これからプログラミングを始めてみたい人に向けて、Webブラウザだけですぐに使えるRuby/Railsのクラウド開発環境 (Nitrous.io) を紹介します。
Rails環境構築の壁
プログラミングを始めるためには、開発環境を構築する必要があります。RubyとRailsの開発環境の構築方法はRails Girls インストール・レシピが参考になりますが、いくつかのソフトウェアをインストールする必要がありました。
- Ruby本体
- Rails
- データベース (SQLite)
- エディタ (Sublime Text, TeraPad)
- ターミナル (iTerm, PuTTY)
- バージョン管理 (git)
RailsInstallerは、これらのソフトウェアをワンクリックでインストールしてくれますが、最近は更新されておらずRuby1.9.3 + Rails 3.2とバージョンが古くなっています。なお、2014年5月時点でのRubyとRailsの最新バージョンは、Ruby2.1.2 + Rails 4.1.0です。
RailsInstallerを使わずに開発環境を構築するには、例えばMac OSではCommand line tools、Homebrew、それにrbenvをインストールした後にrubyをコンパイルし、さらにgemを使ってRailsをインストールします。すでに他の言語で開発している人であれば、これらの環境はある程度整っているのですが、はじめてプログラミングを始める人にはやや敷居が高いでしょう。
WebブラウザだけでRuby/Railsを実行できるサービス
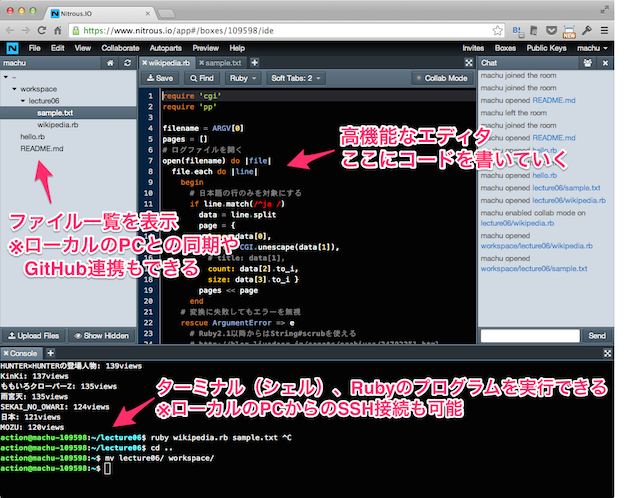
幸いにも、最近ではクラウドでRubyやRailsを実行できるサービスが増えてきました。その中でも、Nitrous.IOはRuby/Railsの実行環境に加えて、開発環境が整備されていることが特徴です。Nitorous.ioのサイトに接続すると、Webブラウザから見やすく色づけされたエディタやターミナル(シェル環境)が使えます。ターミナルはRubyや各種コマンドを実行するために使います。つまり、WebブラウザだけでRuby/Railsの開発ができる環境が揃っています。
ローカルのPCやGitHubと連携することもできるので、プログラムは自分のお気に入りのエディタで書いて、プログラムの実行だけをNitrous.ioに任せることもできます。同じように、シェル環境への接続も使い慣れたSSHクライアント (PuTTYやiTermなど) を使うこともできます。はじめての時はWebブラウザだけでコードを書いてみて、慣れてきたら好きなエディタやSSHクライアントと一緒に使うという、ステップアップが可能な構成になっています。
Nitrous.ioは有料のサービスですが無料プランもあります。無料プランではいくつか制約があります。
- 384MBのメモリと750MBのストレージが使用可能(N2O Resources参照)
- 3日間アクセスが無いと実行環境(サーバ)が自動的に停止
- 1つの実行環境 (Nitrous.ioではBOXと呼びます) しか作れない
学習用やお試しには無料プランで十分です。本格的にアプリを開発・運用したくなったら有料プランを使うか、Herokuなどの他サービスを使うことができます。Nitrous.IOのWebサイトでは、Rails Girlsというプログラミングを学ぶコミュニティにて、開発環境の構築に役立っていると紹介されています。
