UiPath webスクレイピングTips
はじめに
webスクレイピングをするときに表全体を取得しようとすると稀にあるのですがセルに画像だけが入っていて文字が取得できないといったことがあります。
通常、セルを一つ選択して表全体を取得するモードにすればサクッとスクレイピングできるものをこれがあるとセルを二つずつ選んでデータテーブルに起こす操作をしなければなりません。
比較的大きな表の場合操作だけで萎えるのですが、萎えてばかりもいられないのでたまには元気にならなきゃ!
ということで下記はそういう時に使えるTIPSです。
事前準備
・UiPathStudio を開いて新規のブランクシーケンスでプロジェクトを作成しておきます。
・次にブラウザで取得したいデータがあるページを開いておきます。
※ここではサンプルとして秋月で取り扱っているオペアンプの一覧を取得したいと思います。
※秋月のページデータが画像しか取れないという事ではありません。あしからず。
初期設定
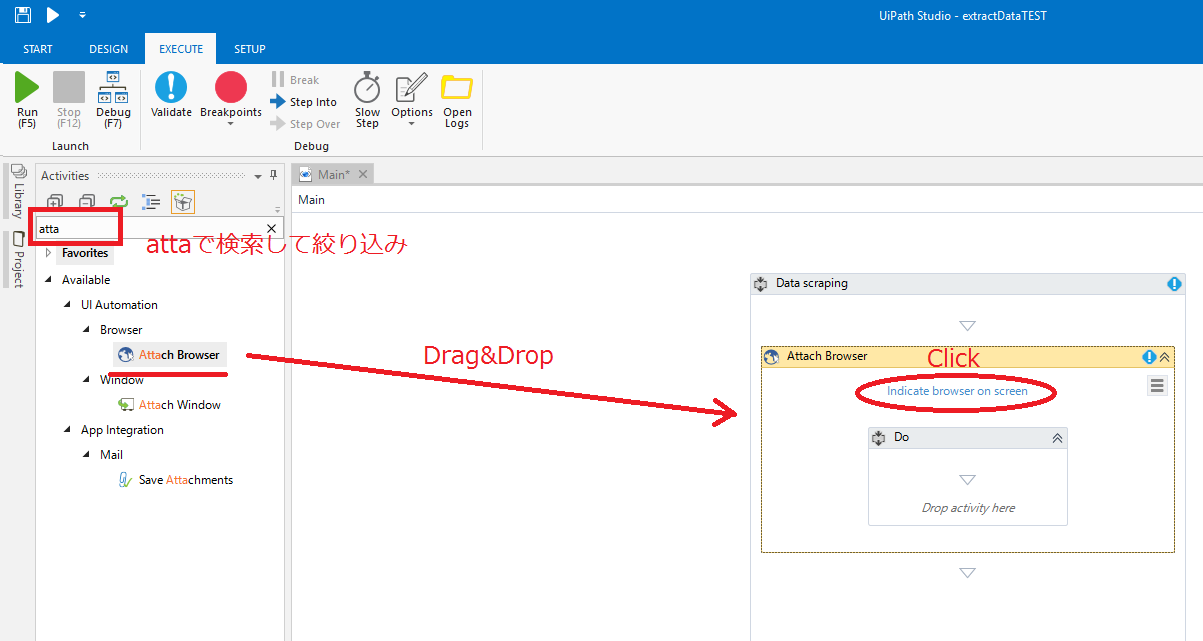
シーケンスにAttachBrowserアクティビティをドラッグしてきて「indicate browser on screen」ボタンを押します。

UiPathの画面が消えてエレメント選択のモードに入るので対象のwebページを選択します。

AttachBrowserアクティビティにスクリーンショットが貼り付くので次に「DESIGN」タブから「DataScraping」ボタンを押します。

スクレイピングの設定
DataScraping Wizardモードに入ります。
エレメント選択の画面が開きますので「Next」を押し、選択画面に入ります。

※エレメント選択はいくつかのやり方がありますが今回は3)の方法で行います
1)エレメントを一つ選択して表全体に適用し、データテーブルを作成するモード
2)エレメントを順番に2つ選択してデータテーブルを作成するモード
3)2を繰り返して任意のデータテーブルを作成するモード
このうち3の場合は2つずつエレメントを選択しますので奇数列のテーブルは作成できません
1)のやり方だとtextのみの取得となるためうまく取得できない場合があります。その場合は2)や3)で個別に選択しデータテーブルを作成するのがよいでしょう。
web画面で並んでいるデータから一つ目のエレメントを選択します。

表全体を取り込むかと聞いてくるのでここでは「いいえ」を選択します。

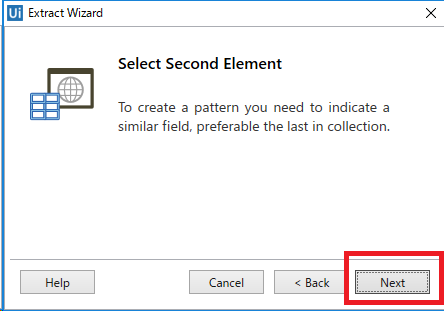
2つ目のエレメント選択画面が表示されます。
「Next」を押してweb画面から2つ目のエレメントを選択します。

