FessのJSON APIの機能を試してみます。
Fess10の導入記事はこちら( Fess10の導入 Fess9との違いなど )
概要
JSON APIについては Fessの公式サイトに詳しく載っています。
今回は公式サイトを参考にしてApacheのローカル環境でJSON APIを利用するチュートリアル的なものを書いていこうと思います。
環境構築
今回使用した環境です。
- OS : Ubuntu 14.04 LTS
- Fess 10.0.3
- Apache 2.4.7
1.Fessのインストール
Fess のインストールについては公式サイトや Fess10の導入 Fess9との違いなど を参考にしてください。
2.Apache のインストール
Ubuntuなら
$ sudo apt-get install apache2
で簡単にインストールできます。
$ apachectl -v
でバージョンを確認してみましょう。
http://localhost にアクセスするとApacheのトップ画面が表示できるようになっています。
Ubuntu以外のインストール方法はググればでてくると思います。
Fessで任意のサイトをクロール
Fessを起動した状態で http://localhost:8080/admin にアクセスします。
使ってみる (Fess10の導入 Fess9との違いなど) を参考にして適当にクロールしておきます。
適当な単語で検索して、ちゃんとクロールできているかどうか確認しておきましょう。
index.htmlとfess.jsを作成
ここからは Fessの公式サイト を参考に(完コピ)してindex.htmlとfess.jsを作ります。
fess.js の
var baseUrl = "http://search.n2sm.co.jp/json?callback=?&q=";
の部分は
var baseUrl = "http://localhost:8080/json?&q="
に変えておきましょう。
作ったらそれぞれ /var/www/html/jsonapitest/ 直下に置いてみます。
(DocumentRootが /var/www/html になっていることを前提としています。)
http://localhost/jsonapitest/ にアクセスしてみましょう。
殺風景な検索フォームが現れていると思います。
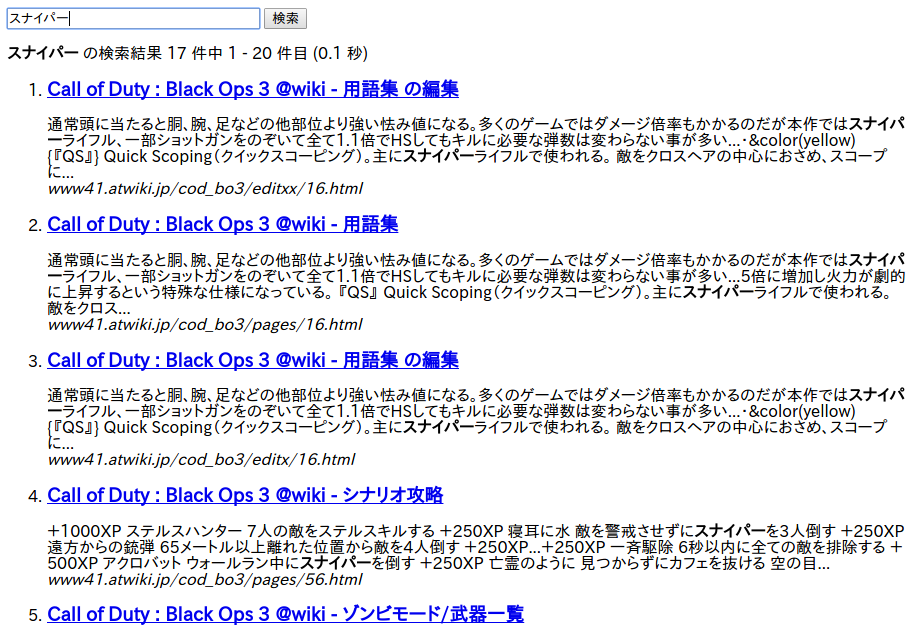
ここに適当な単語を入力して検索してみます。
検索結果が現れました!感動的ですね。
まとめ
このようにFessの JSON APIを使えば自前のデザインで簡単にFessの検索結果を表示させることができます。検索結果を開発言語に依存しない形式で扱えるので、 Fess をJava以外のシステムにも統合しやすいと思います。