概要
Noodl(ヌードル)とは、ビジュアルデザインとダイナミックデータ、IoT・センサーをつなぐUI/UXプロトタイピングツールです。>「日本Noodl公式」より抜粋。
これまでバージョン2.0、2.1としてβテストが行われていましたが、最新版2.3.1がアナウンスされました。
正式リリースの変更内容について、公式ページの情報を元にNoodl2.3.xを動かしてみた感想。Noodl1.3および、以前のNoodl2.xとの違いを速攻で確認してみました。
詳細は公式を確認していただくとして、エンドユーザとして気になった部分のみ報告します。
現在は大きいバージョンアップが数カ月に1回程度行われています。
こちらのレビューも最新のビルドに合わせ随時更新していく予定です。
Noodl 公式Blogの更新情報
Noodlのインストール
1. Noodlをダウンロード
Noodl公式ページより「Request Noodl」ボタンを押して、メールアドレスを登録するとダウンロード先やドキュメントを記載したメールが届きます。プラットフォームはMac版、Windows版、Linux版の3種類となります。現時点(2021年6月9日)ではLinux版がまだ提供されていません。

メールのリンクからファイルをダウンロードし、ファイルを実行するだけでインストールは完了します。
2.Noodl2.xの起動
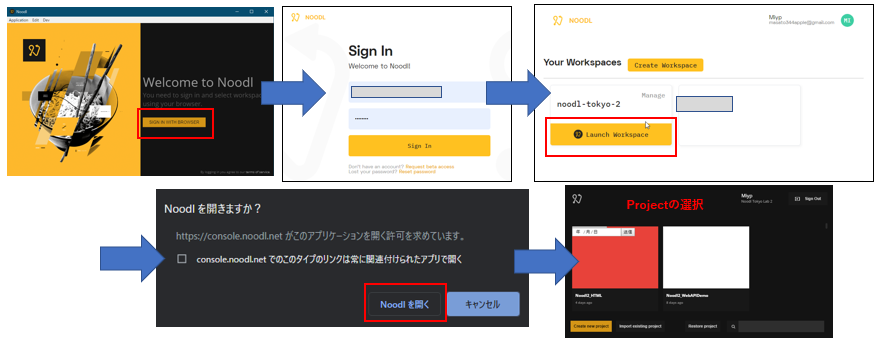
起動はNoodlアイコンから起動するだけでOKです。
次に、作成するプロトタイプを保存・共有するためのワークスペースを選択します。
これまではワークスペースの選択・ユーザ認証をNoodl上で行っていましたが、新しいバージョンではブラウザ上でユーザ認証・ワークスペース選択を行いNoodlを起動する流れとなります。
Sign in with browserでWorkSpaceを選択して起動するようになった。
