ちょっとDesktopアプリを作る必要がでてきたのでElectronを触ってみた。
https://github.com/alex8088/electron-vite
https://developer.mamezou-tech.com/blogs/2023/05/22/electron-vite/
プロジェクトの作成
$ yarn create @quick-start/electron
$ cd プロジェクト名
$ yarn
$ yarn dev
TypeScriptのみNoにした
cssはTailwind CSSを使ってみる
$ yarn add -D tailwindcss
$ npx tailwindcss init
tailwind.config.jsのcontentを以下にする
['./src/renderer/src/**/*.{vue,js,ts,jsx,tsx}', './src/renderer/index.html'],
./src/renderer/src/assets/input.cssを作って中身は以下
@tailwind base;
@tailwind components;
@tailwind utilities;
./src/renderer/main.jsのcssを置き換え
import './assets/output.css'
ビルドしてWatch
$ npx tailwindcss -i ./src/renderer/src/assets/input.css -o ./src/renderer/src/assets/output.css --watch
ターミナルの別ウインドウを開いて起動
$ yarn dev
./src/renderer/src/App.vueを編集してTailwindのクラスに変更する(例えばElectronロゴのimgタグのclassを'w-24 h-24 rounded-full mx-auto'とかにしてみる)
変更が反映されていれば導入完了。
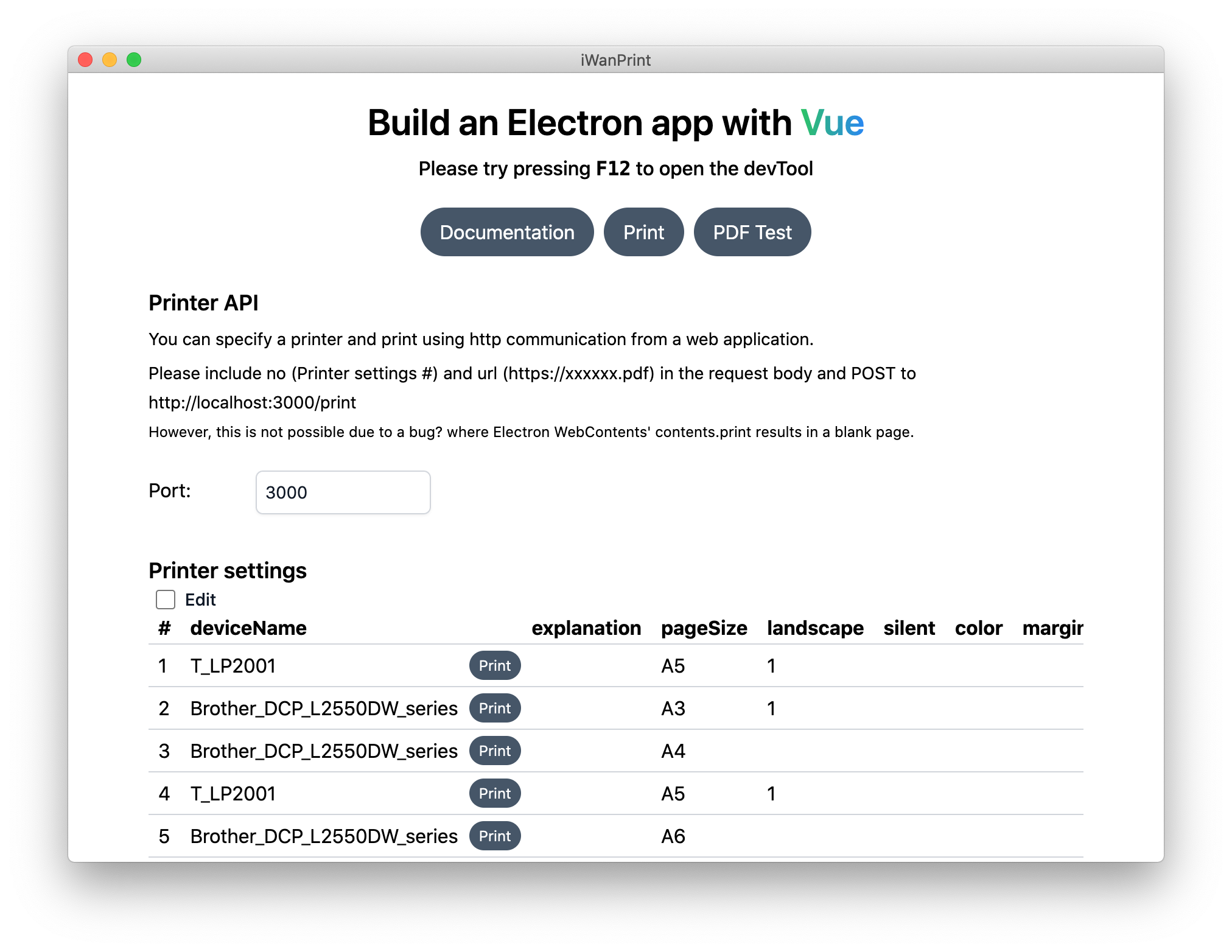
