どーもです。まーやです。
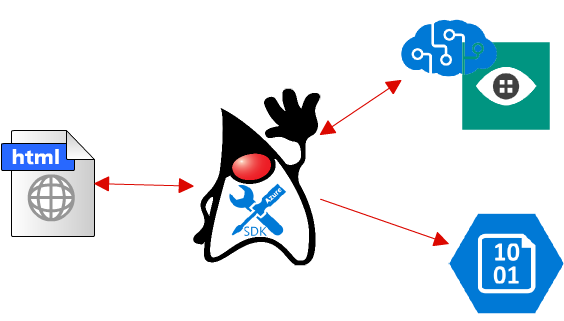
Azure Cognitive Services のうちの一つである Computer Vision API と Azure のJava SDKの一つである Microsoft Azure Storage SDK for Java を使って簡単なシステムを作って見たいと思います。
Agenda
- 今回の作ったもの
- Cognitive Services Computer Vision API サムネイル作成機能
- Storage を Java SDKから使おう
- 実際にやってみた雑感など
- まとめ
今回作ったもの
今回は簡易ファイルアップロードシステムを作成しました。とにかく使ってみること第一で作ったので、作り込みとかしてません。

機能①:画面からファイルをアップロードし、画面に表示する
機能②:アップロードしたファイルは自動でサムネイル画像を作成し、同時に保存する
システムの基盤はSpring Boot、html表示やformデータのやりとりなどはThymeleafを使用しました。
Spring Boot内でAzure SDKを使用して、Storageとのやりとりを行います。
出来上がりイメージはこちら。BootStrapテンプレートをありがたく使用させていただきました。
左側にあるファイルアップロード部分からファイルをアップロードすると

Cognitive Services Computer Vision API サムネイル作成機能
サムネイル画像の加工には、今回はComputer Vision APIを使用しました。Computer Vision APIは元々は人の顔や表情を判別したり、何が写っているかを分析・分類するためのAPIですが、その機能の副産物として、「いい感じのサムネイル画像を作成する」という機能も兼ね備えています。
「いい感じ」というのは「何が写っているかわかりやすい」という意味で捉えていただければOKです。被写体が右に寄っている場合、何も考えずに画像の切り取り加工をしてしまうと何が写っている写真だかよくわからないサムネイル画像になってしまいますよね。Computer Vision APIを使うと、被写体の位置を分析し、被写体周りを指定したサイズで切り取り、サムネイル画像を作成してくれます。
何も考えずに左上で切り取ったサムネイルにすると↓のようになってなんの写真かわからないサムネイルが出来上がりますが

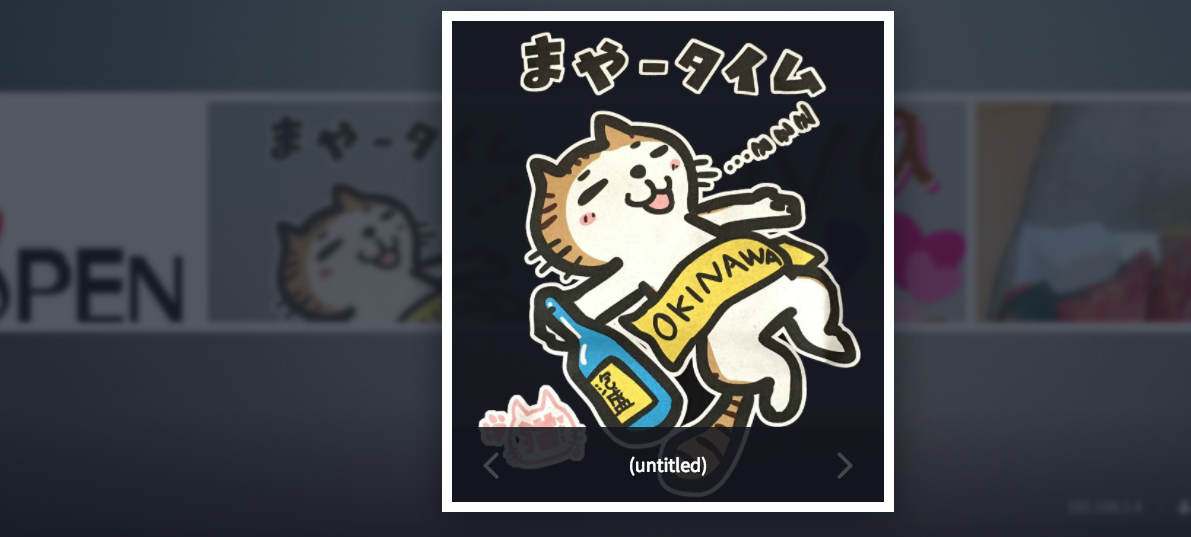
Computer Visionに解析してもらって、サムネイルを作成すると「いい感じ」になります↓