Nitrous.ioへの登録
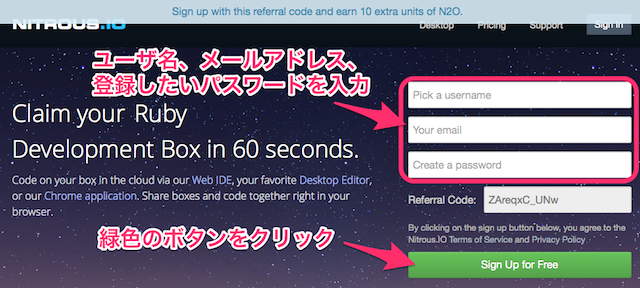
Nitrous.ioのサイトにアクセスして、ユーザ名、メールアドレス、パスワードを登録します。(このリンク経由で登録すると、N2OというNitrous.ioで使えるポイントが10ポイント多くもらえます)
緑色の「Sign Up」ボタンをクリックすると、メールを送ったから確認してねと表示されます。
登録したアドレスあてに確認メールが届いています。メール内のURLをクリックすると登録が完了して、Nitrous.ioが使えるようになります。
Rails環境 (BOX) の作成
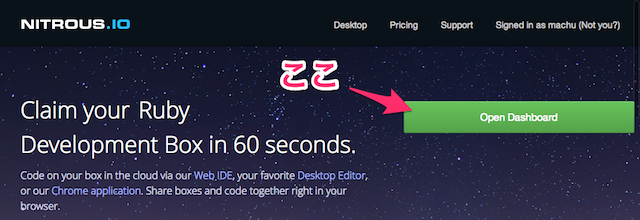
登録直後はまだ開発環境がありません。ログオン後の画面で「Open Dashboard」を選択しましょう。
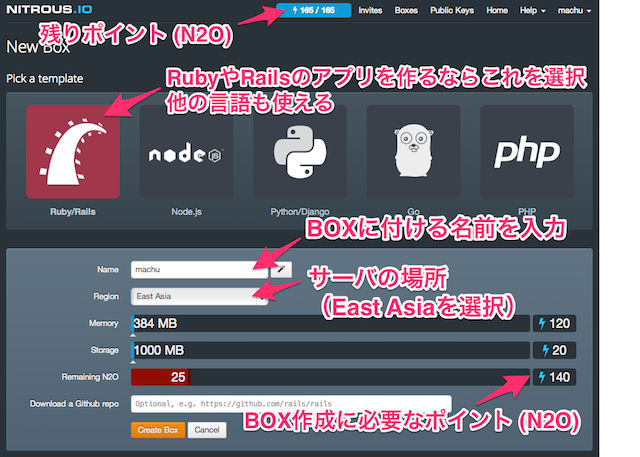
開発環境 (BOX) の作成画面が表示されます。Pick a templateでRuby/Railsを選びます。PHPやNode.jsなどの他の言語も選べます。開発環境に適当な名前をつけ、サーバの場所 (Region) を選びます。とりあえずEast Asiaでよいでしょう。無料プランではメモリとディスク容量は増やすことができません。1つのBOXを作るために140ポイント (Nitrous.ioではN2Oという単位で表現します) を消費します。
初期状態でGitHubからコードをダウンロードすることもできますが、新規に構築する場合は空で良いでしょう。
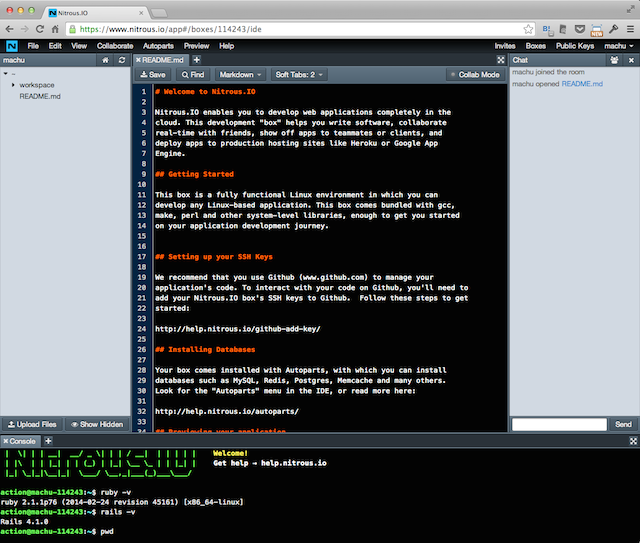
「Create Box」をクリックしてしばらく待つと、Railsの開発環境が表示されます。上のエディタ画面でコードを編集し、下のコンソール画面で各コマンドを実行します。
まずはRubyとRailsのバージョンを確認してみます。下の黒い画面(以降はコンソール画面といいます)で ruby -v と rails -v と入力します。
action@machu-114243:~$ ruby -v
ruby 2.1.1p76 (2014-02-24 revision 45161) [x86_64-linux]
action@machu-114243:~$ rails -v
Rails 4.1.0
Rubyは2.1.1で、Railsは4.1.0でした。
Nitrous.ioは高機能で、ローカルPCとのファイル同期やGitHub連携、SSH接続、データベース (PostgreSQL) のインストールなど様々な機能がありますが、最初はこれらの機能を使わずにシンプルなアプリを作ってみるのがよいでしょう。
はじめてのRailsアプリ
Building a Rails 4.0 Appを参考にRailsアプリを動かします。コンソール画面でrailsコマンドを実行します。先頭の $ はコンソール画面を表す記号です。 $ 以降の文字 (rails new blog) の部分だけを入力してください。
$ rails new blog
コンソールにずらずらと文字が流れます。数分待つと「Your bundle is complete!」と表示されてセットアップ完了です。
Your bundle is complete!
