はじめに
SvelteKitでの開発をはじめ、
どのUIコンポーネントライブラリを使おうか悩んだところ、
Skeletonを発見。
面白そうだし使ってみることに。
せっかくなので、SvelteKitの導入から書いていきます。
環境
- node.js v18.12.1
- npm
導入方法
-
SvelteKit構築$ npm create svelte@latest Need to install the following packages: create-svelte@2.0.0-next.198 Ok to proceed? (y) y create-svelte version 2.0.0-next.198 Welcome to SvelteKit! This is release candidate software; expect bugs and missing features. Problems? Open an issue on https://github.com/sveltejs/kit/issues if none exists already. ✔ Where should we create your project? (leave blank to use current directory) … ✔ Which Svelte app template? › SvelteKit demo app ✔ Add type checking with TypeScript? › Yes, using TypeScript syntax ✔ Add ESLint for code linting? … No / Yes › No ✔ Add Prettier for code formatting? … No / Yes › No ✔ Add Playwright for browser testing? … No / Yes › No ✔ Add Vitest for unit testing? … No / Yes › No $ npm install -
localhost:8080で開くように調整する
// vite.config.js import { sveltekit } from '@sveltejs/kit/vite'; /** @type {import('vite').UserConfig} */ const config = { darkMode: 'class', plugins: [sveltekit()], server: { // 追加 host: true, // 追加 port: 8080 // 追加 } // 追加 }; export default config;8080以外のポートを開けたい場合はportの部分を調整する。 -
