はじめに
RxSwiftを勉強しているときにObservableクラスの定義を見ていると、プロトコルが(自分にとっては)複雑すぎて頭が混乱してしまいました。
なのでObservableクラスと、プロトコルの勉強を兼ねて、定義についてまとめていきたいと思います。
※RxSwiftについて多少なりとも理解している方には参考にならないと思います。プロトコルをしっかり理解している人も実際の定義を見た方が早いと思います!
Observableクラス
public class Observable<Element> : ObservableType { 省略 }
- 監視(Observe)される
- next, error, completed の3つを通知できる(後で説明)
- 任意の型を扱える
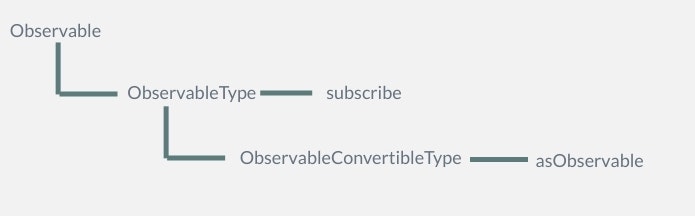
- ObservableTypeプロトコルに準拠している
- そして、ObservableTypeはObservableConvertibleTypeプロトコルを継承している
以下ではObservableTypeやObservableConvertibleTypeについて説明していきます。
ObservableType
public protocol ObservableType: ObservableConvertibleType { 省略 }
Observableに準拠しているプロトコル。
何が定義されているかというと、、、
- subscribe(メソッド)
- asObservable(メソッド)
subscribeはObservableTypeプロトコル内で定義されていて
asObservableはObservableConvertibleTypeプロトコルで定義されています。
subscribe
public func subscribe<Observer: ObserverType>(_ observer: Observer) -> Disposable where Observer.Element == Element
引数: ObserverTypeプロトコルのassociatedtypeであるElementと、ObservableConvertibleTypeプロトコルのassociatedtypeであるElementが等しい値
戻り値: Disposableプロトコルに準拠した値
※ Disposableはsubscribe(購読)の解除を行うためのプロトコルです。
observable.subscribe(onNext: {
print($0)
})
実際に使用する際は、Observableを持つ値に対して使います。
onNextでイベントが流れてきたときにprint($0)が実行されます。
onNextの他にはonError,onCompletedがあります。
asObservable
public func asObservable() -> Observable<Element> {
return Observable.create { o in
return self.subscribe(o)
}
}
引数: なし
戻り値: 任意の型ElementをもつObservableを返す
監視したいけれど、Observableじゃない。ってときにこのメソッドを使うとObservableとして扱える感じです。
ただし、ObservableTypeにしか使えないです。
ObserverType
public protocol ObserverType {
associatedtype Element
@available(*, deprecated, renamed: "Element")
typealias E = Element
func on(_ event: Event<Element>)
}
extension ObserverType {
public func onNext(_ element: Element) {
self.on(.next(element))
}
public func onCompleted() {
self.on(.completed)
}
public func onError(_ error: Swift.Error) {
self.on(.error(error))
}
}
subscribeの型のところで新しく出てきたObserverTypeについて説明する前にEventについて軽く説明します。
public enum Event<Element> {
case next(Element)
case error(Swift.Error)
case completed
}
定義を見るとこのようになっており、
-
nextはObserverに値の更新を通知します。 -
errorはエラー時にエラーを通知します。 -
completedはイベントが終わったときに完了を通知します。
func on(_ event: Event<Element>)
このメソッドを実際に使う際は、以下の様にどちらを使っても構いません。
observer.on(.next(element))
observer.onNext(element)
ObservableConvertibleType
public protocol ObservableConvertibleType {
associatedtype Element
@available(*, deprecated, renamed: "Element")
typealias E = Element
func asObservable() -> Observable<Element>
}
Observableクラスに準拠しているObservableTypeプロトコルが継承しているObservableConvertibleTypeプロトコルについてみていきます(ややこしいな...)
func asObservable() -> Observable<Element>
このメソッドについては
ObservableTypeのasObservableを見てください。
このプロトコルでは難しいことはないのでよかったです。
終わりに
自分の思考を整理するために書いていたところが大きかったため、あまり理解しやすい内容とはいえないかもしれませんが、個人的にはだいぶ理解が深まったなと思っています。
やはり、定義にジャンプしてコードを追うことは(脳に抵抗がありますが)大事だと思いました。