JavaScriptに型を付けてくれるflowですが、導入するにはbabel(とtransform-flow-strip-typesプラグイン)やflow-remove-typesを使って型注釈をコードから削除してJSとしてValidにする仕組みが必要になります。
ところがComment Types Syntaxを使うと、flowの型注釈を全てコメントの中に収めることができます。つまりコードをJSとしてValidに保ちつつ、型の恩恵を受けることが出来て最高っぽいです ![]()
Comment Types Syntaxは2通りあり、 /*:: */ と /*: */ で、この中に型に関するコードを書きます。詳しくはドキュメントを参照下さい。
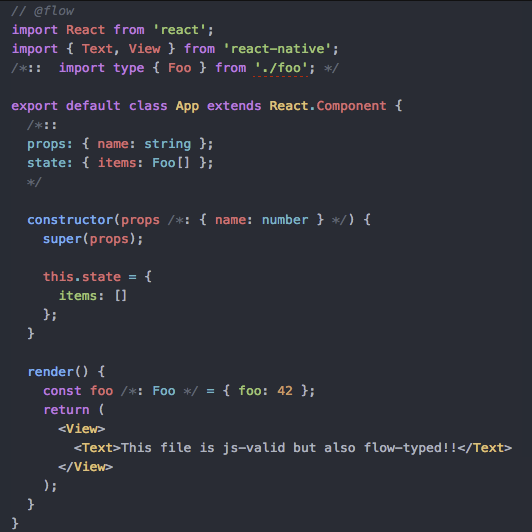
Facebook謹製のIDEであるNuclideはComment Types Syntaxをシンタックスハイライトしてくれます。
本来ただのコメントになるはずの/*:: */ と /*: */ がシンタックスハイライトされてます。
コメントで囲む分だけ若干冗長にはなりますが、flow導入によるJSコンパイル環境の複雑化というデメリットをなくすことができるのでとても強力だと思います!