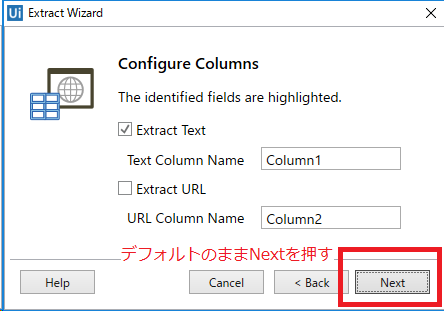
2つ目のエレメントを選択するとWizard画面がConfigure Columnsに変わります。
ここでは何もせず「Next」を押しますが必要に応じてカラム名を変えたい場合があれば変更します。
またURLを取得したい場合は「Extract URL」にチェックを入れます。(ここでは外れたままにします)


価格データの取得設定
取得したデータのプレビュー画面になりますが、ここでは何も表示されていません。
あとで表示させますのでこのまま無視して次に価格のデータを選択します。
プレビュー画面で「Extract Correlated Data」ボタンを押します。

web選択画面になりますので価格を選択します。
例のように反転した状態でクリックしましょう。

2つ目のエレメントを選択します。
「Next」を押しweb選択画面で2つ目のエレメントを選択します。


wizard画面がカラム設定になりますのでここでもそのまま「Next」を押します。
web画面のほうでは連続データが反転して認識されているのがわかります。
カラム名を変更したい場合はここでも入力して変更しておきます。

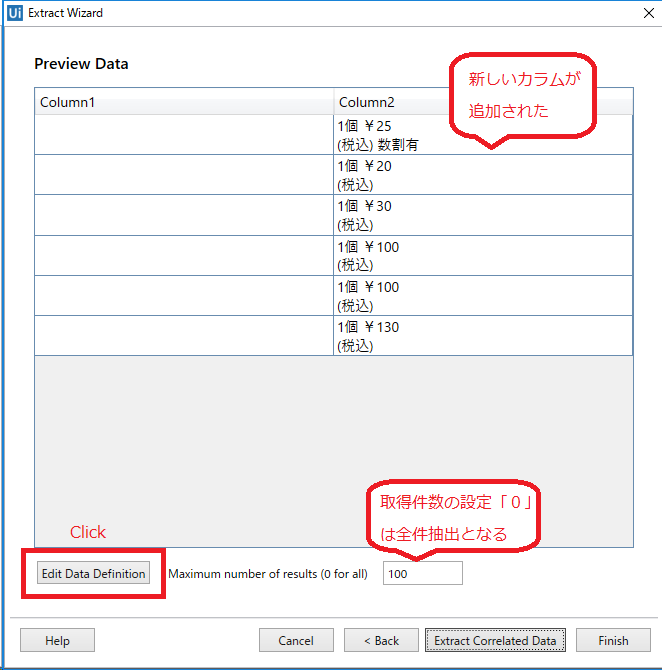
プレビュー画面が表示され、列が追加されているのが確認できます。
属性変更してデータを表示する
これで表の認識はできている状態なので先ほど取得できていなかったColumns1の設定を変更します。
基本的にこのweb画面では画像に商品情報がIMGタグでALTパラメータとして登録されています。
興味があればページソースを確認してみてください。
では設定を変更しますのでプレビュー画面中の「Edit Data Definition」を押します。

Data Definition画面ではタグが書かれた画面が表示されます。
この中でcolumnsタグがDataTableの列に対応しています。

この中の下記のcolumns1タグ中のattr属性を”text”から”alt”に変更します。
変更するとプレビュー画面で商品名が表示されました。

またここでMaximum number of resultの項目を設定することで取得する件数を指定できます。
確認できたら「Finish」ボタンを押して確定させます。
複数ページにまたがるデータの取得
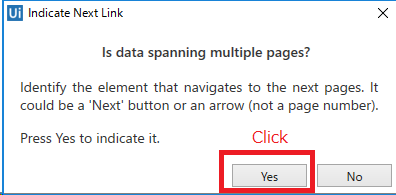
複数ページにまたがってデータ表示されている場合は次のIndicate Next Link画面で「Yes」を押してページ推移ボタンの指定を行います。

Wizard画面が終了し、アクティビティにサムネイルが追加されました。

EXCELファイルに書き出す
最後に取得したデータをEXCEL書類に書き出すために「Excel ApplicationScope」を配置し、保存先を指定します。
DoスコープにWriteRangeアクティビティを配置し、データテーブルを指定する項目に「ExtractDataTable」を書き込めば完了です。

完了したらF5を押して実行させてみましょう。
実行結果のEXCELファイルは次のようになります。

さいごに
このようにWEBスクレイピングを行う場合は表の中に画像しかない場合でも属性を指定しなおすことでtextを適切に抽出することができます。
ただし、Amazonなどのように膨大な商品点数になるリストデータはRobotのメモリ利用率に十分注意して設計する必要があります。