インストールについてはConnpass上の解説:Noodl 2.x 版に参加しよう!が参考になります
Noodlコンソールへのログイン
はじめてNoodlを利用する場合にはNoodlコンソール上から「Sign Up」をして無料のユーザ登録をする必要があります。なお、Noodlベータテストに参加された方はその時のユーザが引き継がれています。
登録が完了していれば「Sign In」からログインを行えます。次にWorkSpaceを選択してNoodlを開きます。
Noodlプロジェクトの開始
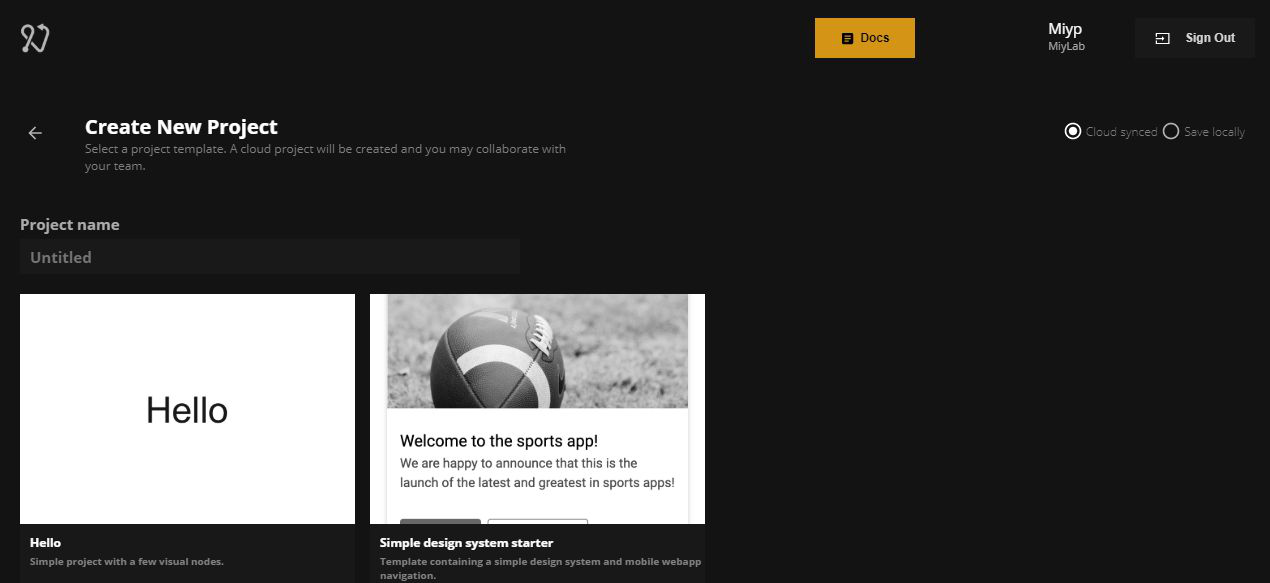
Projtct選択画面がCloud Projects、Local Projects、SimpleProjects(サンプル)でカテゴリ分けされるようになりました。
Noodl2.3の特徴 & Noodl1.3.1、2.0/2.1/2.2との比較
互換性
-
プロジェクトはNoodl2.xで下位互換が保証されています。
-
下位バージョンとの共存が可能
- Noodlに必要なファイルはすべてインストールフォルダにまとまっているため、インストール後にインストールフォルダの名前を変更して両方インストールして使い分けることができます。
Ver2.3.1の新機能
- 新しいスタイリングプロパティの追加
- ビジュアルノードでブレンドモード。乗算、スクリーン、暗くするなどのブレンドモードを実行できるようになりました
- Imageノードで境界線のプロパティが追加されました
- Textノードで文字間隔の単位
emを追加。行の高さにpxと%の単位を追加 - TextノードにTitleプロパティ:小文字、大文字に変換するための新しい大文字小文字のプロパティが追加されました
- バージョン管理の更新
- Figmaプラグインのサポートの予定です
Ver2.3の新機能
- 連携サイドバーによるバージョン管理(Git)
