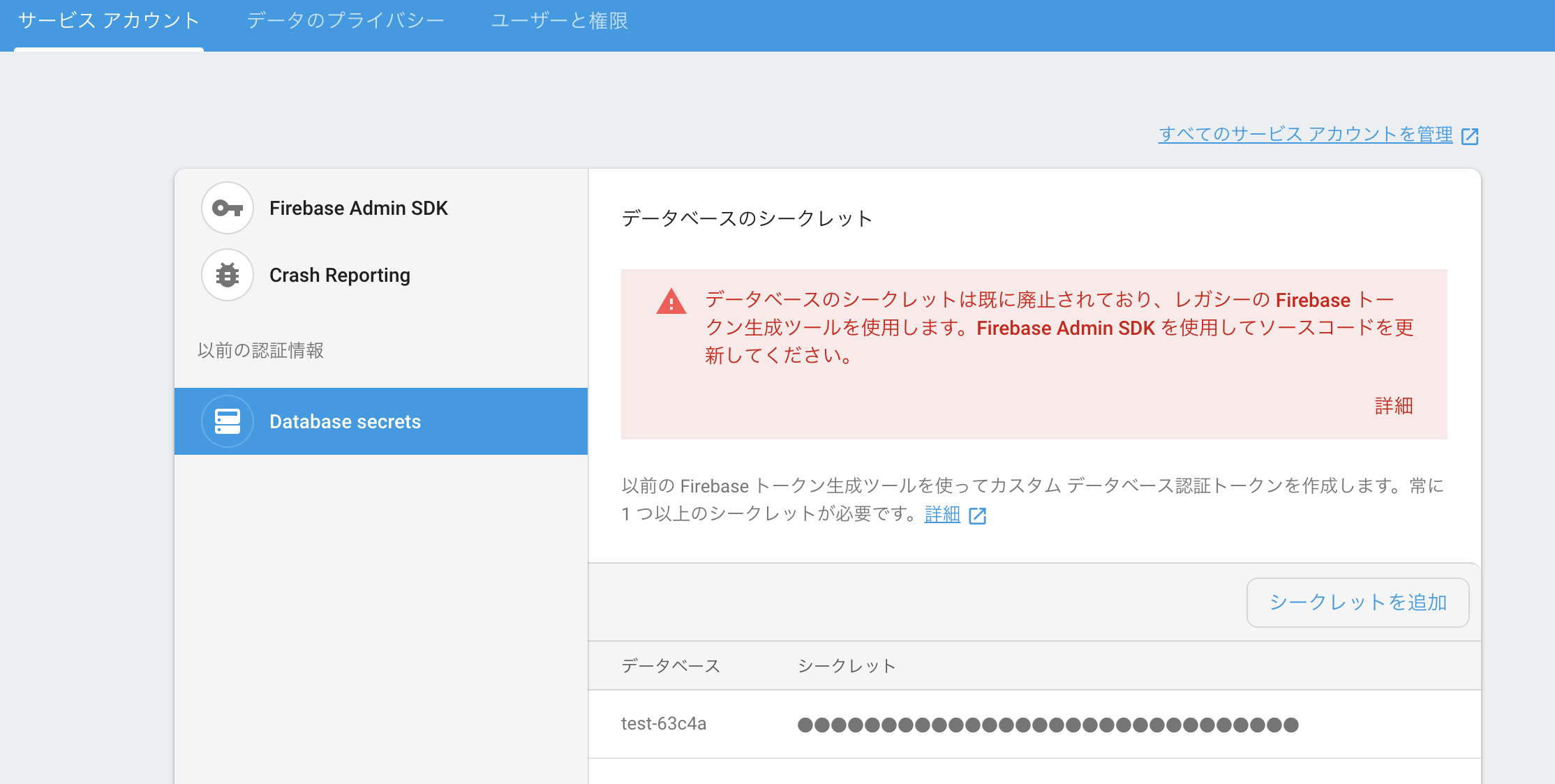
4.設定画面に遷移したら「サービスアカウント」をクリックします。

ここの右下に「データベース」と「シークレット」が記載されています。
これらを先程紹介したリファレンスに当てはめてプログラムを実装します。
https://sites.google.com/site/scriptsexamples/new-connectors-to-google-services/firebase/reference
プログラム実装
それでは先程見たリファレンスを参考にデータの取得を見てみます。
function myFunction() {
var baseUrl = "https://samplechat.firebaseio-demo.com/";
var secret = "rl42VVo4jRX8dND7G2xoI";
var database = FirebaseApp.getDatabaseByUrl(baseUrl, secret);
Logger.log(database.getData());
}
ここでの var baseUrl = "https://samplechat.firebaseio-demo.com/"; がデータベースにアクセスするドメイン部分。
例えば自分はデータベース名が「test-63c4a」がので var baseUrl = "https://test-63c4a.firebaseio.com/"; と置き換えることが出来ます。
次は var secret = "rl42VVo4jRX8dND7G2xoI"; のシークレットキー部分ですね、これは先程非表示になってた ●●●● のシークレットキーを表示して置き換えます。
これでデータベースを操作できる URL が完成です。
試しにこれを実行してみましょう。
データベースを作成していなければ null が返ってくると思います。
これで、Google Apps Script と Firebase のつなげ方はわかりました。
次は chatwork と Google Apps Script を実際のプログラムを見ながら紹介したいと思います。
全容としては下記になります。
function check_boards() {
var db = FirebaseApp.getDatabaseByUrl('https://test-63c4a.firebaseio.com/','●●●●');
var data = db.getData();
