自己紹介
- 西田雅博
- 株式会社ビズリーチ
- HRMOS採用管理というサービスでフロントエンドをメインにやってます
(Component Driven Development with AngularというタイトルでしたがAngularがほぼ関係ないので変更しました ![]() )
)
Component駆動開発はじめました
きっかけ
- AngularJS 1.4で構築されたSPA
- フロント、バックエンド(だいたい)10万行〜
- 2〜3年経ってメンテナンスがなかなかつらい
- Angular4への移行を始めている
- Upgradeは諸事情によりあきらめ、新規リプレイス
- 新規で始めるならなんかやりたい
- 数年後開発スピードがなるべく落ちないように
すいませんほぼAngularの話無いです ![]()
新しい取り組み
- コンポーネントとアプリを分離
- コンポーネントリストアプリ
- Atomic Components
- 今日は話さないけど
- RxJSでの軽量Fluxとか
コンポーネントとアプリの分離
動機
- UIの一貫性を保ちたい
- デザイナーの関心はコンポーネントに、エンジニアの関心はアプリに
- コンポーネントを表示するアプリを作っていつでも見れるようにしたい
とはいえ
コンポーネントってどういう粒度で作っていけばいいんだろう ![]()
Atomic Components
- Atomic Designがベース
- 5段階のコンポーネントに分類する
- SPA向けにアレンジされていて、Templates, Pagesが置き換えられている
- Templates, Pages以外でAtomic Designを導入してますという記事をよく見る
-
Joey Di NardoさんのMediumの記事
- これ以外見たことない、多分誰もやってない

- これ以外見たことない、多分誰もやってない
Atomic Components
- Atoms
- Molecules
- Organisms
- Ecosystems
- Environments
Atoms〜Organisms (雑  )
)
- Atoms
- button, input, p
- Molecules
- search-form, like-button
- Organisms
- tweet-item, user-profile
実装的にはここまではだいたいStatelessで、再利用性が高い
Ecosystems
- アプリケーションのドメインひとくくりを表現する
- timeline, trend, recommend-user
実装的にはContainer/Smart Componentにあたる
- 状態をハンドリングする
- 子のOrganisms/Moleculesなどにデータを渡しイベントを受け取ってハンドリング
Environments
- ページに相当する
- 完全なSPAではEnvironmentsはひとつ
-
/home/settingみたいなパスでSPA分けてたらそれぞれがEnvironments - Angular的には遅延ロードしたFeatureModuleが当てはまりそう
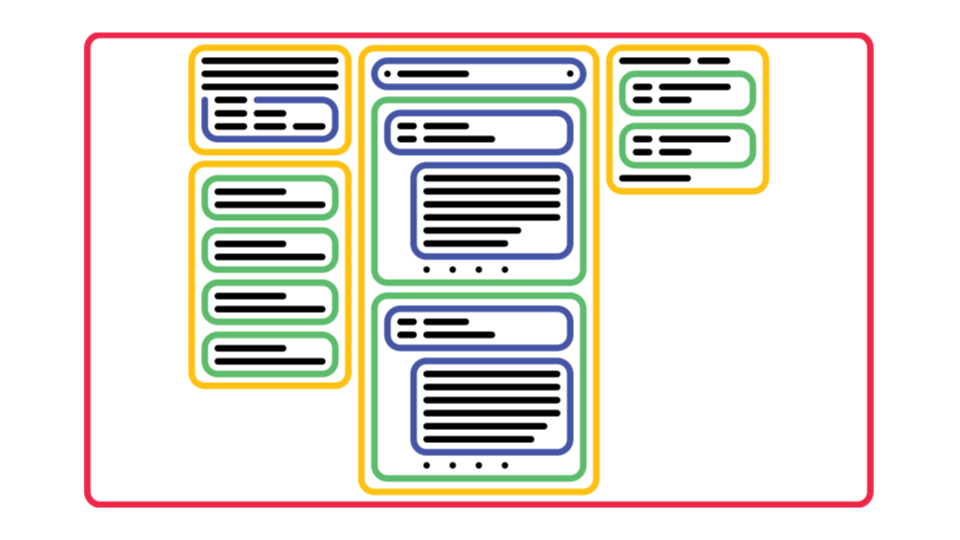
色分けして分類する
コンポーネントリスト
- GitHubにPushすればそのブランチのビルドが見れるようになっている
http://foo.bar.jp/docs/{branch}/- とりあえず仕組みも含めてかっこいい、テンションが上がる
- masterも見れるので差分確認したりとか(期待)
- SPAでありがちなUI上のバグはここでたくさん拾いたい(期待)
- レビューが便利になる(期待)
compodoc
- https://compodoc.github.io/website/
- Angular専用ドキュメント生成ツール
- これ用になにかする必要はない、ノーコスト
- これもホストして見れるようにしている
- JSDoc書けばドキュメントに反映されたりするので今後活用するかも
- コンポーネントリストと役割が若干かぶる?
デモ
やってみた感想
- まだ全然初期段階、20%もいかないくらいですが
アプリとの分離 Pros 
- 今回リプレイスなので特にやりやすい
- すでに動いているデザインをAtomic Componentsに分類していくだけ
- UIのロジック・状態と、サーバーサイドにつなぐところ・アプリケーションの状態管理が強制的に分離される
- コンポーネントの役割が明確になりテストが書きやすい気がする
- Angularに慣れる意味でも、サンドボックス上で作れるのはやりやすい
アプリとの分離 Cons 
- 時間はかかる気がする
- しっかり作り込むことが強制されてるだけかも
- アプリと別れていて両方いじるようなケースは多少面倒
-
npm linkでいけるっぽい
-
- npmライブラリを運用するノウハウがなく手間
- ビルドせずに
src/index.tsみたいなのをpackage.jsonのmainに指定している - lernaでmonorepoにするのが良い…?
- ビルドせずに
コンポーネントリスト
- サンドボックスがあるのはいいこと
- アプリだと面倒な手順踏まないと見れないコンポーネントとかよくある
- アプリはまだないけどSafari、IEで起きる問題にすでに対応している
- 今後はデザイナーさんに活用してもらえたらよさそう
Atomic Components
- いまのところ問題はない、良い
- SPA用Atomic Designとしてフィットしていると思う
- Ecosystem = Containerというのはわかりやすくて良い
- まだOrganisms以下の分類にいまいち自信がない
- あまり厳密にやらなくてもいい気がしている
まとめ
- AngularJS 1.xからAngular4へのリプレイスでコンポーネント駆動開発を始めた
- コンポーネントとアプリの分離
- コンポーネントリスト
- Atomic Components
- まだどう転ぶかわからない
- 変化していける設計・アーキテクチャにしたい
おまけ(?)
- 大したものじゃないがオレオレ軽量RxJS Fluxの話もしたい
- Angularアプリケーションの状態管理どうしてるのか聞きたい
- ngrxは実際いいのか!?