1. 誰に向けたどういう記事なのか
いわゆる #駆け出しエンジニア と呼ばれるような(定義割愛)プログラミング学習者に向けて,私が個人的に定義する**「本物のエンジニア」**になるための1つの道標になるような記事を目指しています.
また,今回の記事は主にエンジニアという単語で主にWebエンジニアを指します.
1.1. 駆け出しエンジニアがある程度勉強をし終えた時に抱えるペイン
- Progate一通りやってレベル強強なんですけど全然自分の作りたいサービスが作れるビジョンが見えない
- 某スクールにたくさん課金してポートフォリオもできたし転職準備は完璧!でもあれ?Wantedlyで応募しても大抵書類選考で落ちてるっぽい??
- Udemyの先生の言ってることはわかるんよ.わかるのと書けるのは別なのよ😊
こんなふうになっていませんか?
プログラミングの勉強は決して転職のためのものではないし,正直私個人エンジニアへの転職業界をみていてあまり気持ち良い思いはしていません.
1.2. 筆者の思い
ですが,圧倒的な需要が生まれているのも事実ですし,具体的な目標を持って努力するのはとてもいいことだと思います.
私も個人的に30人ほどメンタリングをさせていただいてきたのですが,上記の問題を抱える方が多く,1エンジニアとして,また,エンジニア採用を日常的にしている中で,大学受験や資格など,多くの勉強を必要とする目標には,体型的に何をどれくらい頑張ればいいかという情報が揃っていたり,模試で自分の位置が知れたりするのに,エンジニアになるって歩めば遠かろうが必ず辿り着ける道ってないなーと思い,これからプログラミングを学ばれる方に1つの道を提供できればなとHHKBをタイプしております.
2. 定義
この記事では曖昧な単語が頻出しますが,いくつかこの記事で私がその言葉に対して指す意味を定義します.
2.1. 量産型エンジニア
Kuranukiさん(2017)は,量産型エンジニアを以下のように定義している(原文).
コピペで書くプログラマだ。他で動いているプログラムをコピペして、なんとなく直して書いているプログラマだ。
なぜプログラムが動くのか、どう書けば動くのか、わかっていない。
ただ沢山のプログラムを書くだけの量産型プログラマ
本稿では少しこの意を拡張して,
フレームワークやAPIの使い方は知っているが, 具体的な実装例や, 自然言語で書かれている仕組みを
そのままプログラミング言語に落とし込めるような詳細な仕様書がないとコードが書けないようなエンジニア
と定義します.
2.2. 本物のエンジニア
簡単に言えば量産型エンジニアではないエンジニアですが,
自分または他人から「こう言うサービスが欲しい」「こう言う機能を追加したい」と言われた時に,
適切な仕様が考えられ, そこから適切なコードを書けるエンジニア
と定義します.
要はコードを書く人=エンジニアではないと言うことです.
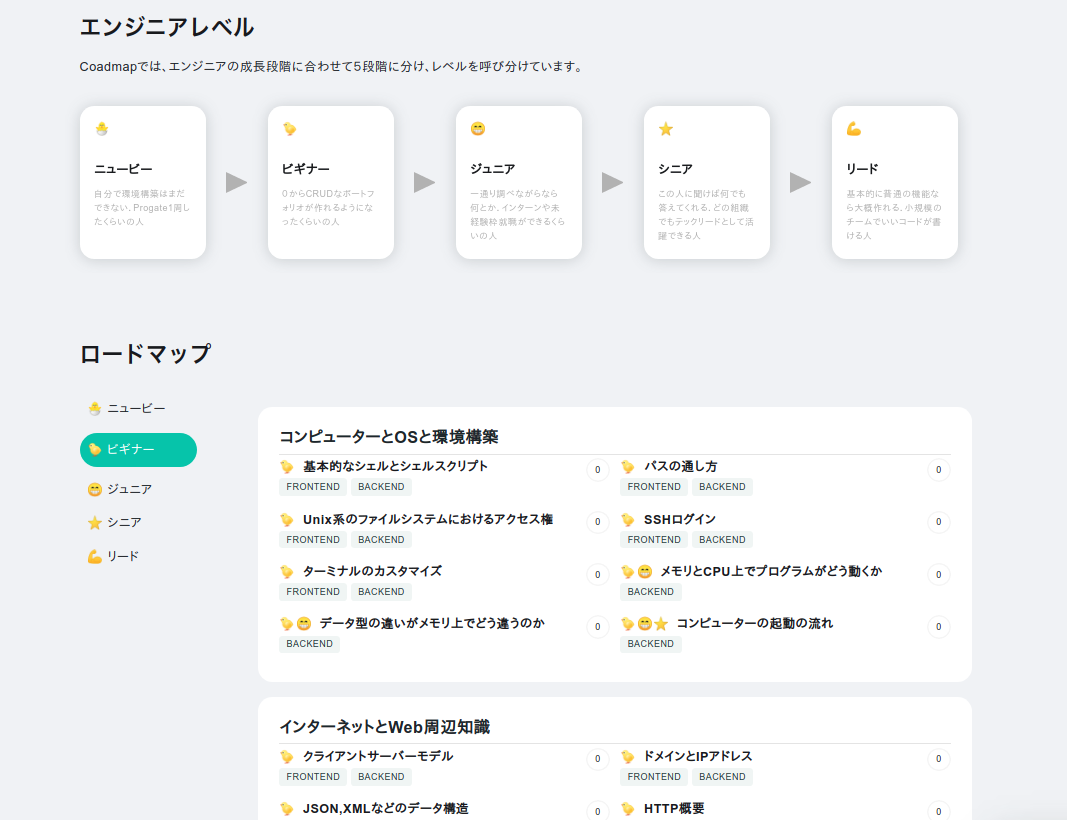