自分の写真でまず色々試して見たい方はdemoページがありますので試して見てください。
その他料金や他の機能なども見て見たい方はこちらもよろしければご参考ください。
Cognitive ServicesはAPIを直接叩いて操作します。
Storage を Java SDKから使おう
Azure Storageはファイルストレージサービスです。BLOB/ファイル/キュー/テーブルなど様々な形でデータ保存することができます。今回のシステムでは、このStorageにコンテナ(ディレクトリ)を作成し、BLOBとして元画像とサムネイル画像を保存します。
今回はSDKの一つであるMicrosoft Azure Storage SDK for Java を使用しました。Azure のJava SDKはこのほかにもサービスごとに色々と用意されているので、利用するサービスのSDKをうまくチョイスして使うようにしましょう。Java用のSDKはMaven リポジトリ にあがっています。
Gradle で依存性を追加してあげればOK。
dependencies {
・・・・・・
compile 'com.microsoft.azure:azure-storage:4.0.0'
・・・
}
使い方のサンプルはこちらにありましたので参考にしてください。
そのほかJava関係のサポートはこちらにまとまっています。
実際にやってみた雑感など
Computer Visionで使える画像サイズの上限が決まっているのですが、今回は画像サイズの調整やチェック処理さえついてないです・・・というわけで上限以上のファイルサイズの画像をアップロードするとシステムエラー的な何かが発生します・・・。後々改善したいと思います。。。
Java SDKについては、最初情報が乏しかったため「一体どれを使えばいいんだ・・・」と途方にくれながらMavenリポジトリを眺めていたんですが、目当てのものが見つかってしまえばあとは依存関係セットするだけ、利用についてはそんなに苦労せずに使い始めることができました。すんなりファイルのアップロードや一覧取得できましたよ。
いけてないなーと思ったのはComputer Vision サムネイルAPIのデモページ。これ、レスポンスがバイナリなのでめっちゃ文字化けして返却されるんですよ。Javaコードサンプルにもあったんですが、どうやら一番最後に EntityUtils.toString(entity) をしているようなのです。画像データを文字列にしてたらまぁそうなりますよね、っていう。せっかくのAPIのデモページなので、レスポンスには是非画像が表示されて欲しいところです。
ちなみに画像化するためにはドキュメント上にあるJavaコードサンプルをそのまま使うためにはentity(取得した画像データ)を getContent() する必要があります。こんな感じになります。
最後に、今回作成したコードはGitHubにあげてみました。正直まだ雑に動くようになっただけなので、もう少し修正やREADMEを充実させていきたいと思います。
まとめ
Azure StorageもComputer VisionもまだまだJavaとの関連情報が少ないので、もっと充実すると敷居が下がって良いのではないかなと思いました。
あとAzureのサービス全部をJavaから使えるわけではないのが現状で、使いたいサービスでJava(とPython)が使えない、なんてこともしばしばなので、もっと使える領域が増えたらいいなと思います。
以上でした。