Object.keys(data).forEach(function (p) {
var room_id = ●●●●;
var api_key = data[p];
var params = {
headers : {'X-ChatWorkToken' : api_key},
method : 'get',
'muteHttpExceptions': true
};
var url1 = 'https://api.chatwork.com/v2/rooms/' + room_id +'/messages?force=0';
var strRespons = UrlFetchApp.fetch(url1, params);
var json = JSON.parse(strRespons.getContentText());
for(var i=0; i<json.length; i++) {
var params2 = {
'headers': {'X-ChatWorkToken' : api_key},
'method': 'delete',
'muteHttpExceptions': true
};
var url2 = 'https://api.chatwork.com/v2/rooms/' + room_id +'/messages/' + json[i].message_id;
UrlFetchApp.fetch(url2, params2);
}
});
}
追って見てみましょう。
取置した data を Object.keys(data) にて p に代入し出力しています。
ここで格納されるデータは 個々のchatwork API になります。
取得したデータを var api_key = data[p]; に置き換えるとともに、削除したいメッセージのルームIDを var room_id = ●●●●; にて指定してます。
これでまずはチャットワークのメッセージを取得する情報が揃いました。
では取得してみます、取得する方法は下記になります。
var params = {
headers : {'X-ChatWorkToken' : api_key},
method : 'get',
'muteHttpExceptions': true
};
var url1 = 'https://api.chatwork.com/v2/rooms/' + room_id +'/messages?force=0';
var strRespons = UrlFetchApp.fetch(url1, params);
