現在、rakutenのAPIを使って商品検索をするアプリを作成しています。
認証をtutorialを参考に実装しています。
メール認証をしているので本番環境のherokuで認証し、検索した
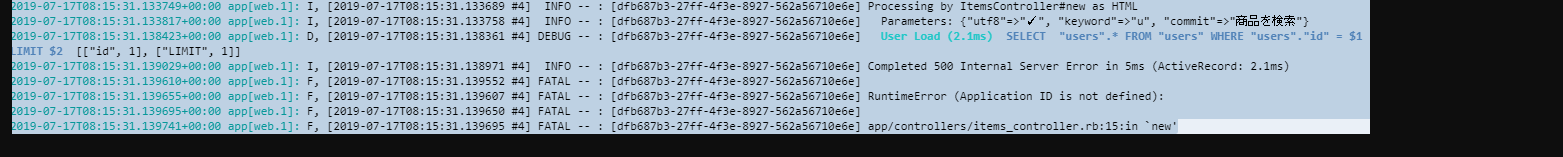
ところでエラーがでてしまっております。
item_controllerの設定を見直しておりますが、特にエラーを見つけられず、
どのあたりを見ていったらよいかご教示いただけますでしょうか。
❏items_controller.rb
class ItemsController < ApplicationController
before_action :require_user_logged_in
def new
@items = []
@keyword = params[:keyword]
if @keyword.present?
results = RakutenWebService::Ichiba::Item.search({
keyword: @keyword,
imageFlag: 1,
hits: 20,
})
results.each do |result|
item = Item.find_or_initialize_by(read(result))
@items << item
end
end
end
def show
@item = Item.find(params[:id])
@want_users = @item.want_users
end
end
❏show_html.erb
<div class="row">
<div class="col-md-3 col-sm-6 col-xs-12 col-md-offset-3">
<div class="item">
<div class="panel panel-default">
<div class="panel-heading text-center">
<img src="<%= @item.image_url %>" alt="">
</div>
<div class="panel-body">
<p class="item-title"><%= @item.name %></p>
<div class="buttons text-center">
<%= render 'ownerships/want_button', item: @item %>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="want-users">
<div class="panel panel-default">
<div class="panel-heading text-center">
Wantしたユーザ
</div>
<div class="panel-body">
<% @want_users.each do |user| %>
<%= link_to user.name, user_path(user) %>
<% end %>
</div>
</div>
</div>
<div class="have-users">
<div class="panel panel-default">
<div class="panel-heading text-center">
Haveしたユーザ
</div>
<div class="panel-body">
</div>
</div>
</div>
<p class="text-center"><%= link_to '楽天詳細ページ', @item.url, target: '_blank' %></p>
</div>
</div>
❏new.html.erb
<div class="search">
<div class="row">
<div class="text-center">
<%= form_tag(new_item_path, method: :get, class: 'form-inline') do %>
<div class="form-group">
<%= text_field_tag :keyword, @keyword, class: 'form-control input-lg', placeholder: "キーワードを入力", size: 40 %>
</div>
<%= submit_tag '商品を検索', class: 'btn btn-success btn-lg' %>
<% end %>
</div>
</div>
</div>
❏_items.html.erb
<div class="search">
<div class="row">
<div class="text-center">
<%= form_tag(new_item_path, method: :get, class: 'form-inline') do %>
<div class="form-group">
<%= text_field_tag :keyword, @keyword, class: 'form-control input-lg', placeholder: "キーワードを入力", size: 40 %>
</div>
<%= submit_tag '商品を検索', class: 'btn btn-success btn-lg' %>
<% end %>
</div>
</div>
</div>
<%= render 'items', items: @items %>
<%= render 'items', items: @items %>