Skeletonをインストールする
$ npm i @skeletonlabs/skeleton --save-dev -
svelte-addを使い、Tailwindを使えるようにする$ npx svelte-add@latest tailwindcss $ npm install -
Tailwindの設定を調整する// tailwind.config.cjs const config = { darkMode: 'class', // 追加 content: [ require('path').join( // 追加 require.resolve('@skeletonlabs/skeleton'), // 追加 '../**/*.{html,js,svelte,ts}' // 追加 ) // 追加 ], theme: { extend: {}, }, plugins: [ require('@skeletonlabs/skeleton/tailwind/theme.cjs') // 追加 ] }; module.exports = config; -
app.postcssの修正
以下記述を削除
@tailwind base;
@tailwind components;
@tailwind utilities;html, body { @apply h-full overflow-hidden; }これでSvelteKitとSkeletonの設定は完了!
-
サーバー起動
$ npm run devlocalhost:8080開くことを確認。
早速テーマを変更してみる。
テーマ
before
After(Skeletonテーマ使用)
ん、、?ちょっと変わった、、?
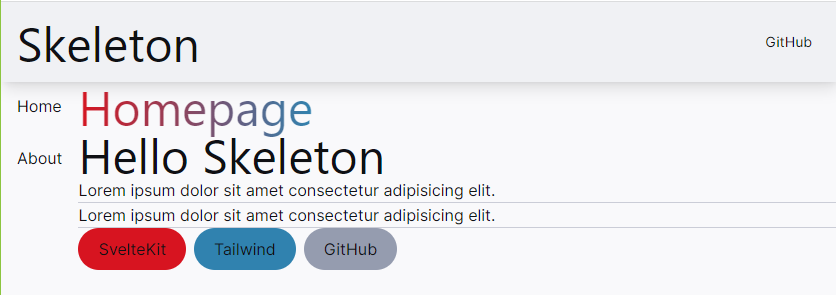
わかりやすくするために公式が用意しているデモ画面を実装してみる。
// +layout.svelte
<script lang="ts">
// テーマを使うときにコメントイン
// import '@skeletonlabs/skeleton/themes/theme-skeleton.css';
// import '@skeletonlabs/skeleton/styles/all.css';
// import '../app.postcss';
import { AppShell, AppBar } from '@skeletonlabs/skeleton';
</script>
<AppShell>
<svelte:fragment slot="header">
<AppBar>
<svelte:fragment slot="lead">
<h1>Skeleton</h1>
</svelte:fragment>