- 日付入力モジュールの追加
- SDS(シンプルデザインシステム)の更新
- CRUDテンプレートの実装
- ポップアップヘルプ実装:ノードやプロパティにマウスを合わせるとポップアップヘルプが表示されるようになりました。
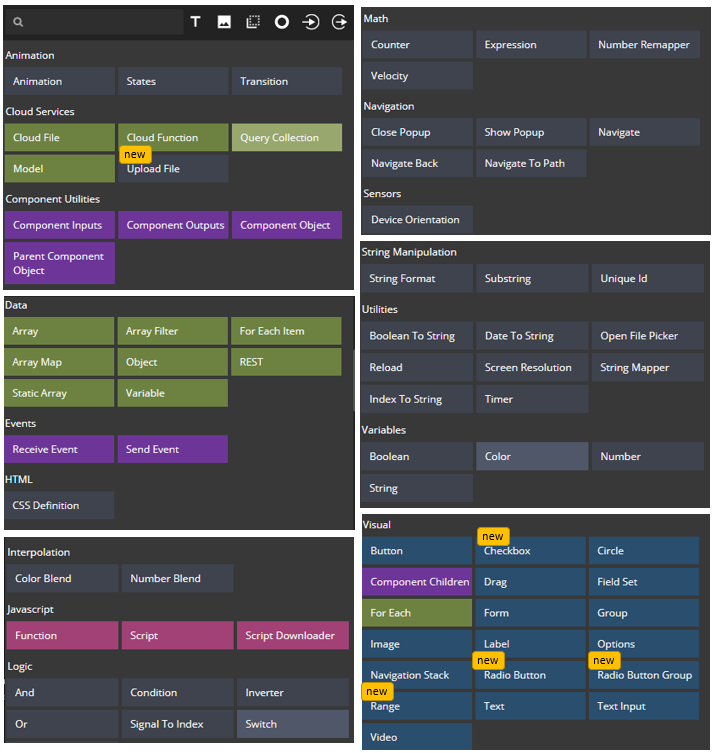
- 新規ノードの追加:RadioButtonノードやUploadFileノードなどいくつかのノードが追加されました
- Noodl上でバージョン管理ができるようになりました

*バージョン管理の使用はこのガイドを確認してください
Noodl2.xから引継いでいる機能
-
コンポーネントキャンバス:プロジェクト内のコンポーネントをビジュアル的に確認できる機能です。コンポーネントはSheet毎に分類され、コンポーネントビューはSheet内のすべてのコンポーネントが表示されます
-
ノードの選択がビジュアル的になった。また、ノードを選択するとドキュメントが表示されるようになった
-
Noodlを起動するとチュートリアルやTips動画へのリンクが表示されるようになった
-
Noodl公式のチュートリアルがよくできているので日本語字幕版を作成しました。
-
ワークスペース管理ができるようになりました
- これまでWorkSpaceは有料のユーザしか作成することができませんでしたが、無料ユーザもWorkSpaceを作成することができるようになりました。
- ちなみに、Noodlの有料化範囲の見直しについて検討されているとのことですので、変更がありそうです
-
Javascriptノードの改良
- Javascriptで最新の書き方ができるようになりました
- また、signalもinput,outputと同じくJavascriptノードのメンバーになりました
- methodsというメンバーも追加されています
