はじめに
TCP/IPを基盤として使用している現代において、HTTP通信を理解することはとても重要です。
クライアントサーバーモデルにおいて、相手に情報を要求するリクエスト、相手から情報を取得するレスポンスというデータのやり取りにHTTP通信が使用されており、これにより、わたしたちはWebページを見たり、自分専用のアカウントでショッピングを楽しめたりします。
本記事では、HTTP通信とHTTPメッセージについて、わかりやすくまとめていきます。
HTTPとは
HTTP(HyperText Transfer Protocol)とは、インターネット上でWebブラウザとWebサーバーの間で情報をやりとりするためのルール(プロトコル)のことを指します。
ブラウザとサーバーで使用するルールが異なると、違いに違うルールの元で通信を行なうこととなってしまい、不具合が発生してしまいます。
そこで、共通のルール(プロトコル)を使用することで、円滑な情報のやり取りを可能にします。
なお、HTTPはステートレス(状態を持たない)プロトコルであるため、1回のリクエスト・レスポンスで通信は終了し、前回のやりとりは記憶されません。
そのためログイン情報のような「状態」を保つためには、Cookieやセッションなどの技術が併用されます。
HTTPメッセージとは
実際に、WebブラウザとWebサーバーが通信するときにやり取りされる情報のかたまりのことです。
ブラウザがサーバーにリクエスト(要求)し、サーバーからレスポンス(応答)を伝えるために実際に使用されているのがHTTPメッセージです。
私たちの身近なところで、「手紙」がこのHTTPメッセージに例えることができます。
相手とメッセージを行なう際に実際に使われている媒体です。これと同じ役割をHTTPメッセージは果たしています。
HTTPリクエストとは
HTTPリクエストとは、Webブラウザやアプリケーションがサーバーに「こういう情報が欲しいよ」「このデータを送るよ」とお願いする通信のことです。
Webサイトを見たり、フォームを送信したりすると、裏側ではこのHTTPリクエストがやり取りされています。
HTTPリクエストの構成
※ https://atmarkit.itmedia.co.jp/ait/articles/1508/31/news016_3.html より
HTTPリクエストは4つの構成要素から成り立っています。
① リクエストライン
リクエストの「種類・対象・HTTPバージョン」を一行で指定します。
GET / index.html HTTP/1.1
・種類:GET(何をしたいか)
・対象:index.html(リクエスト対象のパス、どこにあるか)
・HTTPバージョン:使用するHTTPバージョン
② リクエストヘッダ
クライアントが送る追加情報(メタデータ)です。1行ずつ「キー: 値」の形式で書かれます。
Host: www.example.com
User-Agent: Mozilla/5.0
Accept: text/html
...
キーに該当する部分はヘッダ名といいます。
・Host: サーバー名。HTTP/1.1では必須
・User-Agent: ブラウザやアプリの種類
・Accept: 受け入れ可能なレスポンスの形式(HTML, JSONなど)
その他ヘッダとして、ボディの長さ(バイト数)を表すContent-Lengthやボディに含まれるデータの形式を表すContent-Typeなどがあります。
③ 空行
ヘッダの終わりとボディの始まりを区切るための1行です。
これがあることにより、ヘッダとボディを区別できます。
④ メッセージボディ
リクエスト時に送信するデータの中身のことです。
GETメソッドでは通常使用されず、POSTメソッドで使用されます。
※ただし、厳密にはHTTPのバージョンによってフォーマットが異なります。上記ではHTTP/1.1の場合を記載しています。
HTTPレスポンスとは
クライアントから送信されたリクエストをサーバーが処理して、その処理結果をクライアントに返信する応答のことを指します。
HTTPリクエストでブラウザから送信されたデータを使用して、サーバーは処理を行ない、結果をレスポンスとして返します。
HTTPレスポンスの構成