Use `bundle show [gemname]` to see where a bundled gem is installed.
Post-install message from rdoc:
Depending on your version of ruby, you may need to install ruby rdoc/ri data:
<= 1.8.6 : unsupported
= 1.8.7 : gem install rdoc-data; rdoc-data --install
= 1.9.1 : gem install rdoc-data; rdoc-data --install
>= 1.9.2 : nothing to do! Yay!
run bundle exec spring binstub --all
* bin/rake: spring inserted
* bin/rails: spring inserted
action@machu-114243:~$
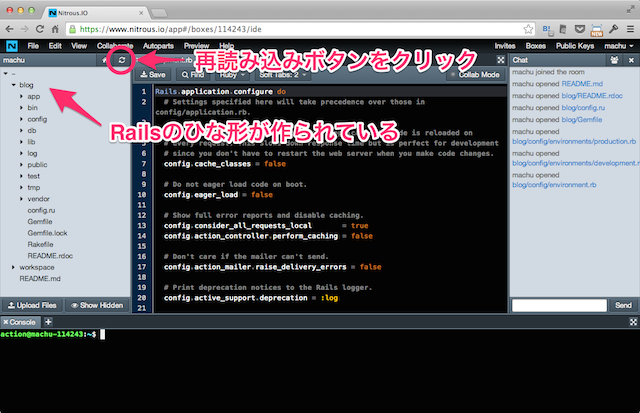
左側の再読み込みボタンをクリックすると、Railsのひな形 (blogディレクトリ) が作られていることが分かります。はじめから用意されていた workspace の中ではないですが、気にしなくて良いです。
cd blog コマンドで blog ディレクトリに移動し、 rails server コマンドでRailsを起動します。なお、Nitrous.ioのチュートリアルではここでデータベースのPostgreSQLをインストールすることになっていますが、標準で入っているSQLiteが使えるので、PostgreSQLをインストールする必要はありません。
$ cd blog
$ rails server
action@machu-114243:~/blog$ rails server
=> Booting WEBrick
=> Rails 4.1.0 application starting in development on http://0.0.0.0:3000
=> Run `rails server -h` for more startup options
=> Notice: server is listening on all interfaces (0.0.0.0). Consider using 127.0.0.1 (--binding option)
=> Ctrl-C to shutdown server
[2014-05-18 00:58:55] INFO WEBrick 1.3.1
[2014-05-18 00:58:55] INFO ruby 2.1.1 (2014-02-24) [x86_64-linux]
[2014-05-18 00:58:55] INFO WEBrick::HTTPServer#start: pid=617 port=3000
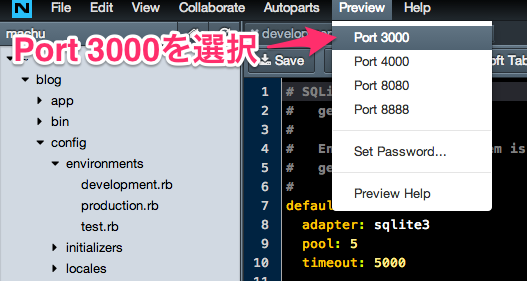
「port=3000」と表示されているので、3000番ポートでRailsサーバが起動していることが分かります。Nitrous.ioの画面の一番上にある「Preview」メニューで「Port 3000」を選択します。
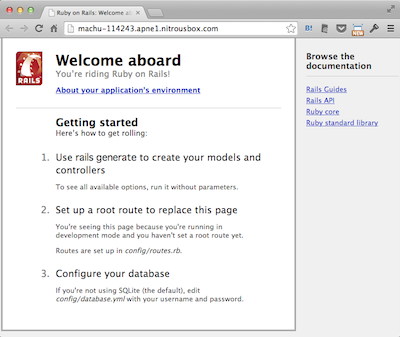
新しいウインドウが開いて、Railsのトップページが表示されれば成功です。
Railsサーバを停止するには、コンソール画面でCtrl+c (CtrlボタンとCボタン) を押します。
^C[2014-05-18 01:11:40] INFO going to shutdown ...
