エンジニアの @mackagy1 です。
この記事は Photocreate Advent Calendar 2018 の 11日目 の記事です。
はじめに
Redashの機能を使って、お手軽に管理機能っぽいものを実現することができたので具体的な事例を紹介したいと思います。
尚、例で出しているテーブル名、カラム名などは架空のものとなりますのでご了承ください。
対象とする方々
以下の方々を対象としています
- Redashをちょっと触ったことがある
- Redashのうまい使い方を探している
では早速事例を紹介したいと思います。
事例1:管理機能に無い条件で情報を抽出したい
サービスの管理機能には検索機能があると思います。ユーザ検索、商品検索などなど。
検索機能には指定できる検索条件が決まっていますが、その条件以外で情報を抽出したいと言われた場合、Redashの利用を検討してみましょう。以下に事例を記載します。
管理機能のユーザ検索ではID、メールアドレスによる検索機能が提供されていました。
ある日、他部署のAさんから「今実施しているキャンペーンの関係で、ニックネームでユーザを特定したい」と言われました。
そこで、とりあえずRedashから以下のようなクエリを発行しユーザをひっぱってきました。
SELECT * FROM users WHERE nick_name = 'まかぎい'
とてもシンプルですね。
後日、またAさんから同じ依頼が来ました。
頻繁に必要な機能なら管理機能に追加しても良いのですが、キャンペーンが終われば使わなくなる機能。毎回依頼をもらって抽出して結果を伝えるというフローも手間がかかる。クエリの「まかぎい」の部分を好きに変更してくださいと直接SQLをいじってもらうのもなんだが不親切な気がしたので、以下のようなクエリを書きました。
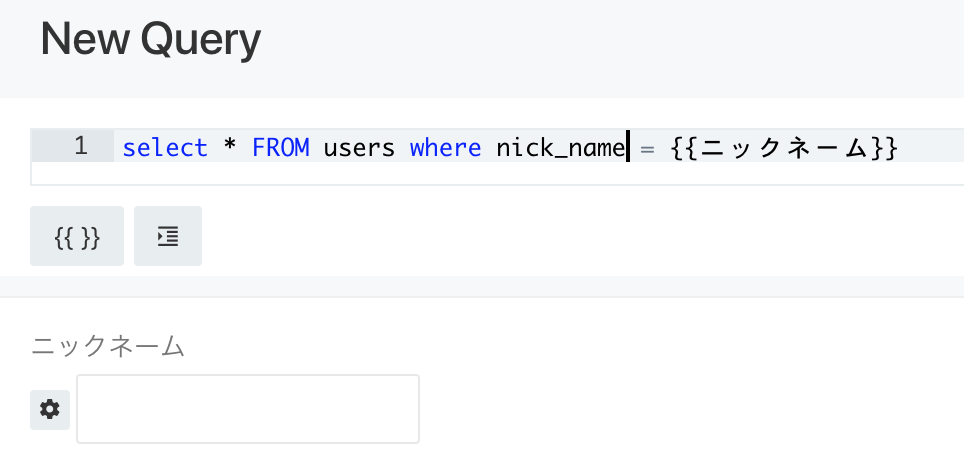
SELECT * FROM users WHERE nick_name = {{ニックネーム}}
こうするとRedshでどう表示されるか実際の画面をみてみましょう。

WHERE句の波括弧でかこんだ条件の箇所がテキストボックスで画面に表示されます。
ここに入力した値で検索が行われるようになります。SQLの内容を知らなくても検索できるので便利ですね。Aさんにはこの画面のURLを渡してその旨を伝えました。
Aさんも簡単に使うことができたようで、無事キャンペーンも終わり、管理機能に手を加える工数はかかりませんでした。
この頃からRedash単体で完結できる要望っていろいろあるんじゃないかなぁと考え始めました。
ちなみに
今回の事例では単純なテキストフィールドの例を紹介しましたが、フィールドの左の歯車マークから入力フィールドのTypeを変更してUIをいろいろ変更することができます。
例えばTypeをDateにするとカレンダーUIで日付選択できます。

⇩

DateRangeなどもあっていたれりつくせりなので目的にあったフィールドを選択してみてください

事例2:特定の情報をグラフ化したい
ある日、利用ユーザの男女比率を円グラフで表示したい、という要望が挙がりました。(話を単純化するために男女比率としていますが、実際はもうちょっと複雑でした)
Redahと言えばグラフ表示。得意な領域ですね!自前で機能を実装するよりもRedashを使った方が圧倒的に速そうなので、円グラフを表示するDashBoardを作成することにしました。
まず以下のQueryを作成します。
SELECT
sex as '性別',
count(1) as '件数'
FROM
users
GROUP BY
sex
次にグラフを作成します。
デフォルトで検索結果の表示はテーブル形式のみなので、以下のNew Visualizationを選択します