2.3. エンジニアのレベル
これは弊社がエンジニア採用時に使っているエンジニアの当該時点での能力の段階を5段階で分類したものなのですが,割と使いやすいのでそのまま使います.
もう一度言いますが,ここでのエンジニアはWebエンジニアに限った話です.
| レベル | 一言で言うと | 例えばこんなことができる |
|---|---|---|
| ニュービー | Progate1周したくらいの人 | ・基本的な文法理解 ・関数やクラスのざっくりとした理解 |
| ビギナー | CRUDなポートフォリオが作れるようになったくらいの人 | ・シンプルなSNSのようなWebアプリが作れる. ・ある程度のコードは調べてコピペをしながら書ける. ・Linuxコマンドも基礎的なものは知っている. ・フレームワークの基本的な使い方を理解している. |
| ジュニア | インターンやバイト,未経験就職ができるくらいの人 | ・gitが使える. ・今まで使ったことのないライブラリも公式ドキュメントやREADMEを読んで使うことができる. ・他人のコードを読める ・テストが書ける. ・大抵の技術スタックの環境構築ができる. |
| シニア | 基本的に特殊じゃない機能なら大概作れる.小規模のチームでいいコードが書ける人 | ・OOPやデザインパターンを実装に落とし込める. ・MVCやドメイン駆動系などのアーキテクチャの理解. ・例外設計ができる. ・CI/CDの経験. ・RDBMSのテーブルの結合ロジックやトランザクションらへんまでちゃんと理解している. ・小中規模であれば案件ごとに適切な技術スタックを決められる. |
| リード | この人に聞けば何でも答えてくれる.会社やチームレベルのリーダーとして内外の指揮ができる人 | ・大規模開発の技術・アーキテクチャの選定と設計ができる. ・必要なライブラリを自作できる. ・DBの仕組み・運用どちらでも高度な理解(b-tree+, partision table, etc..). ・OSSにコントリビュートできる. ・OSやネットワーク,インフラなどへの高度な理解. ・アジャイルやスクラムなどの開発プロセスに対する知見. |
| 意見はコメントなどでいつでもお待ちしております(エンジニア採用業界で普遍的に通じる定義をみんなで作っていきたいよー). |
3. 筆者は何者か
私はSIMULA Labsというベンチャーの代表,およびエンジニアとして,バックエンド,フロントエンド,インフラの全ての開発に携わっています.
また,Edulaという会社の社外CTOもしていたり,慶應義塾大学AI&Society Labの職員でもあります.
今まで2回の起業や,個人として他社と協業してきた中で数十のサービスの立ち上げや開発に関わってきており,Ruby,TypeScript,Pythonなどをよく業務では使い,その他にRustとNim推しの人間です.
