◆悩んだとこ、後から気づいたとこをシェアしていきます。
デイトラをはじめました。
現在中級に入ったところですが、つまずくようになってきたので
初めて復習をしています。
復習にあたって、VSCodeでmarkdownを使ってノートをとるようにしました。
せっかくなので、同じ悩みの方に向けて投稿していきます。
単元を学習した後に読むのが良いと思います。
わたしも同様に初学者です。内容の正確性を保証することはできません。
訂正やより良い情報があればご教授お願いします。
✔この記事で解決できること
- 講義内容と課題の中でわからないことが解決できるかもしれない。
- 調べる時間を短縮できるかもしれない。
- 学習の仕方を効率化できるかもしれない。
◆DAY5 ゼロから作る ①
✔ VSCode の emmet を設定する
今後の作業効率化のためと忘れてもつまずかないように
emmetの設定をしてみました。
emmetの設定が書かれているjsonファイルを編集する必要があります。
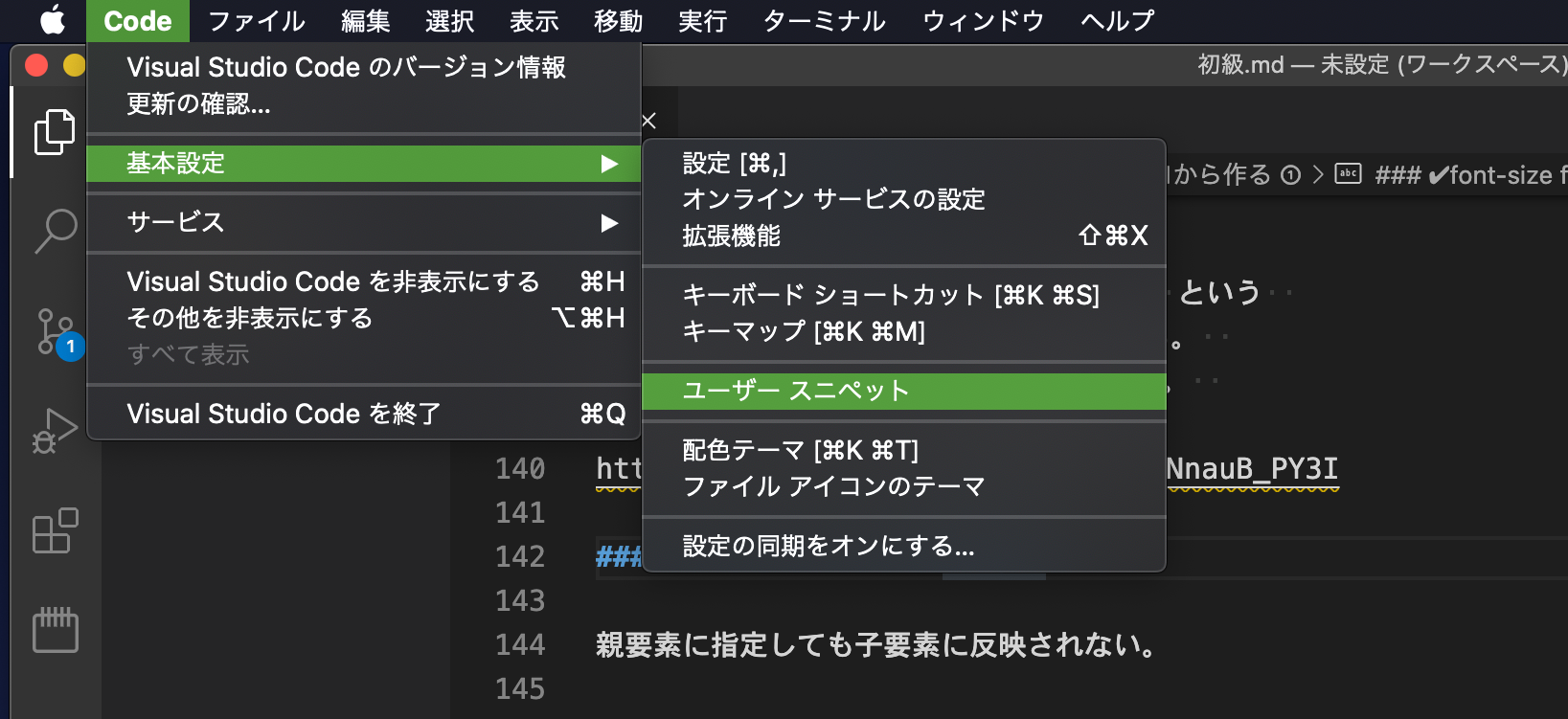
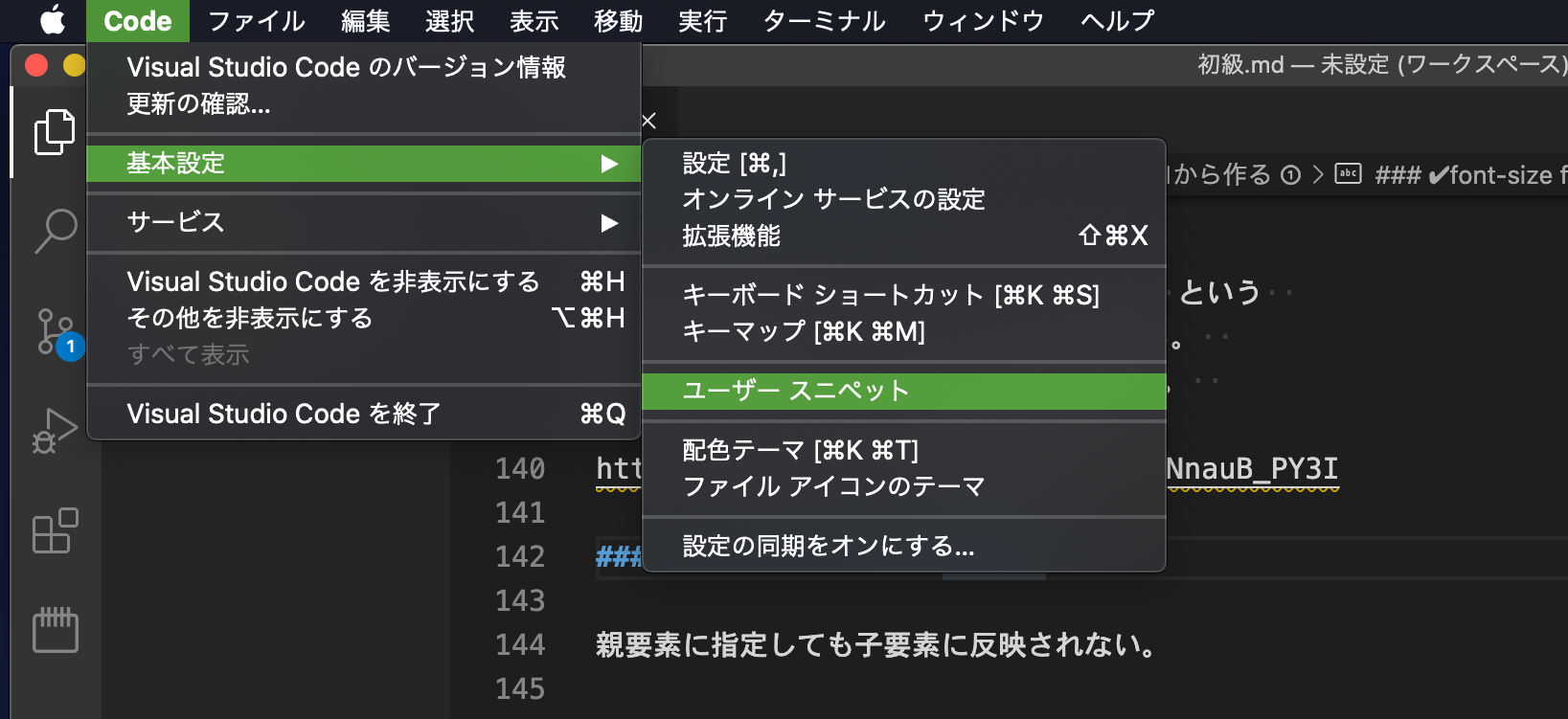
- VSCodeのウィンドウ左上Code
- →基本設定
- →ユーザースニペット
- →html.json
参考サイトからコピーをさせていただくのが良いと思いますが、
私が今使っている設定を載せておきます。
"html5": {
"prefix": "!h",
"body": "<!DOCTYPE html>\n<html lang=\"ja\">\n
<head>\n
<meta charset=\"UTF-8\">\n
<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">\n
<link rel=\"icon\" href=\"./favicon.ico\">\n
<title>$1</title>\n
<meta name=\"description\" content=\"\">\n
