成果物: https://macoshita.me
最近、 nuxt のみで 1 からブログを作っている。
今までは手元でビルドして GitHub Pages に push-dir でデプロイしていた。
しかし、手元ビルドがダルくなってきたのと、ちょっとした修正・追記は GitHub 上で直接 markdown いじりたいため CD を検討。
最初はベタに Circle CI とか考えたが、聞けば Netlify は無料で独自ドメインに対応して CD もできるということで、これでええやん感がハンパなかったので移行してみた。
プロジェクト概要
npm run generate を叩くと dist ディレクトリに静的ファイルが出力される。
dist をまるごとどこかに上げればただの nginx とかでも動く構成。
Netlify 管理画面での操作
- 上記リポジトリを選ぶ
- ビルドコマンドと出力ディレクトリを入力
- netlify.toml で指定してる場合は不要
- カスタムドメイン設定
- ドメイン購入
- netlify DNS の設定をポチポチ進めると 4 つの Nameservers ホスト名が作られるので、ドメインレジストラで設定
- 自分は Amazon Route 53 で買ったので Route 53 マネコンの Registered domains > (買ったドメイン) の Name servers の設定を書き換え
- HTTPS 設定
- Verify DNS configuration 押すだけで Let's Encrypt の設定をしてくれる
- が、上記の DNS 設定してから 1 時間ほどまたされるのでここで作業中断
- 上記がうまくいったら Force HTTPS の設定を有効化
- Verify DNS configuration 押すだけで Let's Encrypt の設定をしてくれる
以上。
やろうと思えばスマホだけでできるくらい楽 ![]()
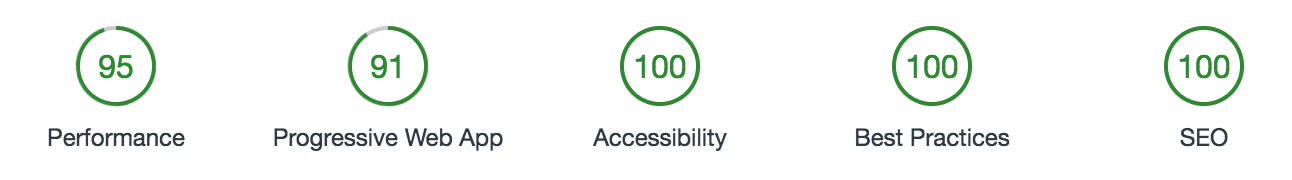
結果
デプロイが自動化されて当初の目的が達成できた。
スコア的には GitHub Pages の時と変わらず。 CSS をほとんど書いてないから当然っちゃ当然。
おまけ: Netlify のキャッシュ設定
上記に細かく書いてあるけど max-age=0, must-revalidate, public となっている。
must-revalidate は、キャッシュの有効期限が切れてたら必ずサーバに問合せて変更が無いか確認しろ、変更が無ければキャッシュを使って良いという directive 。
Netlify は自動で ETag を付けてくれて、さらに max-age=0 だから、
ざっくりいうと「常にサーバに問合せて更新がない限りはキャッシュを使え」という設定。
上のブログには「常に問合せて重くないの?」に対する答えも書いてあって、
「俺らの CDN が爆速で変化なしって返すし http/2 でリクエストも並列になるから一瞬だよ」
とのこと。
とはいえ Cache Busting 用にハッシュ付いた JS, CSS はもったいなくないかと思って Cache-Controll いじってみたけど、 https://macoshita.me については service worker でキャッシュしてくれるからほとんど意味なかった ![]()