また,SIMULAではWantedlyで毎月100名超のエンジニアの片方からのご応募をいただいておりまして,その書類選考,面談や課題審査をやらせていただいているエンジニア採用担当者でもあります.
個人としては今まで30人以上メンタリングを通じて,プログラミン教育〜サービスの立ち上げや転職に関わらせていただきました.
本稿では,自分がエンジニアとして育ってきた経験,採用担当者としての視点,メンターとしての教育者の視点で本物のエンジニアになるための1つの道を示せればと思っております.
4. 私的ロードマップ
さて,本稿の主旨です.
私のエンジニアとして今までやってきたことと,メンタリングを通して効率の良かった教え方などを踏まえ,Webエンジニアになるまでのロードマップを作りました.
また,このロードマップの着想としては,@kamranahmedseさんのdeveloper-roadmapなどがあります.
おそらく本稿の読者はニュービーかジュニアの方だと思うのでそちらに焦点を当てた上で,RailsエンジニアとReactエンジニアを具体例に挙げて説明します.
また,このロードマップの完全は,Coadmapというサービスで公開しているので気になる方はそちらもチェックしてみてください.バックエンド/フロントエンドなどの職種を選んで言語を選べばそのエンジニアの🐣ニュービー→🥺ビギナー→😁ジュニア→💪シニア→⭐️リードのロードマップが出てきます.

説明書いてないやつたくさんありますが,基本ググればわかることなのでそこも含めて学習力です.がんばりましょう.
ただ,ググってもよくわからないことはコメントで教えてください.筆者なりの意見で良ければ追記します.
Backendロードマップ 〜ニュービー編〜
🥺ニュービーとしてスタート!
この時期に大切なのはなるべくやさしく始めること.
いきなりローカルで環境構築してプログラミングしようとしないで遊び感覚でやったほうが良いので,やはりProgate一択でしょう.
Windowsのメモ帳でC++のプログラミングを初めた自分からしたらなんて今は恵まれた環境が整っているんでしょうか...
Ruby
もっと基礎から入るのもいいかなーと思いましたが,まずはモチベのためにも早速プログラミング言語に触れます笑
基本的なRubyの文法
基本的にはProgateのRubyコースをやるでも本を一冊やるでも何でも良いと思います.
HTML+CSS 【共通】
バックエンドエンジニアでも最低限のフロント.もっと言えばWebサイトの仕組みについては知っておきましょう.
HTML,CSS,JSのそれぞれの役割
Rails
こちらもとりあえずProgateで1周しましょう.
あんまり書いてることを深く理解しなくてもまだ大丈夫です.
目的と手段を覚える.的なノリで大丈夫(例:円の面積を求めるならハンケイカケルハンケイカケルサンテンイチヨン!!くらいの感じ).
ふ〜〜,お疲れ様でした.ここまで来たあなたは無事,🐣ニュービーエンジニアです!笑
ここまでは遊びです.ここでWantedlyで応募して落ちて「未経験可なのに!!!」って憤慨される方は多分UberEatsの方が向いています.
Backendロードマップ 〜ビギナー編〜
早速🥺ビギナーレベルに入っていきます.
ここからはいわゆる学習なので,プログラミングが成り立つ基礎技術から入っていくのが結果いろいろと理解が速い気がしています.
インターネット
ざっくりとでいいですよ?
調べていくうちに,よくこんなもん創ったな.天才かよと感動します.
また理論だけに終わらず今日のインターネットを構築した人類の歩みに感動します.
クライアントサーバー方式
ネットで調べて概要掴むくらいでOK.インターネットの歴史って結構面白いんですよ〜
ドメインとIPアドレス
マスタリングTCP/IPをこの段階で読めとは言いませんが,IPアドレスの仕組みとドメインの仕組み,DNSとは何者かというのは軽く調べたほうが良いでしょう.
プロトコル
Webエンジニアを名乗りたいのであれば少なくともHTTPが何者かということは,おばあちゃんに説明できるくらいにはなっておきましょう.
これもネットで調べるくらいでいいと思います.
OSとコンピューターサイエンス
コンピューターの起動の流れ
OSを理解する上でもコンピューターの電源ボタンを押したときにどういう順番で何が実行されていくかを知ることは重要です.
ココらへんはあまりProgateとかでも触れてないので本とかネットで調べます.
