要約
AWSのAPIGatewayを利用してAPIを作ったが、CORSの設定がどうも上手くいかない、、、
という所にはまった話です。
(昔作ったAPIは動くのに、、、なんで!?( ゚д゚)ハッ! )
結論から言うと、
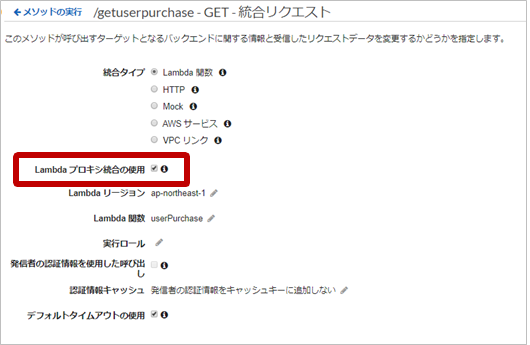
「Lambda プロキシ統合」利用の場合、
CORSに関するレスポンスヘッダの設定は各自のプラグラム上でやれよ!![]()
という事です。
GUI上で、CORSの有効化をしても、レスポンスヘッダの「Access-Control-Allow-Origin」は反映されません。
(統合リクエストのタイプがLambdaの場合に有効になります。)
CORSの有効化ボタンが押せちゃうので混乱しちゃいますよね;;
AWS公式にも記載があります。
https://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/how-to-cors.html
1.過去のAPIGateway
AWS APIGatewayは以前からあるサービスですが、
Lambda プロキシ統合がなかった頃は、APIの情報をLamdaへ流してやるために、
マッピングテンプレートなどを自分で設定する必要がありました。
(統合リクエストのタイプがLambda)
・Lambdaへ流す(メソッドリクエスト、統合リクエスト)
・Lambdaから返す(メソッドレスポンス、統合レスポンス)

2.過去のCORS設定
過去のLambda プロキシ統合がなかった頃(統合リクエストのタイプがLambdaの場合)、
API GatewayのGUI上の「CORSの有効化」というボタンをポチっと押すことで、
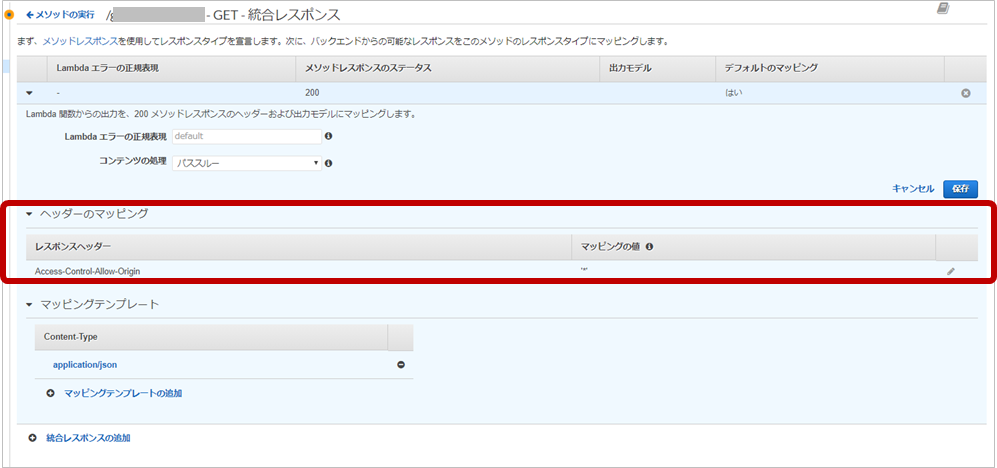
自動的にレスポンスヘッダ、統合レスポンスヘッダ、に各種設定を追加してくれていました。
APIGatewayが出始めの頃は、
公式ドキュメントの他、すばらしいエンジニアたちが残してくれた情報が溢れており、
これらはすんなりといった記憶があります。
 上記の状態で、統合レスポンスヘッダを見ると設定が追加されていました。
上記の状態で、統合レスポンスヘッダを見ると設定が追加されていました。

3.Lambda プロキシ統合の登場
「マッピングテンプレートを、自分で設定するのって手間じゃね?」![]()
という事で、「Lambda プロキシ統合」が出来ました。
Lambda関数側に多少の制約が出てきますが、楽になったと思います。
そもそも「Lambda プロキシ統合」って何やねん?
ってことですが、
後述します参考にあります @_mogaming さんの言葉が分かりやすく引用させていただきますと、
「このGatewayに対するリクエストの情報(HTTPメソッド、クエリストリング、パス、ソースIPなど)を勝手にまとめてくれて、Lambdaに渡してくれる」機能
という事です。
また、Lambda プロキシ統合を利用したAPIGateway自体については、
下記、Classmethodさんの記事が大変わかりやすいと思います。
API Gateway が「Lambda プロキシ統合」でさらに使いやすくなっててびっくりした話
4.Lambda プロキシ統合でのCORS設定
すばらしいエンジニアたちが残してくれた情報を元に、
**「CORS設定を画面からポチッ」**っと設定をしても反映されません。。。
なぜなら、「Lambda プロキシ統合」を利用することで、
「統合レスポンス」のめんどくさい設定を全部スルーしているんですもの!!![]()

もちろん、
「統合レスポンス」に設定してた「Access-Control-Allow-Origin」も効かないわけですよね;;
ということで、
レスポンスヘッダに自前で書いてください。
以下、例です。
■Node.js
exports.handler = function(event, context, callback) {
callback(null, {
statusCode: '200',
body: "Hello world",
headers: {
"Access-Control-Allow-Origin": "*"
}
});
}
■Python
def lambda_handler(event, context):
return {
'statusCode': 200,
'body': "Hello world",
'headers': {
"Access-Control-Allow-Origin": "*"
}
}
必要に応じ、header内にAccess-Control-Allow-Methodsも追加ください。
'Access-Control-Allow-Methods': 'OPTIONS,POST,GET'
参考:[2020/12/16 リンク切れとなっておりました]
https://github.com/awslabs/serverless-application-model/blob/master/examples/2016-10-31/api_swagger_cors/index.js
みなさまも快適なAPIGateway&Lambda生活を!![]()
参考にさせて頂きました。
AWS Lambda Proxy Integrationを試してみた
API Gateway が「Lambda プロキシ統合」でさらに使いやすくなっててびっくりした話
上記、APIGatewayやLambda プロキシ統合について、より詳細を解説されております。
(大変助かりました!!)