<link rel=\"stylesheet\" href=\"./css/reset.css\" type=\"text/css\">\n
<link rel=\"stylesheet\" href=\"./css/style.css\" type=\"text/css\">\n
</head>\n
<body>\n
\n
$2\n
\n
</body>\n</html>"
},
解説
- !hを入力すると下記の"body":以下が出てきます。
- \nは改行です。"はダブルクオートです。
- $1に最初のカーソルが置かれます。入力すべき箇所を意味します。
- tabを押すと入力カーソルが$1から$2に移動します。
デフォルトのemmetから追加したこと
- html タグの lang を ja にした
- description を追加した
- favicon を追加した。
Bootstrapなど、新しいことを学んだ際に追加するようにしています。
参考サイト
https://keywordfinder.jp/blog/seo/favicon/
https://slash-mochi.net/?p=1978
✔ viewport について
viewportの詳しい説明がなかったので、調べてみました。
pxについて
CSS の px とは画素数ではなく長さの単位だそうです。(CSSピクセルとも言われる。)
画素数だと思ってましたが、画素数がどんどん細かくなっている今の時代は、
モニタによって1つの画素の大きさが違うそうです。
webページが表示される仕組み
HTMLファイルが viewport で下書きされ、デバイスに表示される。
この時、viewport の初期幅は一般的なデスクトップ画面である 980px です。
つまり、980px に収まるように下書きされる。
CSS で 980px を超えるように記述されたものははみ出てスクロールが必要になります。
次に、下書きがデバイスのブラウザに合わせて拡大もしくは縮小されて表示される。