基本的なシェルとシェルスクリプト
bashかzshかが良いともいます.
fishもいいですが,文法がサーバーでオーソドックスなbash系列と違うところがちょいちょいあるので,そこだけは気をつけましょう.
パスの通し方
パッケージのREADMEとかで
export 'export PATH=xxxxxxx:$PATH' >> .zshrc
とか書いてますが,これをいろんなパッケージごとにやってるとrcファイルが汚れていくのでちゃんとエディタで開いて自分で書いていくのが良いと思います.
SSHログイン
ターミナルのカスタマイズ
予測変換やTab補完,カラーリングは最低限やっておきましょう.
Unix系のファイルシステム
ls -laで表示されるものの意味は全部わかるくらいで一旦はオッケー
Git 【共通】
基本的にはProgateのgitコースをやる感じでいいと思います.
Git概要と基本的なコマンド操作
.gitignoreの活用
こちらのQiitaの記事をご一読ください.
GitHub 【共通】
基本的にはGitのProgateをやればGitHubのリポジトリの作成~ファイルのpushまではできるのでニュービーの段階では一旦それでいいと思います.
GitとGitHubの違い
調べればなんとなくわかります.GitLabなどを使う会社もあるので合わせて調べてみると良いかもしれませんね.
リポジトリの作成
コーダー基礎教養 【共通】
キャメルケースとスネークケース
エラーが起きたときの適切な解決法
有益な情報を提供しているソース
テストの種類と意義
アーキテクチャ 【共通】
MVC
Rails使っていたら自然と身につきますね
ブラウザ 【共通】
LocalStorage概要
Cookie概要
Ruby
ProgateでRubyを使って遊ぶ経験はしたので,ちょっとお勉強します.
Rubyらしい命名規則と慣習
Rubyは表現豊かでエンジニアがこう書きたいな〜って思ったことが大抵できます.
rubocopを使ったリフォーマット
データ型ごとのイコール判定,真偽判定
Rails
本でもRailsチュートリアルでも良いですが,やはりRailsチュートリアルの方がおすすめですね.
本でやる場合は,山田祥寛さんのRuby on Rails5アプリケーションプログラミングが個人的にはおすすめです.
あんまり書いてることを深く理解しなくてもまだ大丈夫です.
目的と手段を覚える.的なノリで大丈夫(例:円の面積を求めるならハンケイカケルハンケイカケルサンテンイチヨン!!くらいの感じ).
Railsの環境構築
Railsを使った基本的なCRUDアプリ構築
deviseを使ったログイン機能
DB
まずは概要面に触れてなんとなく知る,くらいでOKです.
PostgreSQLの環境構築
SQLiteの仕組みとRDBMSとの違い
RDBとNoSQLの違い
ORM概要
インデックスの役割と活用
もうココらへんは深く理解するにはB-tree+などアルゴリズム側の理解が必要なので「なぜ使うのか」「どう使うのか」だけ覚えればオッケーです.
外部キー制約の役割と活用
API 【共通】
モダンなWebの開発では,どんどんモノリシックな開発からフロントとバックエンドを分けた開発にトレンドがシフトしてきています.
外部APIの活用から,自分でAPIをつくるまでしっかりできたほうが良いです.まずビギナーではその概要を掴みましょう.
API概要
JSON概要
テスト
RSpecを使ってrequestテストが書ける
セキュリティ
まだ特に気にする必要はありませんが,概要は少しずつ知り始めていきましょう.
HTTPS概要
クラウド
クラウドとオンプレミスの違い
Herokuへのデプロイ
以上を終えたあなたは🥺ビギナーエンジニアです.
プログラミングスクール卒業生の多くがここの途中くらいですね.
まだ未経験枠だったとしても,採用される可能性は低いと思います.
Backendロードマップ 〜ジュニア編〜
ここからは😁ジュニアエンジニア,ここを乗り切れば基本的には大抵の会社に未経験枠では入れるんじゃないでしょうか.
先程からXXXXエンジニアという言葉を使っていますが,私個人の感覚としてはジュニアエンジニアからいわゆる「エンジニア」な気がしています.
インターネットとWeb周辺知識
ちょっとインフラやネットワークエンジニア側の知識でもありますが,バックエンドに携わるものとしての基礎教養かなと思います.
DNSのレコード管理
Firewall
ホスティング
コーダー基礎教養 【共通】
ここからは少しずつ「チーム開発」というのを意識していったほうが良いです.