- Javascriptノードもコンポーネントを意識した作りとなっていて、ノードとの連携が強化され・再利用もしやすくなっていると思われます
- 一方で軽くプロトタイピングするというより、再利用を考慮した書き方を推奨しているため。inputやOutputの操作が少し複雑になった印象です
- Ver2.2.2でJavascriptノードの書き方が変更されています。公式ドキュメントで確認してみてください。内部がReactベースとなっているため、状態変化に対して反応(リアクト)するようです。
公式のドキュメントでJavascriptについて詳しく説明されています
例えば、入力値を使って出力値を変化させるSignalを定義するJavascriptの比較。
define({
inputs:{
RangeLow:"number",
RangeHigh:"number",
mySignal: "signal",
},
outputs:{
RandomNumber:"number"
},
mySignal:function (inputs,outputs) {
let randomNumber = Math.random()*(inputs.RangeHigh - inputs.RangeLow)+inputs.RangeLow;
outputs.RandomNumber=randomNumber;
}
})
Noodl2.3以降ではdefine部分も不要になっています。
script({
inputs:{
RangeLow:"number",
RangeHigh:"number"
},
outputs:{
RandomNumber:"number"
},
signals: {
Generate:function () {
let randomNumber = Math.random()*(this.inputs.RangeHigh - this.inputs.RangeLow)+this.inputs.RangeLow;