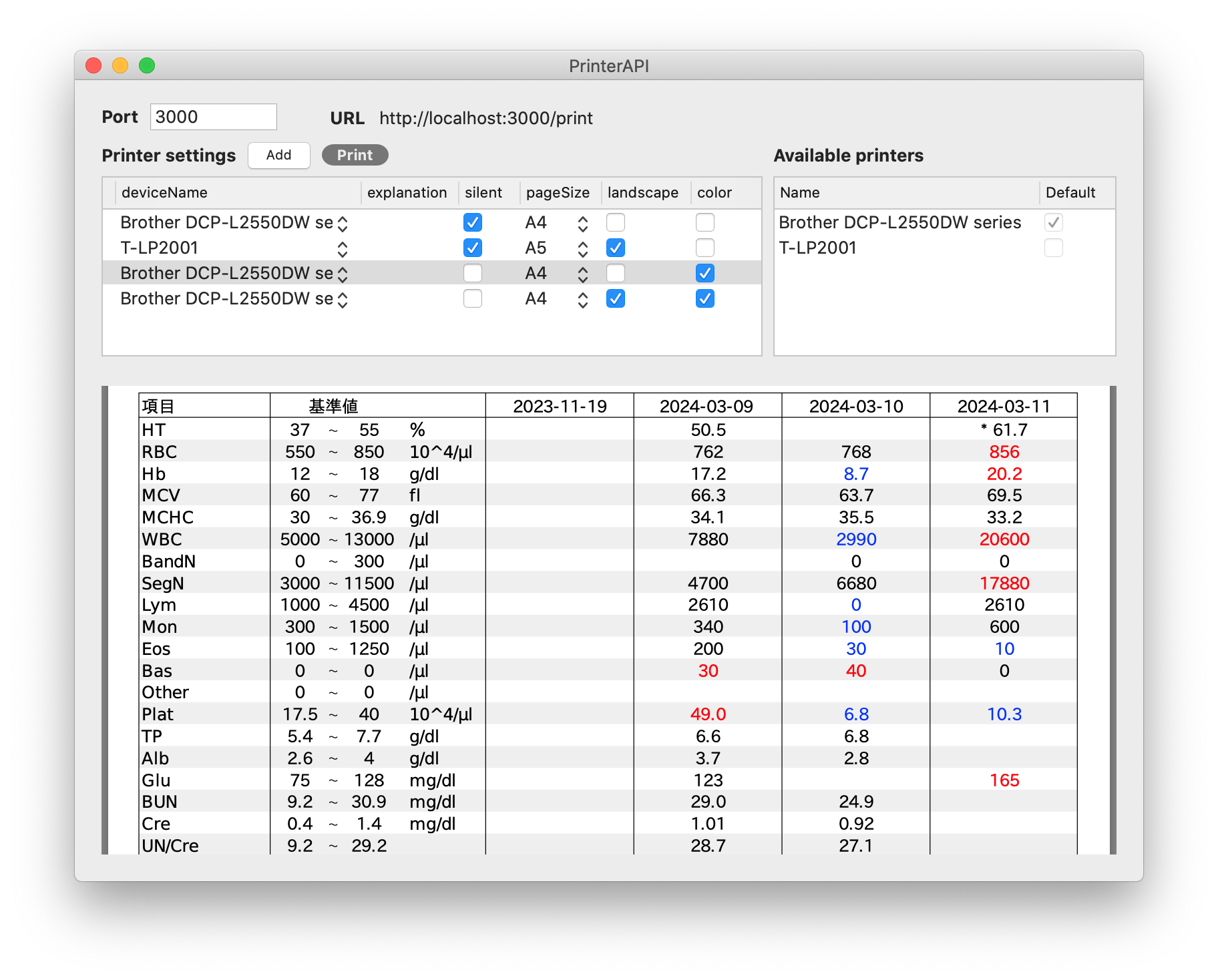
最終的に作りたかったものはこれなのだがElectronのバグ?で目的を達成できなかった。何かというと(続)SVG帳票の一連の流れでWebアプリからプリンタをコントロールしたかったのだ。ダークモードにも簡単に対応できたりして面白かったのだが残念。ネイティブで作るしかないのか。
gitに残骸を上げときます。誰かわかる人がいたら教えてください。
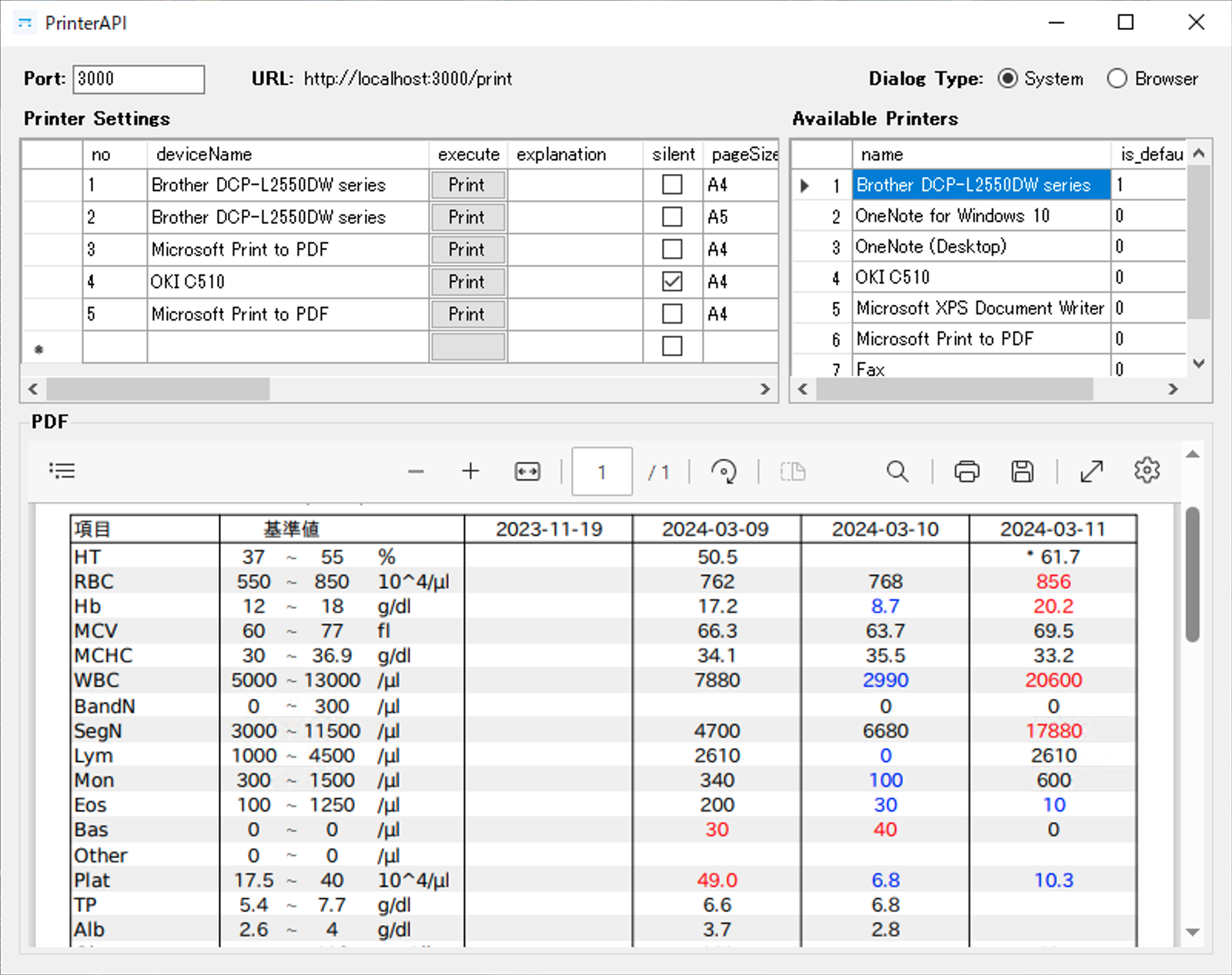
その後、Windowsネイティブで作ってみた。WebView2にPDFを読み込んで印刷している。できないこともあるが一応思い描いてた動きはする(ブラウザからダイアログなしで印刷される様はちょっと新鮮かもしれない)。Edgeが入ってないと使えないのが難点だがまぁもういいでしょう。しかし、これのMac版も作るのか...。
Mac版もかなり時間がかかったがなんとか目処がついた。情報が少ないのでChatGPT、Claude 3様さまだった。