目次
はじめに
今回はVisual studio codeの拡張機能「ChatGPT – Genie AI」の使い方について解説します。Visual studio codeのUI上でChatGPTのAPIにアクセスすることができるようになり、開発工数を大幅に削減することもできます!
ChatGPTとは
ChatGPTは、OpenAIが提供する自然言語生成モデルです。GPT(Generative Pre-training Transformer)と呼ばれるモデルのアーキテクチャを採用しています。
GPTは、Transformerと呼ばれるニューラルネットワークを使用して、文書や言語処理タスクでのテキスト生成を行うモデルです。GPTは、大量のテキストデータを学習し、そのデータをもとに新しい文章を生成することができます。
ChatGPTは、GPTをもとにしたモデルであり、対話型システムやチャットボットなどで使われることを想定して開発されています。対話を続けることができるようになっており、ユーザーが入力するテキストに対して、自然で返答ができるようになっています。
VS Codeの拡張機能「ChatGPT – Genie AI」とは
Genie AIはMicrosoft社が公開している統合開発環境、Visual studio codeの拡張機能として利用でき、Visual studio code内からChatGPTのAPIにアクセスすることが可能な開発補助ツールです。
コードのサンプルを作成したり、コードの解析、最適化、テストなどをChatGPTを使って実行することができます。
ChatGPTのAPIを使用するためのAPI Keyの取得方法はこちらを参考にしました。事前に済ませておいてください。
Genie AIは内部でChatGPTのAPIを使用しているため、利用には費用が発生します。
APIを使用する費用はトークン数に応じて発生し、登録時に$18分の無料クレジットが付与されます。それを超えて使用したい場合には、OpenAIのサイトで支払い情報を登録する必要があります。
Genie AIのインストール
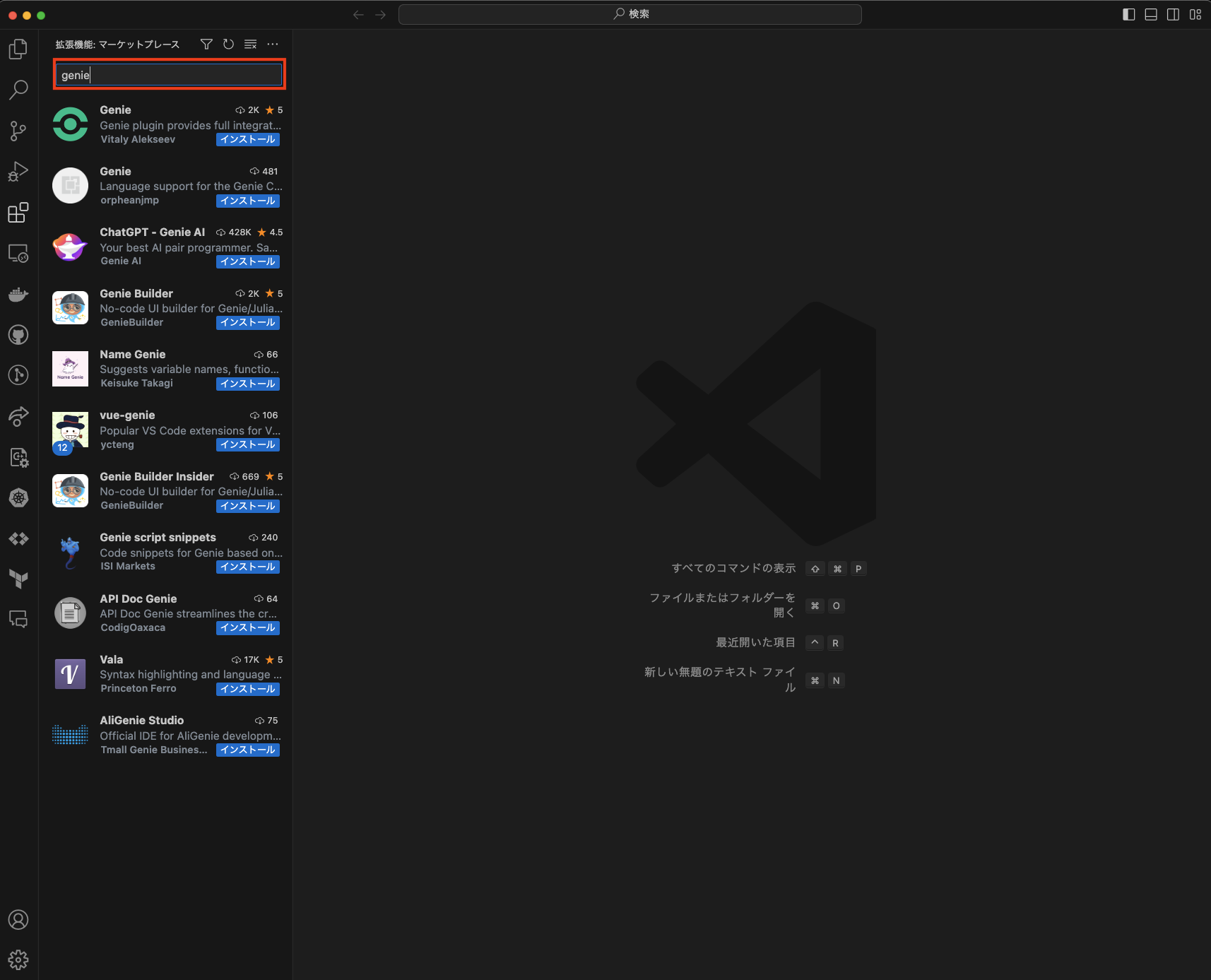
まず、VS Codeを起動した画面左端の拡張機能をクリックします。

赤枠の検索ウィンドウに「Genie」と入力し、検索を実行します。

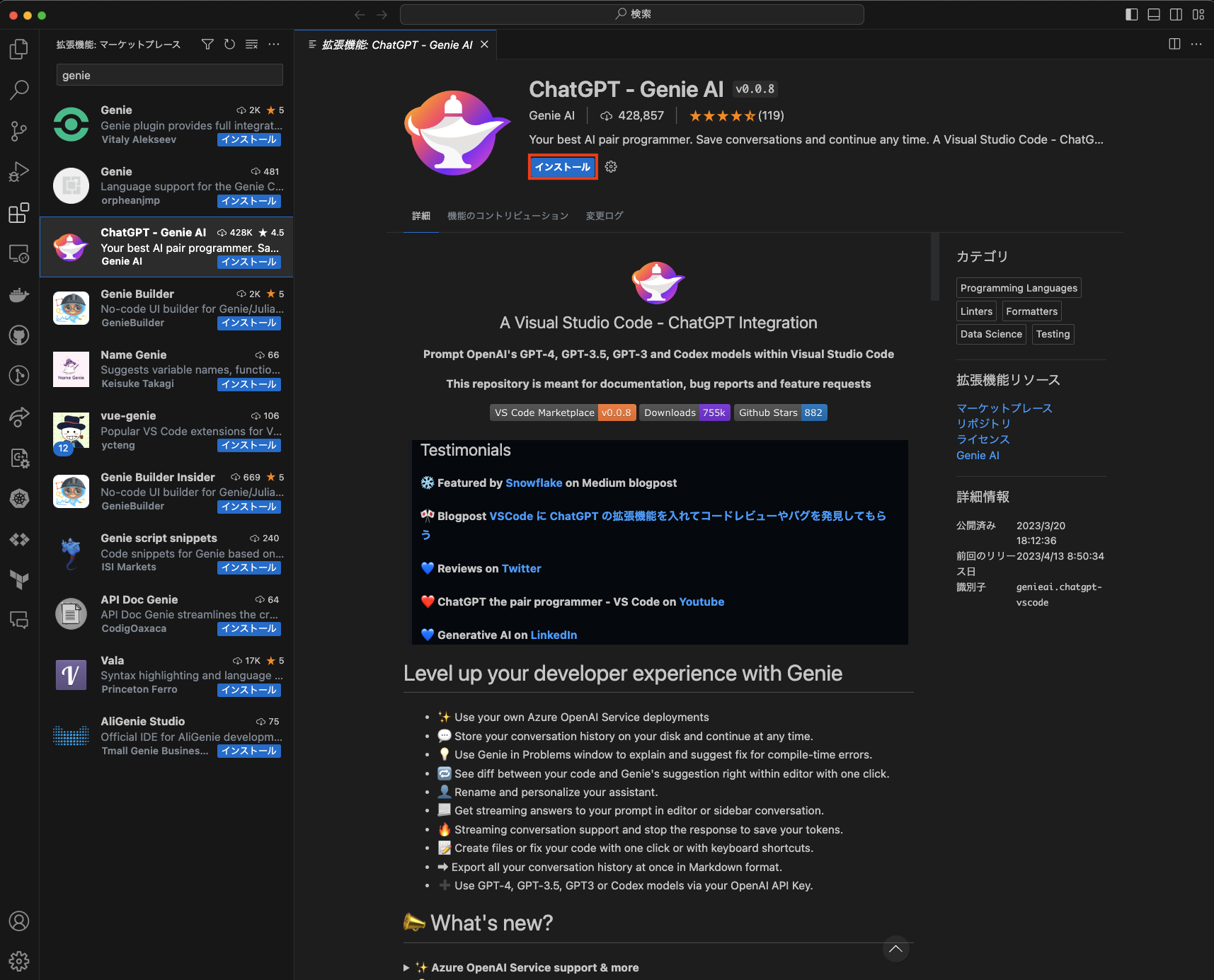
インストールボタンをクリックします。これでインストールは完了です。

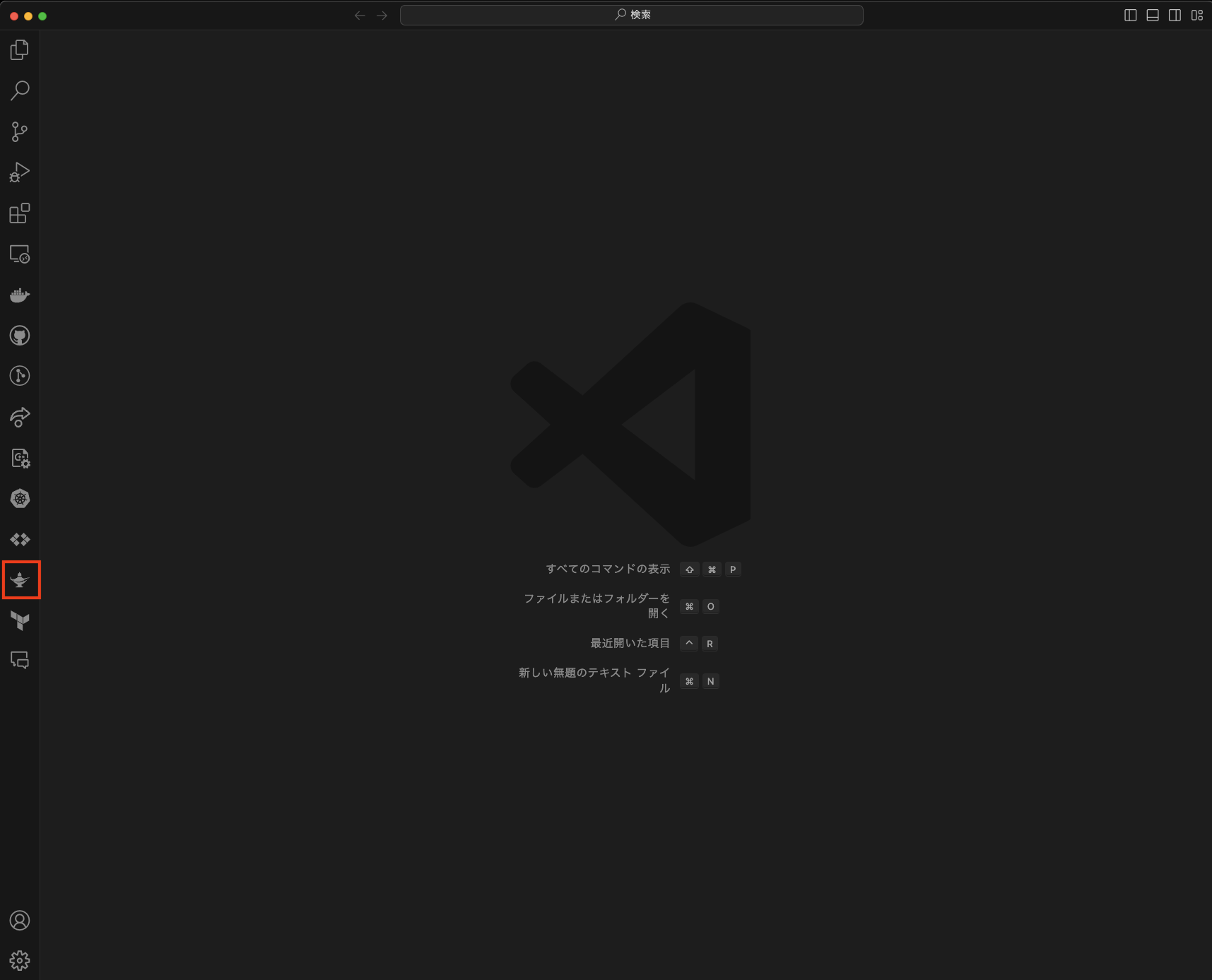
インストールが完了すると、画面左端にアラジンに登場するような魔法のランプのアイコンが表示されます。

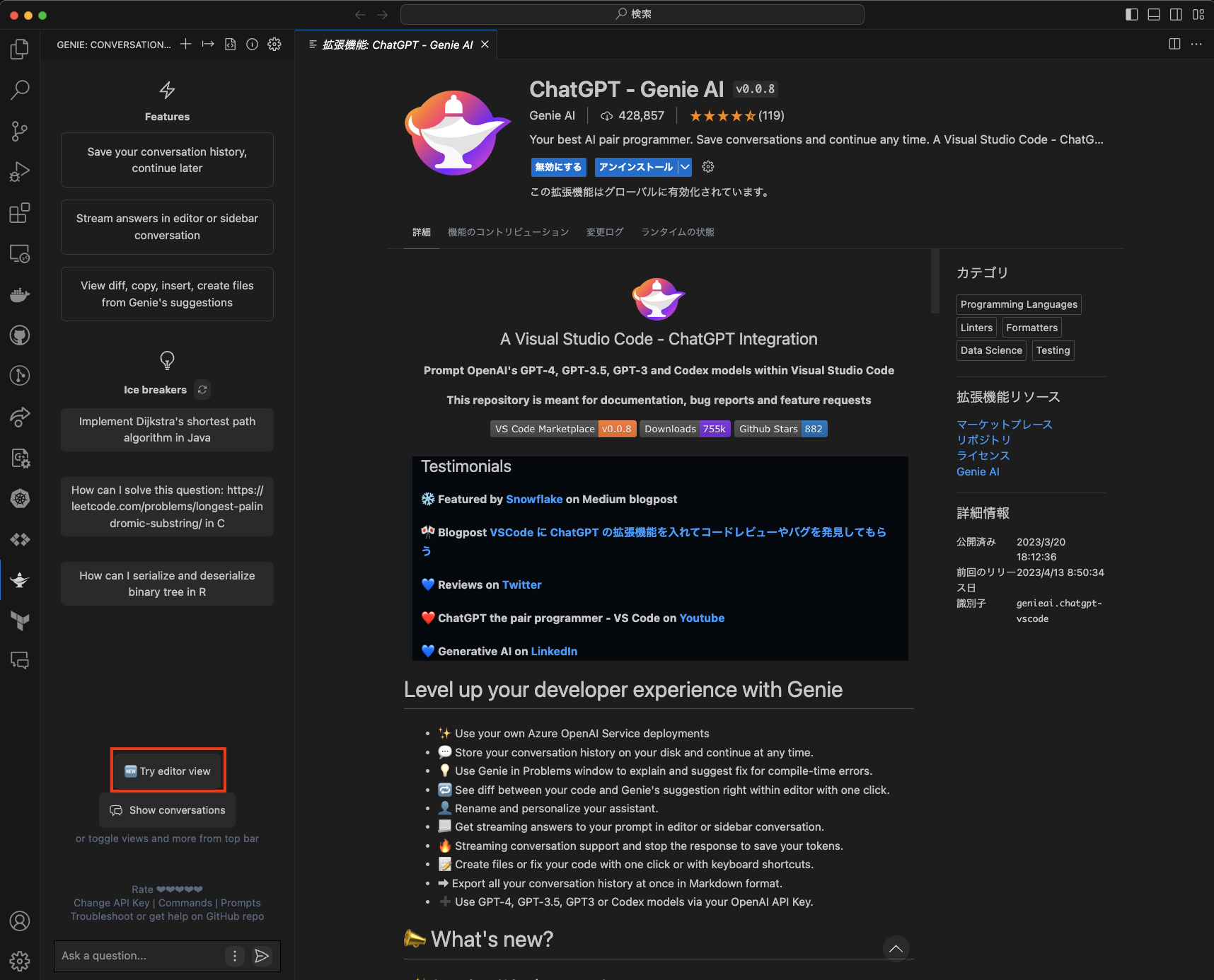
アイコンをクリックすると以下のようにGenie AIのフレームが表示されますので、「Try editor view」をクリックします。