具体的には、980px の下書きが、360px のスマホに縮小されて表示されます。
レイアウトがHTMLファイル通りだが、とても小さいwebページの出来上がり。
これを避けるために、width=device-width で、
下書きをする viewportの横幅をデバイスの画面と同じにします。
下書きの幅と同じ画面に表示してくれるので、
下書き後の拡大縮小は起こらないということのようです。
ちなみに、initial-scale はwebページ表示時に何倍に拡大するかという設定です。
下書きとデバイスの幅が一致しているなら1を設定すればよいのです。
参考サイト
https://www.youtube.com/watch?v=xdUjlpHRX0U
✔ reset.css の意味
CSSには、適用される優先順位があります。
最も高い優先度を持っているのが、user agentというスタイルシートです。
私達が記述した CSS の前に user agent という
ブラウザが設定している CSSのスタイルシートが適用されます。
このスタイルはブラウザごとに異なっているため、
想定通りの表示がされるように、
user agentのスタイルシートを
reset.css でを消します。
注意
まずはuser agentを消してからstyle.cssを読み込ませます。
<link rel="stylesheet" href="./css/reset.css" type="text/css">
<link rel="stylesheet" href="./css/style.css" type="text/css">
参考サイト
https://www.youtube.com/watch?v=aNnauB_PY3I
✔ font-size font-weight
親要素に指定しても子要素に反映されない。
最初の講義で、HTMLを親子にまとめて記述する理由の1つとして
親要素に指定したCSSが子要素に反映されるからと言っていましたが、
例外であるこれのルールについて説明している教材が少ないです。