はじめに
HTML の script タグ内にインラインで書かれた js をデバッグする方法を共有します ![]()
本来であれば外部ファイルとして *.js にすべきですが、ワケあって
<script> タグ内に js が書かれている場合に有効です!
この方法は script タグに囲まれた js を、
あたかも外部ファイルの js として扱えるようになります ![]()
やってみよう
例えば、以下のような html があるとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Qiita</title>
</head>
<body>
<div id="hello">Hello World!</div>
<script>
document.querySelector('#hello').addEventListener('click', function(e) {
alert(this.innerHTML);
}, false);
</script>
</body>
</html>
Hello World! をクリックすると、アラート で Hello World! と表示されるという簡単なものです。

script タグの最後に //# sourceURL=foobar.js と書きます。
<script>
document.querySelector('#hello').addEventListener('click', function(e) {
alert(this.innerHTML);
}, false);
+ //# sourceURL=hello-world.js
</script>

こちらのサイト で Run をクリックしてみてください。
すると、開発者ツールで hello-world.js として読み込めます! ![]()

これで、直接 js の編集が可能となります。Ctrl + S で保存すれば即時適用されます。

応用編
sourceURL を工夫して書こう
sourceURL は以下のように書くこともできます。
//# sourceURL=http://foo/bar/foobar.js
例えば、以下のような html があるとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Qiita</title>
</head>
<body>
<div id="one">one</div>
<div id="two">two</div>
<div id="three">three</div>
<script>
document.querySelector('#one').addEventListener('click', function(e) {
alert(this.innerHTML);
}, false);
//# sourceURL=http://foobar/script/one.js
</script>
<script>
document.querySelector('#two').addEventListener('click', function(e) {
alert(this.innerHTML);
}, false);
//# sourceURL=http://foobar/script/two.js
</script>
<script>
var src = "document.querySelector('#three').addEventListener('click', function(e) {" +
" alert(this.innerHTML);" +
" }, false);" +
"//# sourceURL=http://foobar/eval/three.js"
eval(src);
</script>
</body>
</html>
この場合は、以下のようにディレクトリ構造で認識されます。

こちらのサイト で試すことができます。
開発者ツールのコンソールでも使える!
こんな使い方もできるよというご紹介です。
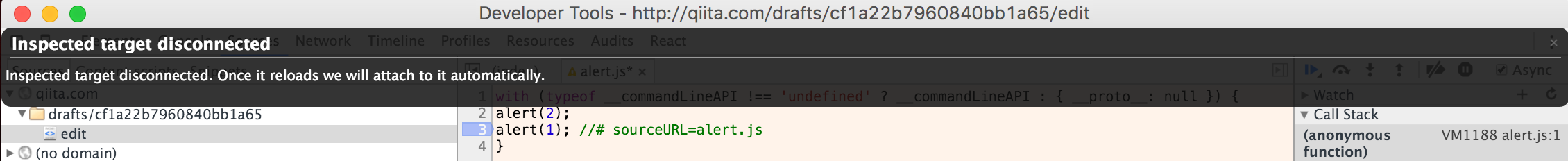
開発者ツールのコンソールで以下のスクリプトを実行してみてください。
alert(1); //# sourceURL=alert.js
alert.js がきちんと認識されましたね。ブレークポイントも動作しています。

※ 直接のファイル編集は Inspected target disconnected になってうまくできませんでした。

まとめ
-
scriptタグに囲まれたインラインな js も外部ファイルの js と同様に扱えるようにできる。 - やり方は
scriptタグの さいごに//# sourceURL=foobar.jsと書くだけ。 -
//# sourceURL=http://foo/bar.jsなんて書き方もできる。 -
eval('alert(1); //# sourceURL=alert.js');のような使い方もできる。 - 開発者ツールのコンソールで叩く場合にも使える。
便利なので、是非試してみてください ![]()