プロンプト入力欄と機能アイコンが表示されます。これでGenie AIを使用する準備が整いました。

Genie AIの機能を活用する
今回はTODOを管理するアプリを実装する前提でGenie AIを使用します。
上述したプロンプト入力欄に以下のプロンプトを入力してAskをクリックします。
すると自動的にコードが生成されます。
railsで以下の処理を実装してください。
- TODOを管理する機能
- 一覧表示、登録、編集、削除を機能として持ちます
# モデルを作成
rails g model Todo title:string description:text
# マイグレーションを実行
rake db:migrate
# コントローラを作成
rails g controller Todos index new create edit update destroy
# ルーティングを設定
Rails.application.routes.draw do
resources :todos
end
# 一覧表示用のビューを作成
# app/views/todos/index.html.erb
<h1>Todo List</h1>
<ul>
<% @todos.each do |todo| %>
<li><%= todo.title %></li>
<% end %>
</ul>
# 登録用のビューを作成
# app/views/todos/new.html.erb
<h1>New Todo</h1>
<%= form_for @todo do |f| %>
<div>
<%= f.label :title %>
<%= f.text_field :title %>
</div>
<div>
<%= f.label :description %>
<%= f.text_area :description %>
</div>
<div>
<%= f.submit %>
</div>
<% end %>
# 編集用のビューを作成
# app/views/todos/edit.html.erb
<h1>Edit Todo</h1>
<%= form_for @todo do |f| %>
<div>
<%= f.label :title %>
<%= f.text_field :title %>
</div>
<div>
<%= f.label :description %>
<%= f.text_area :description %>
</div>
<div>
<%= f.submit %>
</div>
<% end %>
# コントローラにアクションを追加
# app/controllers/todos_controller.rb
class TodosController < ApplicationController
def index
@todos = Todo.all
end
def new
@todo = Todo.new
end
def create
@todo = Todo.new(todo_params)
if @todo.save
redirect_to todos_path, notice: 'Todo was successfully created.'
else
render :new
end
end
def edit
@todo = Todo.find(params[:id])
end
def update
@todo = Todo.find(params[:id])
if @todo.update(todo_params)
redirect_to todos_path, notice: 'Todo was successfully updated.'
else
render :edit
end
end
def destroy
@todo = Todo.find(params[:id])
@todo.destroy
redirect_to todos_path, notice: 'Todo was successfully destroyed.'
end
private
def todo_params
params.require(:todo).permit(:title, :description)
end
end
おわりに
今回はGenie AIを導入して簡単なプロンプトを渡して生成されたコードを確認してみました。
他にもテストコードやリファクタリング後のコードを自動生成する機能を持っていますので別途使い方を書きたいと思います☆