this.setOutputs ({RandomNumber:randomNumber});
}
}
})
-
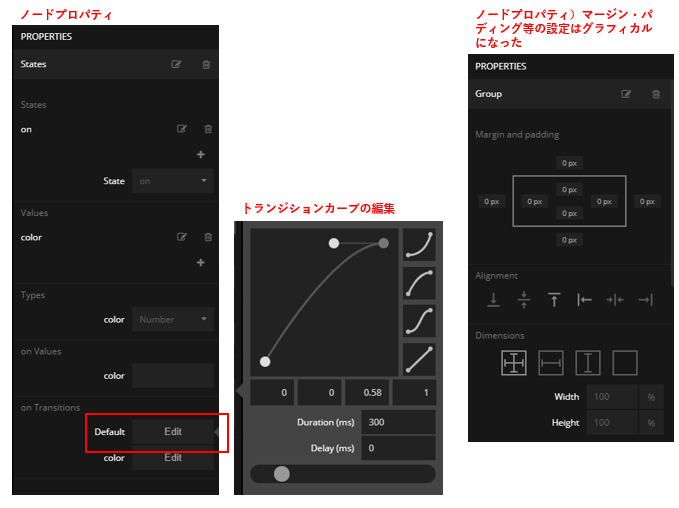
レイアウトプロパティがビジュアル化され直感的になった
ノードのプロパティで配置(Alignment)とサイズ(Dimension)がアイコン化されました

-
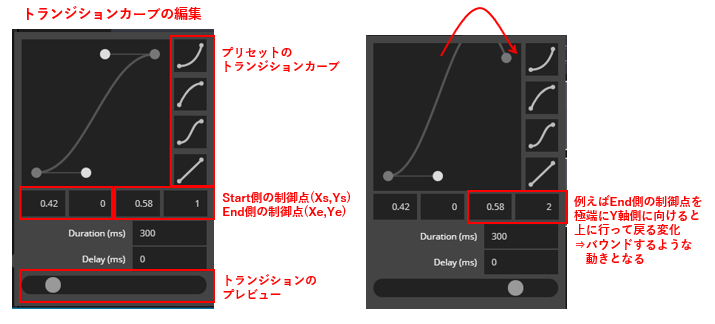
タイミングカーブにエディタが追加された
タイミングはベジエ曲線として制御されていますが、エディタにより動作がイメージしやすくなりました。
下の例ではEnd側の制御点(Xend,Yend)で、Y軸側を大きくすることでMax値が行き過ぎる。質量を感じる効果を出せるようになりました。

-
レイヤ毎に可視化の選択をするようになった
コンポーネントのトップがなくなりました。そのため、Visualノードは配置するとすぐに表示されるようになりました

-
データ配列のModelとCollectionが新しくなった
永続性のあるデータが扱いやすくなりました。これまでModelとCollectionはセッションが変わると値が元に戻っていました。これらはCollection⇒Array、Model⇒Objectと名称変更になり、一時的なデータを表すようになりました- 永続的なデータを扱いたい場合。外部のCloudやDB、CMSとリアルタイムに同期するデータノードとして、新しくモデル(Model)とコレクション(Collection)が再定義されました
- コレクションはCloudServise>Dashboardのエディタから一元的に管理できるようになりました
- コレクションを検索するQuery Collection/Array Filterノードが追加となった
表 データノードの整理