※ https://atmarkit.itmedia.co.jp/ait/articles/1511/27/news013.html より
HTTPリクエストと同様に、HTTPレスポンスも4つの構成要素から成り立っています。
① ステータスライン(Status Line)
レスポンスの結果(ステータスコード)と説明を表す1行目です。
HTTP/1.1 200 OK
・HTTP/1.1: HTTPのバージョン
・200: ステータスコード(成功)
・OK: ステータスメッセージ(人向けの説明)
② レスポンスヘッダ
レスポンスに関する情報(メタデータ)が1行ずつ「キー: 値」で書かれています。
Content-Type: text/html; charset=UTF-8
Content-Length: 1234
Set-Cookie: sessionid=abc123; Path=/; HttpOnly
...
・Content-Type: 返すデータの種類(HTML, JSONなど)
・Content-Length: ボディのバイト数
・Set-Cookie: クッキーの設定(ログイン情報など)
③ 空行(Blank Line)
ヘッダとボディを分けるための空行です。
④ メッセージボディ
ブラウザやアプリに表示・使用されるデータの本体です。
HTMLページ、JSONデータ(APIの場合)、画像や音声などのバイナリ、ダウンロードファイルなどが格納されます。
HTTP通信フロー

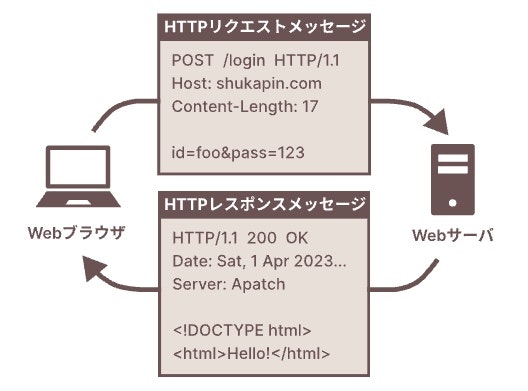
※ https://shukapin.com/infographicIT/http より
上記のようにHTTPプロトコルを使用して、ブラウザとサーバーが互いにHTTPメッセージのやりとりを行なうことで私たちはWebページを見ることができます。
3wayハンドシェイク
HTTP通信では前準備として、TCPプロトコルによって通信経路を確立します。
なぜなら、HTTP通信はTCPの上に成り立つプロトコルであるためです。
クライアント(ブラウザなど)がサーバーとHTTPで通信するには、まずTCPで接続を確立する必要があり、その際に使用される接続手順を3wayハンドシェイクといいます。

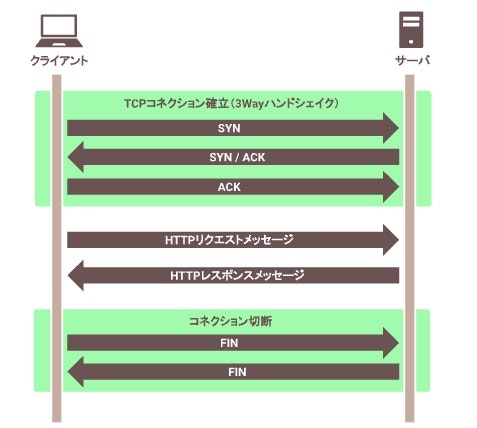
※ https://shukapin.com/infographicIT/http より
信頼できる通信経路をつくるための3段階の通信手順を行ないます。
① クライアント → サーバー : SYN(接続要求)
② サーバー → クライアント : SYN-ACK(接続許可と応答)
③ クライアント → サーバー : ACK(確認応答)
この3ステップを終えると、TCPのコネクションが確立されるので、その後にHTTPリクエストが送れるようになります。
TCPは信頼性を重視しているため、お互いに確認が取れることで通信の土台を作ります。
まとめ
HTTP通信が成立するための手順や、HTTPメッセージの構成についてまとめました。
HTTP通信はWebの土台とも言える技術で、基本構造を理解することで「なぜこう動くのか」が見えてきます。
これを押さえておくと、Web開発はもちろん、セキュリティやAPI設計にも大きく役立つといえるでしょう。
最後までお読みいただき、ありがとうございました。
参考・画像引用元URL
https://shukapin.com/infographicIT/http
https://envader.plus/article/506
https://programmer-life.work/html_css/html-request
https://atmarkit.itmedia.co.jp/ait/articles/1508/31/news016_3.html
https://atmarkit.itmedia.co.jp/ait/articles/1511/27/news013.html
『』