<svelte:fragment slot="trail">
<a class="btn btn-sm" href="https://github.com/" target="_blank" rel="noreferrer">GitHub</a>
</svelte:fragment>
</AppBar>
</svelte:fragment>
<svelte:fragment slot="sidebarLeft">
<AppShell slotSidebarLeft="bg-surface-500/5 w-56 p-4">
<nav class="list-nav">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
</AppShell>
</svelte:fragment>
<slot />
</AppShell>
// +page.svelte
<script lang="ts">
import { GradientHeading } from '@skeletonlabs/skeleton';
</script>
<GradientHeading tag="h1" direction="bg-gradient-to-r" from="from-primary-500" to="to-accent-500">
Homepage
</GradientHeading>
<div class="container mx-auto p-8 space-y-8">
<h1>Hello Skeleton</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<hr />
<section class="card card-body">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</section>
<hr />
<section class="flex space-x-2">
<a class="btn btn-filled-primary" href="https://kit.svelte.dev/" target="_blank" rel="noreferrer">SvelteKit</a>
<a class="btn btn-filled-accent" href="https://tailwindcss.com/" target="_blank" rel="noreferrer">Tailwind</a>
<a class="btn btn-filled-tertiary" href="https://github.com/" target="_blank" rel="noreferrer">GitHub</a>