| データ永続性 | レコード (データ) | テーブル (配列) |
|---|---|---|
| 一時的 (セッション内のみ) | Object | Array |
| 永続的 (別セッションでも共通) | Model | Collection |
詳しくはこちらで解説しています。
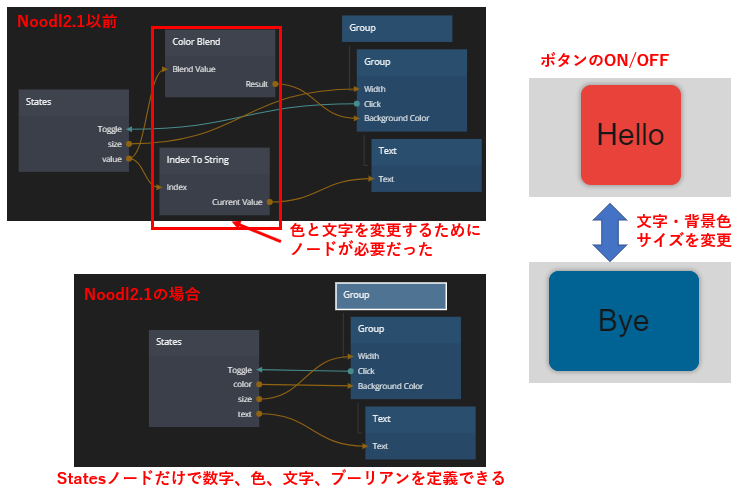
- Statesノードが数値以外を持てるようになった(文字や色、ブーリアン)
- UIをアニメーションさせるために使うノードが少なくすることができ、わかりやすくなりました
- 例えばStatesノードだけでボタン変化を定義できるようになりました
- ModuleをImportすることで、Noodlの拡張・新規Nodeの追加などできるようになった
- ノードをつなぐコネクション(麺)がシグナルの場合、"false"の代わりにトリガーされた回数が表示されるようになりました
提供されているModule一覧(2021/2/2現在)
| Module | 機能 |
|---|---|
| Mobile Web App Navigation | 携帯向け画面遷移機能 |
| Web Router | Web形式の画面遷移機能 |
| Simple Design System | ラジオボタン・スライダーなどのシンプルなUIキット |
| User Management | Cloudサービスを利用してユーザ認証を行うための機能 |
| GraphQL | GraphQLを利用して外部サービスに対してAPIリクエストを行うための機能 |
| Web Camera | アプリ内でカメラにアクセスする機能 |
| Markdown | ノードやCSS内でMarkdownを使うための機能。HTMLノードの記述にも利用可能 |
| MQTT Module | MQTT通信をするための機能 |
