はじめに
svelteではsvelte-routingを用いてルーティングを実装したことがありましたが、SvelteKitでは標準でルーティングが用意されています。
今回は公式デモを構築しつつ、ルーティングについてまとめていく。
SvelteKitデモアプリの構築
-
SvelteKit構築$ npm create svelte@latest Need to install the following packages: create-svelte@2.0.0-next.198 Ok to proceed? (y) y create-svelte version 2.0.0-next.198 Welcome to SvelteKit! This is release candidate software; expect bugs and missing features. Problems? Open an issue on https://github.com/sveltejs/kit/issues if none exists already. ✔ Where should we create your project? (leave blank to use current directory) … ✔ Which Svelte app template? › SvelteKit demo app ✔ Add type checking with TypeScript? › Yes, using TypeScript syntax ✔ Add ESLint for code linting? … No / Yes › No ✔ Add Prettier for code formatting? … No / Yes › No ✔ Add Playwright for browser testing? … No / Yes › No ✔ Add Vitest for unit testing? … No / Yes › No $ npm install -
localhost:8080で開くように調整する
// vite.config.js import { sveltekit } from '@sveltejs/kit/vite'; /** @type {import('vite').UserConfig} */ const config = { darkMode: 'class', plugins: [sveltekit()], server: { // 追加 host: true, // 追加 port: 8080 // 追加 } // 追加 }; export default config;8080以外のポートを開けたい場合はportの部分を調整する。
routesディレクトリについて
デモから読み取る
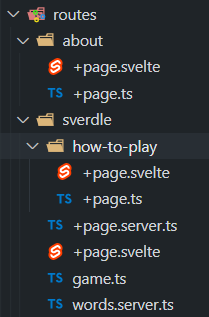
このデモアプリケーションは↓のような構造で構成されています。
簡単に説明すると、routes以下のディレクトリがそのままルーティングされます。このあたりはnuxt.jsとかとも似てますね!
どのようにページを表示しているのか見ていきます。
+page.svelte
そのルーティングのアプリのページを表しています。
ルートパス( / )では、routes/+page.svelte
アバウトパス( /about )では、routes/about/+page.svelte
がそれに該当します。
routes以下に作ったディレクトリ名に+ページするイメージですね!
+page.ts
+page.svelteが呼ばれる前に実行されます。
import { error } from '@sveltejs/kit';
/** @type {import('./$types').PageLoad} */
export function load() {
return {
profile: [{ hoge: 'hoge', fuga: 'fuga' }]
};
}
↑のようにデータを返すことで、+page.svelteで使うことができます。
<script>
/** @type {import('./$types').PageData} */
export let data;
console.log(data.profile); // [{ hoge: 'hoge', fuga: 'fuga' }]
</script>
+layout.svelte
全てのページで表示されるページです。
+page.svelte等の表示場所は<slot></slot>を使うことで表示させることができます。
ヘッダーやフッター、cssの読み込みなどを行うのに便利そうです。
例)
// +layout.svelte
<script>
import Header from './Header.svelte';
import Footer from './Footer.svelte';
import './styles.css';
</script>
<div class="app">
<Header />
<slot><slot/> // +page.svelte
<Footer />
</div>
+layout.ts
+layout.svelteが呼ばれる前に実行されます。
使い方は+page.tsと同じです。
デモで使われていないもの
[パラメータ]
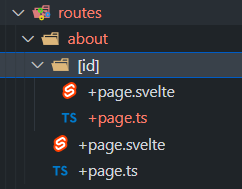
/user/1の1や、store/tokyoのtokyoの値をパラメータとするようなルーティングを実装するときは
routes/user/[id]や、routes/store/[place]のようにディレクトリを作成し、その下に+page.svelteを作成する。
+page.tsでは、次のようにしてパラメータを取得することができる
// +page.ts
import { error } from '@sveltejs/kit';
/** @type {import('./$types').PageLoad} */
export function load({ params }) {
if (params.id === '1') {
return {
title: 'Hello 1号!',
content: 'Welcome to our blog. Lorem ipsum dolor sit amet...'
};
}
// id: 1以外は404エラー等...
throw error(404, 'Not found');
}
そして先ほどと同じやり方で+page.svelteに値を渡し、表示させることができる
// +page.svelte
<script>
/** @type {import('./$types').PageData} */
export let data;
</script>
<h1>{data.title}</h1>
<div>{@html data.content}</div>
server.ts
データベースから値を取得したり、環境変数にアクセスするような、
サーバーサイドで実行したい処理を実行する場合にはserver.tsを使う
+page.tsならば、+page.server.ts
+layout.tsならば+layout.server.tsを使う。
// +page.server.ts
import { error } from '@sveltejs/kit';
import { getData } from './common'
/** @type {import('./$types').PageServerLoad} */
export async function load({ params }) {
const post = await getData(params);
if (post) {
return post;
}
throw error(404, 'Not found');
}
+error.svelte
ページロード中にエラーが発生した場合に表示させるページ。
$app/storeというモジュールにpageというのものが用意されており、
組み合わせて使うことで、良い感じのエラーページを表示させることができる。
<script>
import { page } from '$app/stores';
</script>
<h1>{$page.status}</h1>
<h1>{$page.error.message}</h1>
$types
これまでの例で/** @type {import('./$types').PageData} */が度々登場してましたが、
+page.svelteや+layout.svelteでexport let data;の前の行にこのアノテーションを付けると、その型はload関数の戻り値ということをTypeScriptに伝えることができます。
TypeScriptを使う人は正しく型をつけるためにも積極的につけていきましょう
次回
次回はgoto等、$app/navigationについて解説していきます。