世の中には未経験からフリーランスという選択肢もあるようなのですが,よくわかりません.
(そういう方に限って謎に単価高いんですが納品物のレベルが低すぎて大抵書き直す羽目になるんですよねー
とにかくチームで開発をするにはいくつかのお作法を身に着けておくと便利ですし,その作法は自分の頭の中のロジックの整理にも役立ちます.
リーダブルコード
リーダブルコードを読む.とりあえず読む.読めばわかる.
コメントの活用
TODO,FIXMEなどの活用や,定数やenumに誰が見てもわかるコメントを
デザインパターンと原則 【共通】
DRY原則
似たものに「dryなコードを書きましょう」.という文脈もあるので違いに気をつけましょう.そっちの概念もめちゃ重要なので合わせて調べましょう.
SOLID原則
KISS原則(知りたければ程度)
YAGNI原則(知りたければ程度)
Git 【共通】
コンフリクトの解決
時を戻す
revertやresetなどいろいろありますが,それぞれのちがいと併せてしっかり使いこなせるようになっておきましょう.
GitFlowを用いた開発
コミットメッセージの慣習
GitHub 【共通】
READMEを書く
Issueの活用やチケット開発
PullRequestを立ててコードレビューをもらう
Docker
これから先は基本的にDockerを使った開発をしていくことをお勧めします.
Dockerとコンテナ技術概要
Dockerfileの記述
docker-compose.ymlの記述
すでに開発したことのあるものをコンテナ上で動かす
Ruby
名前空間
ダックタイピング
ガード構文の早期リターン
rubocopの設定のカスタマイズ
適切なclassの継承とMix-inパターンの使い分け
Rails
scopeの活用
deviseを使わないログイン機能
Bulk Insert/Upsert
enumの活用
トランザクションなどを使ったデータの不整合防衛
N+1問題とその解決法
joins, includes, eager_load, preloadの違いと活用
APIモードを使ったREST APIの開発
UnicornとPumaの概要と違い
NginxやApatchなどのプロキシサーバー
DB
Railsを使っていると生のSQLを使う機会は,小規模開発をしている限り非常に少ないですが,テーブル結合などRails側が提供する概念でも難しいところがあります.それらをしっかり理解するためにもORマッパー(ORM)に頼らない基礎知識を入れておくことは非常に重要です.
基本的なSQLの文法
さまざまなテーブル結合
Redisの活用
ジョブのキューイングという概念をしっかり掴みましょう.その上でRedisなどの揮発性DBの特性を掴むと良いでしょう.
実際,PostgreSQLを代わりに使うこともできます.
DBのdumpと復元
テスト
正常系,異常系それぞれ適切なテスト設計ができる
テスト実行ごとにデータ掃除する仕組みの構築
API周辺知識
RESTful
認証認可の仕組み
Basic/Digest認証
JWTの仕様
設計
ER図概要
ユーザーストーリーからテーブル設計
ルーティング設計
セキュリティ
MD5の仕組みと危険性
SHAファミリー概要
scrypt/bctypt
SSL/TLS概要
クラウド
AWS上にWebアプリをホスティング
Backendロードマップ 〜シニア編〜
ここからは💪シニアエンジニアへの道のりです.
コンピューターとOSと環境構築
ここはぶっちゃけ多くのプログラミング学習ではやらないと思いますが,自分は会社で新人教育をするときに非常に重視しているファクターで,実際ここを理解していたほうが不可解なバグに遭遇したときに,なぜそれが起こっているのか理解できるケースが多いと思います.
ジュニアではざっくり理解して,シニアになるにつれて,しっかり理解したほうが良いでしょう.
なぜシリーズはどれも良本ですが,ここでは矢沢久雄さんの「プログラムはなぜ動くのか」を読むとココらへんの知識が一気に入りますね.
メモリとCPU上でプログラムがどう動くか
コンピューターの起動の流れ
rcファイルなどのロード順番などや,BIOSなどについても軽く触れておくと良いんじゃないでしょうか.
スタックとヒープ
プロセスとスレッドとCPUのコアについて
データ型の違いがメモリ上でどう違うのか
小数の精度
float, decimalの違いなど
コーダー基礎教養
インタプリタ型の言語とコンパイル言語の違い
静的型付け言語
そろそろRubyだけでは知識の幅を実践レベルで広げていくのがしんどくなってくると思います.