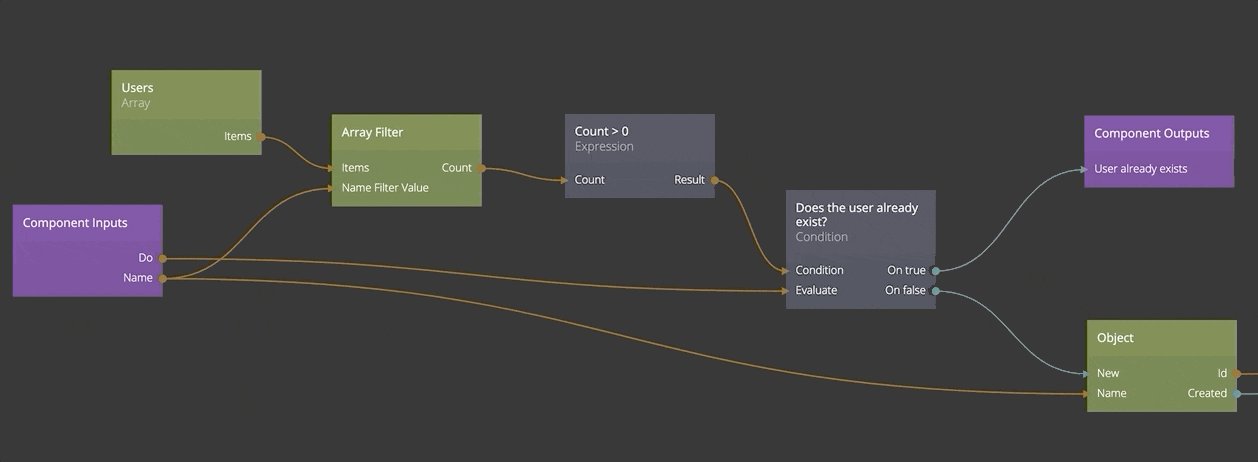
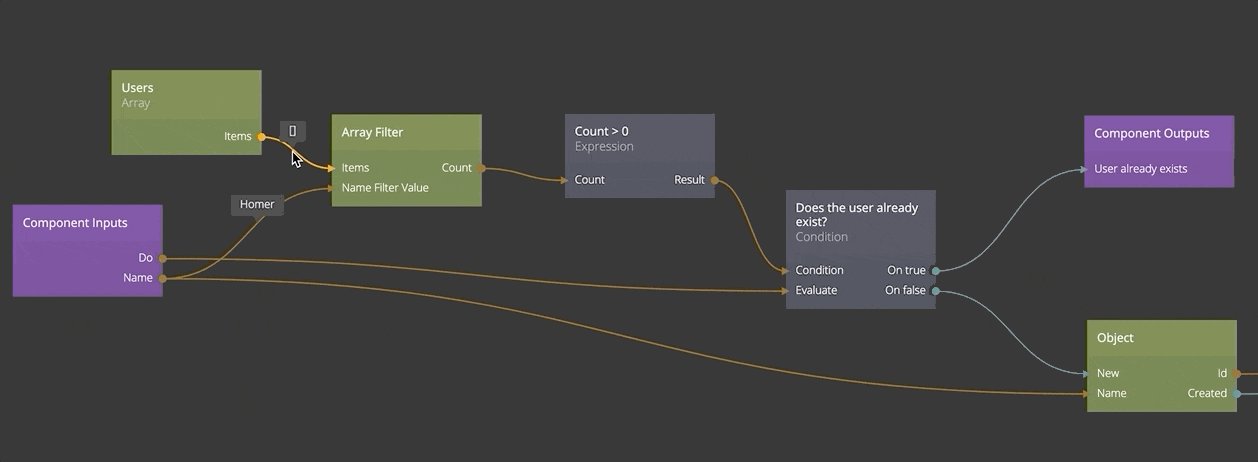
- 本格的なWebApp例として「StarCofee」がSampleProjetsに追加された
- このサンプルProjectsはユーザ認証、画面遷移、Cloudサービス(GrahpQL)の利用、Arrayデータの利用など、かなり本格的なWebアプリとなっています。
- Youtubeで公式の解説動画も公開されています
その他
- forEachで作成したコンポーネントから直接信号(Signal)とデータを受信できるようになった
-これによりリスト内のコンポーネントを選択すると、対応するコンポーネントの詳細を表示できるようになりました - データ関連のノードが色々と追加になった
- 変数ノード(variable)が追加されました
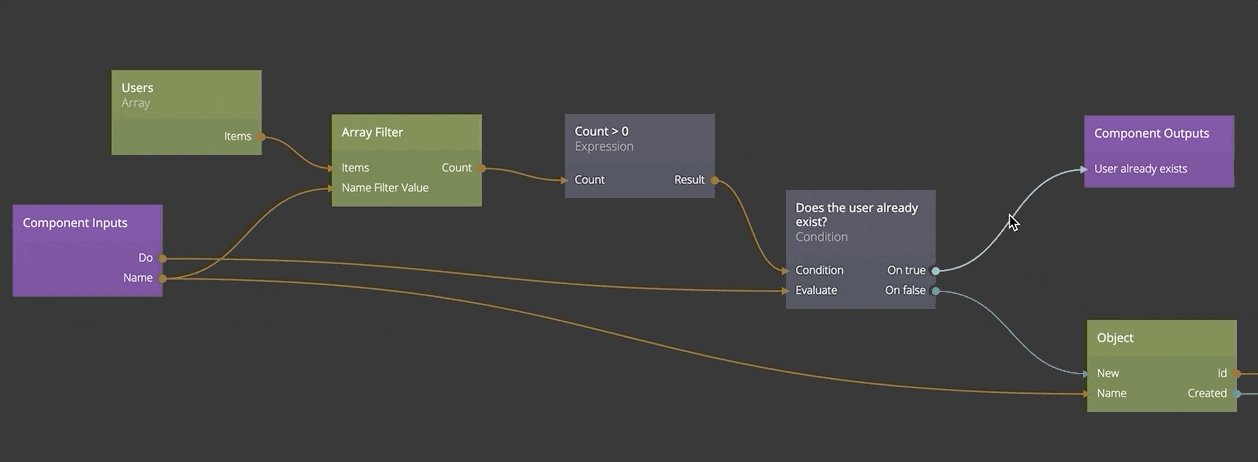
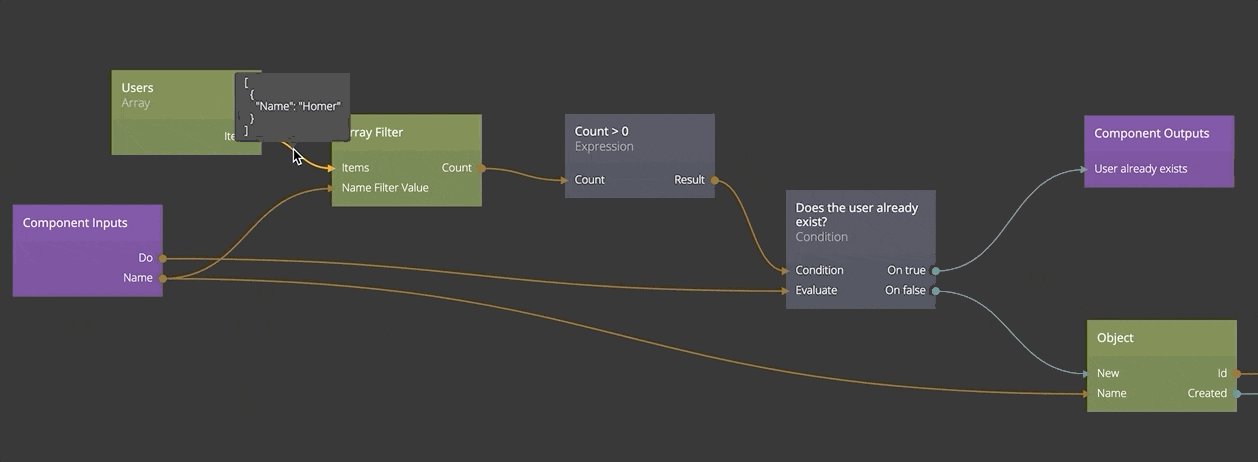
- 配列の並び替えやフィルターを掛けるためのArrayFilterノードが追加された
- データの整合性チェックをするValidateノードが追加された
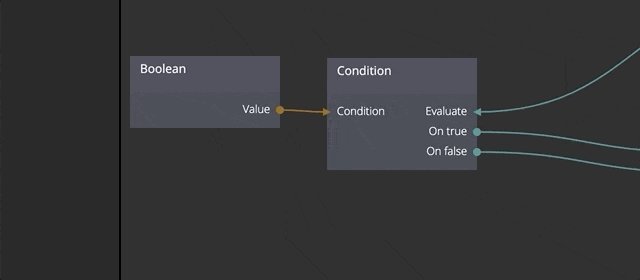
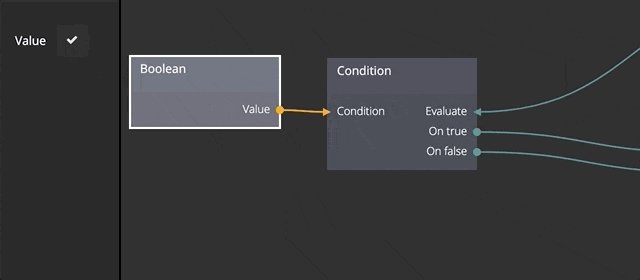
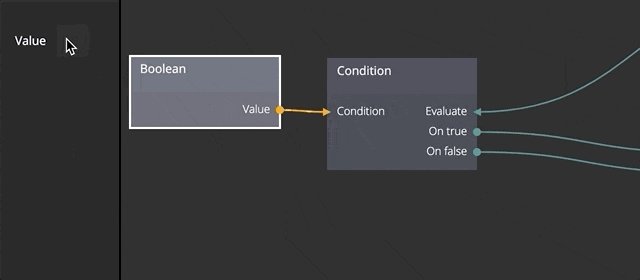
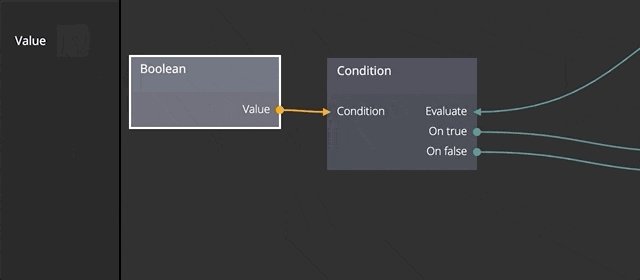
- 入力された状態に応じてトリガーを選択するConditionノードが追加された
validate({
// Here you add validation specifications. These will become inputs of the node.