そしてChartTypeにPie(円)、 XColumnに件数、YColumnに性別を選択すると円グラフが完成します。これで保存します。簡単ですね。

ChartTypeにはいろいろ種類があるので望む形式のグラフがあるか探してみてください。
完成したグラフはDashBoardに貼ってみましょう。
任意のDashBoardを作成するか、新しいDashBoardを作成して、右上の「・・・」からEditを選択してください。

Editの状態になると右下にAddWidgetというボタンが出てくるので、そこから先ほどのQueryを選択するとDashBoardに円グラフが表示されます。

他の種類のグラフ系も同じ流れで追加することができるので管理機能に機能追加しなくてもこれで十分ですね!
事例3:店舗別の月別売上を表示したい
店舗別の売上を表示したいという要望が挙がりました。
事例1と似ていますね。とりあえずまたRedashでできるんじゃないとSQLを書いてみました。
SELECT yyyymm , sum(price) as '売上' FROM SALES GROUP BY yyyymm WHERE shop_id = {{店舗ID}}
これを**「店舗別売上(月別)」**という名前で保存します。
これで完成ですね。あとは店舗IDを好きなように入れてもらえればOKです。
と思ってたんですけど、例えば東京店のIDが1、神奈川店のIDが2の場合、検索用のテキストフィールドに1や2を入れないといけないんです。結構面倒ですよね・・。神奈川店のIDってなんだっけ?となったりすることもあるかと思います。
工夫してみた1
ショップマスタテーブル(shop_mst)があり、ここに全てのshop_idがあるとします。
shop_idの一覧を取得するSQLを新しく作成してみましょう。
SELECT id FROM SHOPS
これを**「店舗ID一覧」**という名前で保存します。
そしてさっき保存した**「店舗別売上(月別)」**を開いて、編集モードにして、店舗IDの入力欄の歯車をクリックします。そしてTypeに「Query Based Dropdown List」を選択し、Query to load dwopdown values from に「店舗ID一覧」を選択します。
最終的な形式は以下の通りです。

すると店舗IDの入力欄がドロップダウンリストになり、**「店舗ID一覧」**の結果が選択肢として表示されるようになりました!
ただ選択肢にIDしか表示されないので、どこの店舗のIDだっけ?となってしまうケースもありそうです。そこも解決するにはもう一工夫必要です。
工夫してみた2
**「店舗別売上(月別)」**のURLに注目してください
https://example.com/example/queries/100?p_店舗ID=
クエリストリングがp_{{パラメータ名}}になってますね。ここに値を入れるとその条件で検索してくれます。これを利用してみましょう。
さっき作成した**「店舗ID一覧」**のSELECT句の結果を、このURLと合体させてみましょう。
具体的には、SELECT句で、クエリパラメータ「p_店舗ID=」のところにショップIDがくるようなHTML形式のリンクになるようにしてみます。
SELECT CONCAT('<a href="/example/queries/100?p_店舗ID=',shop_id,'>',shop_name'</a>') AS LINK
FROM SHOPS
このQuery を**「店舗別売上(月別)リンク」**として保存します。
そしてDashBoardに貼ると以下のようになります。

店舗名をマスクしているのでわかりにくいのですが、**「店舗別売上(月別)リンク」**の SELECT句の箇所がHTMLのリンクとして機能しています。これはつまり、各SQLの結果が
<a href="/example/queries/100?p_店舗ID=1">店舗名</a>
となっているためです。これをクリックすると「店舗別売上(月別)」の店舗IDが指定された状態で開かれれます。これで店舗IDなんだっけ問題が解決されました!
管理機能を作らないでもRedashでここまでさくっとできちゃうんですね。
まとめ
なんでもかんでもRedashで・・というわけにはいきませんが、期間限定で必要な情報を抽出したり、ちょっと見やすく情報を整理したいなー。くらいだったらRedashで充分だと思います。
Redashにはその他にも結果をCSVでダウンロードしたりコホートをDashBoardに表示したりと、なかなか便利な機能が揃ってますのでまた機会があれば紹介したいと思います。
うまいことRedashを活用して工数削減してみてはいかがでしょうか!
フォトクリエイトでは業務改善に興味のある方からのご応募をお待ちしております!。