しっかりスレッドが扱えて,型があってインターフェースと実装の分離がきちんとできる言語を使っていくのがおすすめです.
世の流れは完全にGoですね.Rubyをやってきたみなさんにとってはなんてつまらない言語だと思うかもしれませんが,世の流れには逆らえません.趣味でRustを書いて業務ではぐっとこらえてGoを書きましょう.
並列と並行の違い
コードレビュー
文字コードとエスケープ
特に日本語を使う我々にとっては非常に重要ですね.
タイムゾーン
iso8601とかはしっかり抑えておきたいですね.
デザインパターンと原則
必ずそういうパターンでやらないといけないというわけではありませんが,まずは役割をしっかり理解する必要があります.
慣れればどういう開発ケースにどういうパターンが必要なのかわかってくるはずです.
実装とインターフェースの切り分け
Rubyとかだと機能的にはやりにくいですがコーディングスタイルとしてどうにかできます.
宣言的に実装するパラダイムというのをしっかり身につけていけると良いと思います.
BDD
BehaviorDrivenDevelopment.
ざっくり言えば,ユーザーがサービスや機能でできることを宣言し,実装していきましょう.
TDD
ざっくり言えば,宣言をテストレベルでしっかり仕様を固めてから,実装していきましょう.
GoFのデザインパターン
有名な本ですね.オブジェクト指向の仕上げとしてしっかり抑えると良いでしょう.
アーキテクチャ
BFF
SPA + APIみたいな単純な構造から.こういった大規模にも適した構成などにも触れると良いでしょう.
Git
rebaseを使ったコミットの整理
GitHub
CIの構築
GitHubActionsとかTravisとかCircleCIとかいろいろありますがどれかをまずは使えればいいでしょう.
API
OAuthの仕組み
OpenIDConnectの仕組み
GraphQL
Ruby
ベンチマーク
パフォーマンスを意識した開発ができるようにしましょう.
メタプログラミング
Rubyの18番じゃないでしょうか.
一番ドヤれるスポットな気がしています.
JRuby
もうここまで来たら言語変えようって期がしますが,ある程度Railsで開発したものをとりあえずパフォーマンス上げたいってときに有効な手段の1つとして覚えておくと良いのではないでしょうか.
Rails
キャッシュの活用
Serviceクラス,フォームオブジェクト等のドメインの分離
ActionCableを使ってWebSocketを用いたアプリ開発
graphql-rubyを使った基本的なGraphQL API開発
生SQLの安全な取り扱い
バッチ処理
クエリのバッチング
Pumaのパフォーマンスチューニング
Docker
Dockerのvolumeやnetwork
どこで定義するかでも全然違います.それぞれしっかり抑えましょう.
Kubernetesの活用
めざせお家でラズパイk8sクラスタ稼働!
とりあえずGCPかAWSで構築できてしっかりデプロイできれば良いんじゃないでしょうか.
もちろん自前構築は楽しくておすすめですが.
Dockerイメージレジストリ構築(やりたければ)
DB
楽観ロックと悲観ロック
どういうときに必要なのかもしっかり抑えてください.
ポリモーフィック関連を安全に扱う
基本的には使わないほうが良いと思いますが,どうしても必要な場合は安全策をしっかりうちましょう.
MENTORの原則に従ったインデックス整理
テスト
テスト自動化
設計
要求からユーザーストーリー,テストシナリオ
シナリオから要件定義,仕様設計
機能レベルの工数見積もり
セキュリティ
基本的な攻撃と対策
- DDoS
- ブルートフォース
- レインボーテーブル
- パスワードリスト
- XSS
- CSRF
くらいはWebエンジニアとしては抑えておくのが良いんじゃないでしょうか.
CORS概要
ココらへんはAPIとフロントで分けるときによく出くわすエラーなきがしてます.
ハッシュ関数
数学怖いと言わずにどういうものかだけ知っておけば良いんじゃないかと.
インフラ
プロキシサーバーの仕組みと構築
Terraformでインフラ構築
革命的にインフラ管理が楽になります.絶対やるべき.
でもバックエンドエンジニアとしては,人員潤沢な会社でどれくらい需要があるんだろうなー感.
state管理はしっかり工夫しましょう.