//myProperty: { required:true, minLength:4, error:'Must be more than 4 characters' },
//anotherProperty: function(value) {
// if(value !== 'someValue) return 'Error message'
//}
})
- HTML タイトルを設定できるようになった
- Textの位置合わせ(Alignment)が横だけでなく縦も可能となった
- ページ遷移・遷移アニメーションをするNavigationノードが復活した
- プロパティパネルの「?」アイコンからノードのドキュメントが開くようになった
変更点・削除された機能や予定されている機能
- MQTTの実装方法が変わりました
MQTTブローカ設定はモジュールとして提供されるようになりました。
Noodl2.0までのプロジェクトファイルで使っていたSendMessage/ReceveMessageノードは機能しません。MQTTモジュールをインポートした後に、改めてモジュール版のSendMessage/ReceveMessageノードを配置する必要があります- 詳しくはこちらのドキュメントを確認ください
- マルチデバイス機能は無効
- 実際はNoodl2.0の設定が残っているのですが、新規に設定・変更できません。これも使っていたので復活してほしいです
- HTMLノードがなくなりNoodl上にHTMLノードを直接書くことができなくなりました。(Build33から同様の機能を持つMarkdownモジュールが提供されています)
- SketchやFigmaなどのデザインツールからのインポートワークフロー機能を予定しています
Ver2.0からの引継ぎ機能(Ver1.3からの変更点)
- WebGLベースのレンダラーからReactベースになり描画レスポンスが向上しています
- Reactのコンポーネントを使用・ノードを自身で開発できるようになりました
- ビジュアルノードが見直しされました
- Groupノードで背景色設定、レイアウト設定、スクロール設定ができるようになった
- そのため、Rectangle, Scroll view, Stack Layout, Flow Layoutノードが消えました
関連リンク
フォーラム
公式フォーラムがDiscordに移行したことにより、Noodl公式のライブストリーミングなどがDiscordで提供される予定です。
公式フォーラム(旧)- [公式フォーラム(Discord)]に移行しました
- 日本語フォーラム:Slack
ドキュメント&動画
- Noodl2.2.xドキュメント
- Noodl2.2.x日本語ドキュメント:まだありません
- Noodl1.X ドキュメント
- Noodl1.X 日本語ドキュメント
- Noodl学習の情報源
まとめ
- Noodl2.2.1まで進み、見た目はGUIでより直感的に操作できるようデザイン寄りの強化が図られた印象です
- 内部的にはReactベースとなったため、様々な機能拡張用のModuleが提供さるようになっっています
- また、Javascript周りもReactを意識した書き方ができるようになっています
- これまでの手軽な書き方もできますが
- 一方で、コンポーネントを意識した記述ができれば保守性・再利用性が増しそうです
- 今のところIoT連携の部分では大きな機能追加はないですが、今後はモジュールとして色々な機能が実装されていくと思います
- Reactコンポーネントを使って自作ノードを開発して、機能の拡張・再利用できるようになったのも大きな変化です
- UIパーツだけでなく、Node-RedのカスタムノードのようにみんなでNoodlを色々と拡張していけると面白そうですね
- 公式のDISCODEではバグ報告やフィードバックが始まっていますので、日本コミュニティーからも積極的に発信していきたいです
- Noodl2.2.1では、これまでのプロトタイピングという位置付けだけでなく。本格的なアプリケーション)プラットフォームを目指しているようです
- 進化を続けるNoodlでIoT・プロトタピング、そして本格的なアプリ開発の世界を楽しみましょう!