</section>
</div>
よし、これで比べてみるぞ。
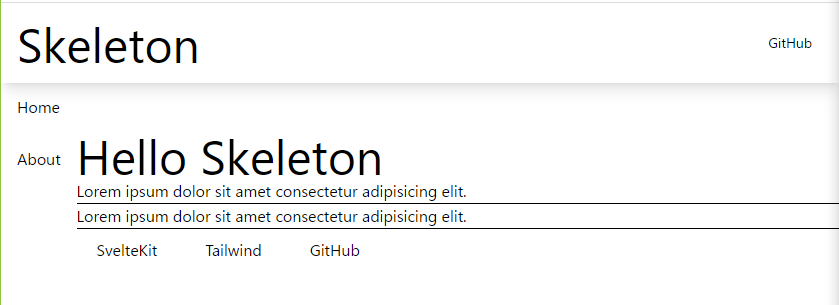
テーマ無し
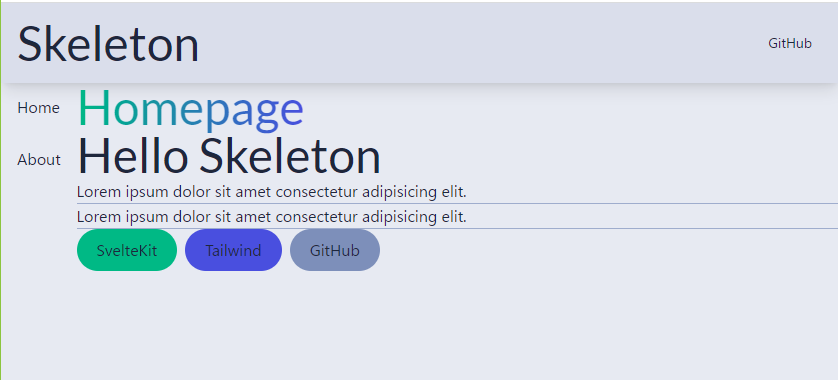
Skeletonテーマ使用
+layout.svelteのテーマを使うときにコメントインの部分をコメントイン
かなり変わった!!
各テーマを比べてみる
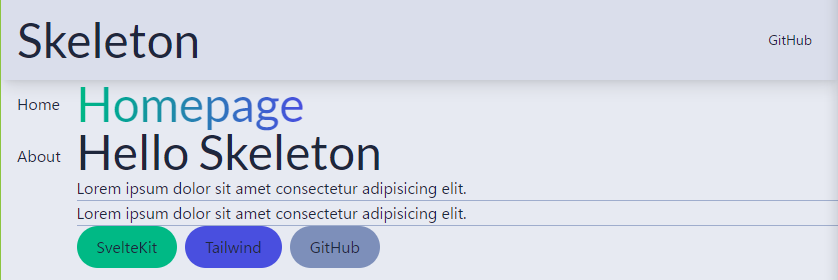
skeleton
import '@skeletonlabs/skeleton/themes/theme-skeleton.css';
rocket
import '@skeletonlabs/skeleton/themes/theme-rocket.css';
vintage
import '@skeletonlabs/skeleton/themes/theme-vintage.css';
modern
import '@skeletonlabs/skeleton/themes/theme-modern.css';
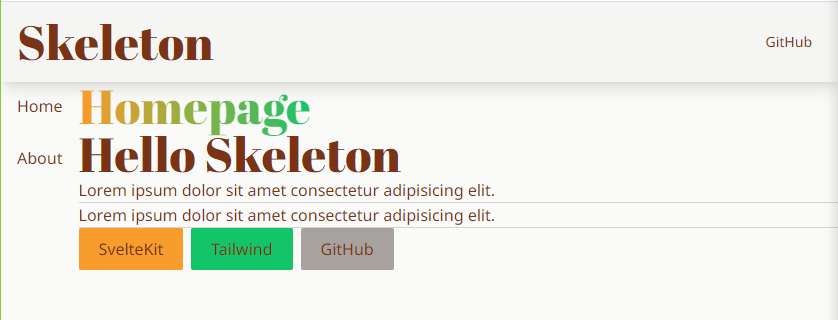
sahara
import '@skeletonlabs/skeleton/themes/theme-sahara.css';
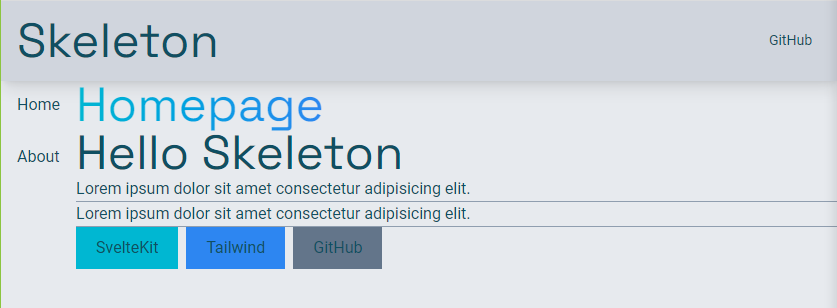
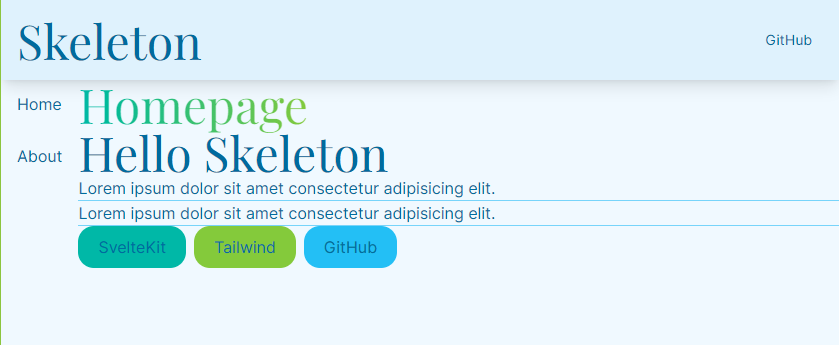
seafoam
import '@skeletonlabs/skeleton/themes/theme-seafoam.css';
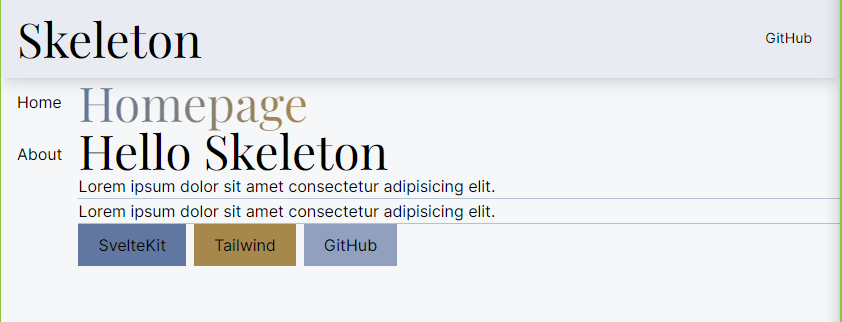
hamlindigo
import '@skeletonlabs/skeleton/themes/theme-hamlindigo.css';
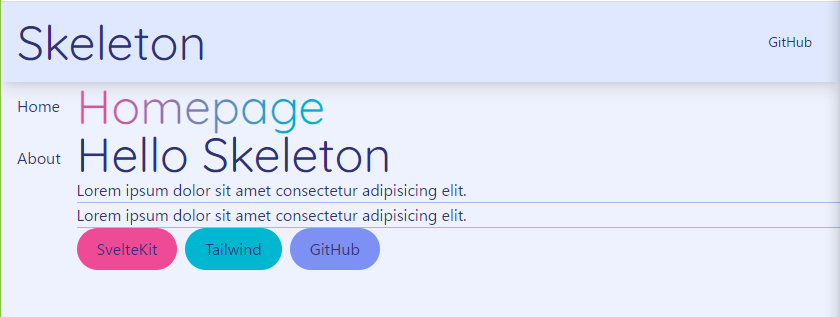
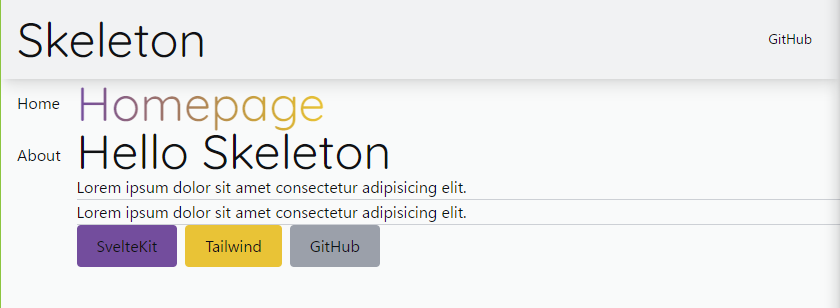
gold-nouveau
import '@skeletonlabs/skeleton/themes/theme-gold-nouveau.css';
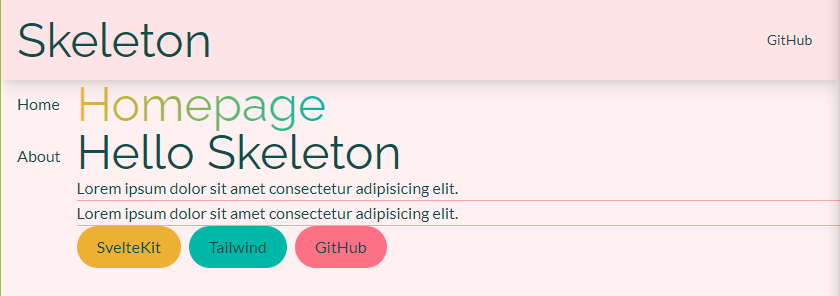
crimson
import '@skeletonlabs/skeleton/themes/theme-crimson.css';
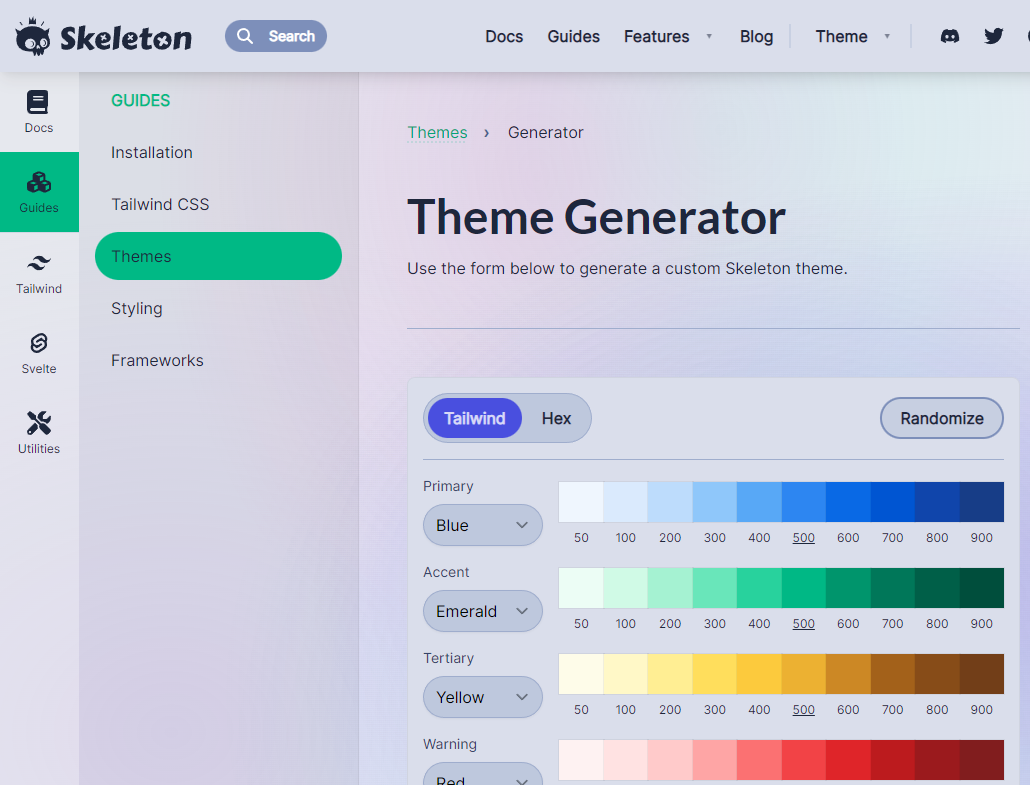
なんと自分でも作れるのです。
気になった方はぜひ試してみてください