リソース監視
今はPrometheusでしょうか.
クラウドサービス
CDNの利用
サーバーレスの活用
ロードバランサーの仕組みと構築
オートスケーリング
料金見積もり
ここ,実務的には結構重要なスキルです.
Backendロードマップ 〜リード編〜
ここからは⭐️リードエンジニアへの道のりです.
リードの時もそうですが,ここから先はRubyだけでやっていくのはしんどいように思えます.
今の時代はGoなんですかね.個人的にはあまり好きではないですし,Rustを推したいところなのですが,現実的にGoを選択しておいた方が使い所は多いと思います.
ただ,正直リードらへんまで来るとプログラミングスキルというより,エンジニア組織のマネジメントスキルや設計や工数管理的な上流工程スキルが求められてくると思います.
本稿ではあくまでバックエンドエンジニア(Rails編)のロードマップで,プログラミング学習に関することをテーマとしているので,上流工程周りの話はまた別の記事で書きたいと思います.
プログラミング学習という話の流れでそこら編は最小限に書いていきたいともいます.
コーダー基礎教養
ライセンス
OSSコントリビュート
基本的にはREADMEにContributeのセクションがあるのでそこを読むのが一番大事です.
デザインパターンと原則
DDD
CleanArchitecture
マイクロサービスアーキテクチャ
Ruby
gemの開発
マルチスレッドプログラミング
もうここまでくるとですね,Rubyしんどいと言うかわざわざRubyを使う意味もないかもしれないんですが,ひとまず.
GVL,より一般的に言うとGILの影響でRubyでは真に並列な処理と言うのは難しいです.
並行処理に関しては色々方法があるのですが,Ruby3でRactorが実験的機能ですが,入りましたね.
並列っぽい並行処理が結構モダンにできそうなので結構期待しています.
設計
詳細設計書作成
複数のシステム統合の設計
システム全体の工数見積もり
API周辺知識
gRPC
クラウド
適切な権限管理
高可用性
リトライ設計
人間力
ぶっちゃけこれが一番大事感ある
- 説明能力
- リーダーとしての資質
- 揉め事に対して公平感のある落とし所を提示する力
ロードマップとしてバーーーッと書きましたが,たぶん書ききれてないことまだあると思います.
気になった点がある方は是非コメントでお知らせください.
また,Reactでフロントエンドエンジニアを目指す人のロードマップも今回の記事が皆さんのお役に立ってるなーと思ったら別記事で書かせていただきます.
最後に旧人として新人に言いたいこと
本当にエンジニアになりたいの?
ここについては書くかどうか迷ったんですが,自分がプログラミング学習サービスを作るきっかけでもあったので.
最近個人的にメンターをしていても,エンジニアになりたい動機として,
- 会社ではなく個人で自由に働きたい.
- エンジニアは高給取りだからそうなりたい.
- 海外に住みたくて在宅で稼げる仕事につきたい.
そうなりたいと目指すのは良いことかなって思うんですが,生き方としてだけではなく職業としてエンジニアを選ぶのであれば,冒頭に書いたように,今後は量産型エンジニアの需要は減り,本物のエンジニアの需要が圧倒的に増えます.
そんな中で上記の動機から
「未経験からフリーランサーになりたい!」
「なるべく3ヶ月とか短い期間でエンジニアになりたい!」
みたいなのって,ちょっと無謀かなって思います.
もちろんエンジニアが日本の中で他の職業よりは実力主義の傾向があり,働き方が自由だったり,給与が一般に比べて高い人もいます.
でもそれは実力主義の世界の中で実力があるからそうなるのであって,みんながそうなわけではないです.
その点は理解した上で自分はエンジニアを職業にして人生楽しめるのかどうか考えながら選択したほうが良いと思います.
実際エンジニアとして就職してからもずっと勉強し続けないと最前線のエンジニアで居続けられませんし,エンジニアとしての勉強を楽しめないと長続きしません.
健康には気をつけよう
なんせずっと座りますからね,腰痛,痔,,腱鞘炎,肥満.
実際筆者は20kg太りました.フライドポテト食いながらコーラ飲んでコーディングするのが最高なんですよね.
プログラミングは楽しいのでハマるとずっとコーディングしちゃいがちですが,適度な運動や休憩もしましょう.