各 API をセットして 該当のルームIDをセットしそれぞれのメッセージを取得します。
注意 :
chatwork メッセージ取得の注意事項として「チャットのメッセージ一覧を取得。パラメータ未指定だと前回取得分からの差分のみを返します。(最大100件まで取得)」と書かれてるので、メッセージが100件以上 (削除含む) が既にあるとそれ以上のメッセージは取得できないので注意してください。
取得したメッセージにはメッセージIDがついており、これと発言者のAPIをセットで chatwork に送ると削除することができます
そして、その取得したメッセージを消すプログラムが下記になります。
for(var i=0; i<json.length; i++) {
var params2 = {
'headers': {'X-ChatWorkToken' : api_key},
'method': 'delete',
'muteHttpExceptions': true
};
var url2 = 'https://api.chatwork.com/v2/rooms/' + room_id +'/messages/' + json[i].message_id;
UrlFetchApp.fetch(url2, params2);
}
});
これで取得した API に該当するメッセージは指定された部屋から全て消すことが出来ました。
ただ、ここまでだと手動なので自動化にしないとタイトルと合ってません。。
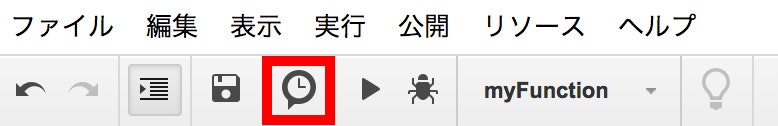
Google Apps Script に書かれたコードを自動化するにはトリガーを追加することで、簡単に行なえます。
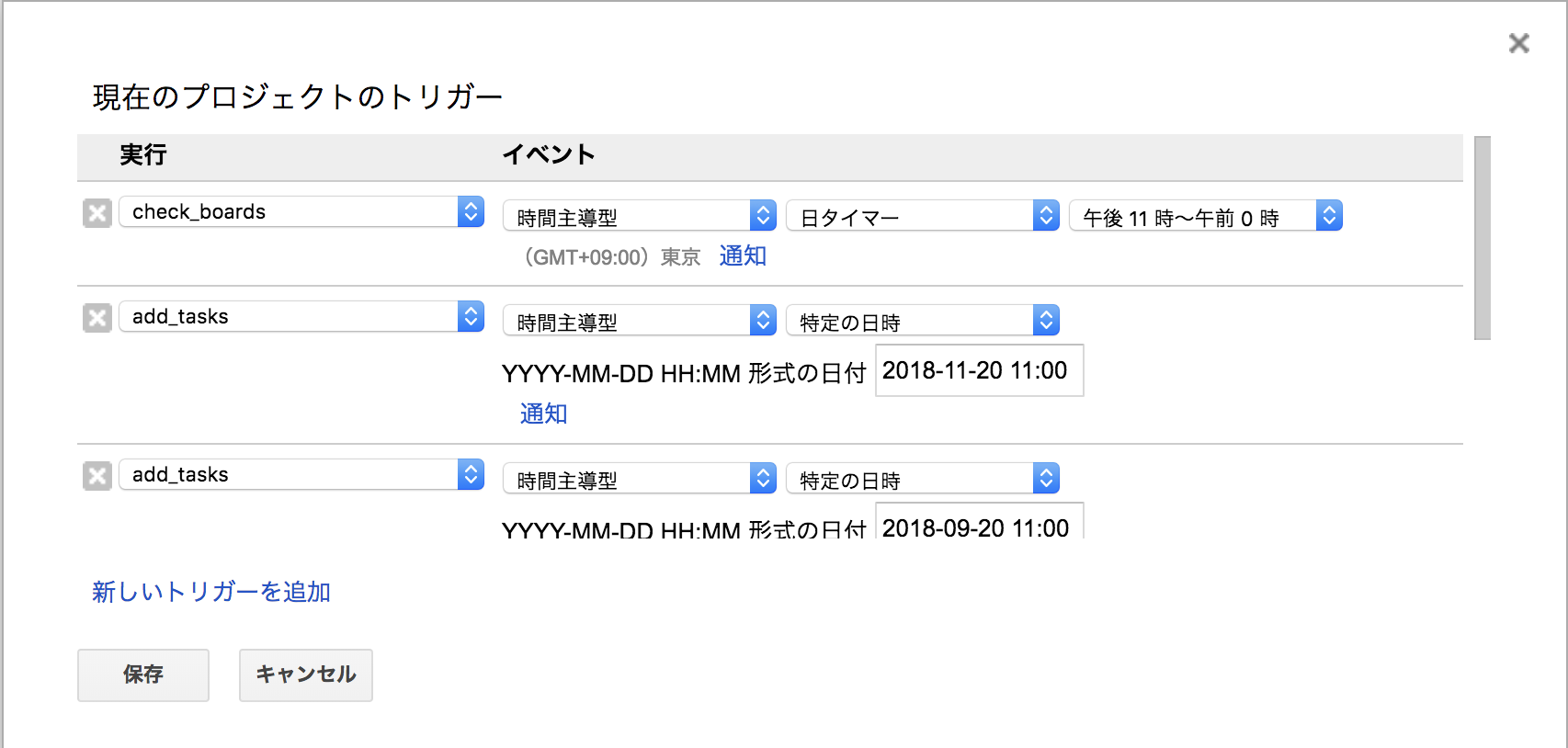
タブに「現在のプロジェクトのトリガー」という項目があります。

これをクリックして、「新しいトリガーを追加」を押して 該当の func を選択することによって、行いたい日時を設定することができます。

以上が、「chatwork × Google Apps Script × Firebase で自動化処理」の説明になります。
まとめ
このように Google Apps Script を chatwork と Firebase の中間に置くことにより簡単に自動化処理を行うことが出来ます。
次は Slack でも試してみようかなと思いつつ今日はこの辺りで。
読んでいただきありがとうございました。
Let's enjoy programming life!