[2014-05-18 01:11:40] INFO WEBrick::HTTPServer#start done.
Exiting
action@machu-114243:~/blog$
このように、Nitrous.ioでも普通のRailsアプリの作成と同じ手順で開発できます。
ファイルをローカルPCと同期する
デスクトップのアプリをインストールすることで、Nitrous.ioとローカルのPCでファイルを同期できます。アプリはNitrous Desktopから入手できます。
BOXを再起動する
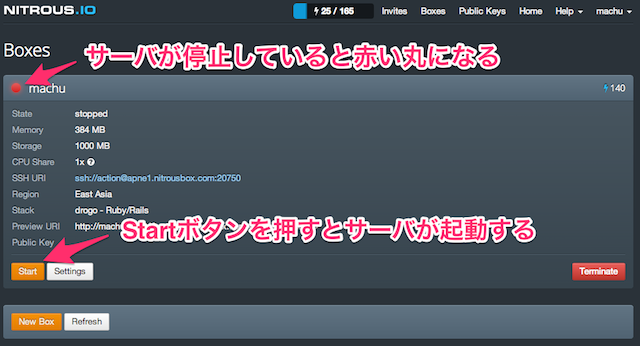
無料プランでは3日間経つとBOXが自動的に停止します。再び起動するには、Boxesの画面でStartボタンを押します。
BOXを削除する
無料プランではBOXは1つしか作れません。新しい環境を作りたいときは、前のBOXを破棄する必要があります。BOXを破棄すると、消費していたN2Oポイントが復活して、新しいBOXを作れるようになります。BOXを削除するには、前述のBoxes画面で赤い「Terminate」ボタンをクリックします。BOXを停止するだけではN2Oポイントは返ってきません。
パスワード認証で保護する
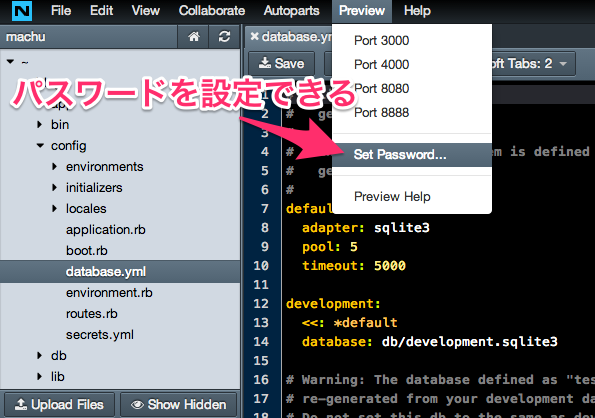
Nitrous.ioはクラウドサービスです。作成したアプリは(作成中のアプリも)世界中からアクセスできます。開発中は画面を秘密にしたいな…という時は、外部からの接続をパスワードで保護できます。IDEのメニューから、「Preview」の「Set Password」でパスワードを設定します。
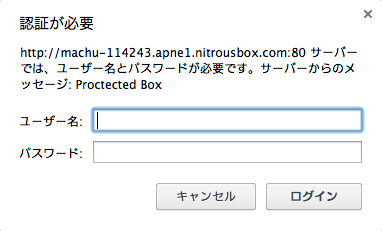
WebブラウザでRailsアプリにアクセスしようとすると、パスワード画面が表示されます。設定したIDとパスワードを入力しないと、Railsアプリにはアクセスできなくなりました。
こういう便利機能は嬉しいですね。
マニュアル
Nitrous.ioの開発環境 (IDE) はマニュアルを読まなくても使えますが、より細かな使い方を調べるときはWeb IDE Overviewを読むとよいでしょう。GitHubとの連携や、iTermなどのSSHクライアントからの接続方法は、Nitrous.IO Documentationに書いてあります。