こんにちは。DMM.comでフロントエンド開発を行っている@ma9toです。
DMMでは各プロダクト毎でフロントエンドの技術選定が違いますが、私が担当しているしているプロダクトでは、一部Reactを採用しています。
この記事では、ReactのComponentの設計をチームで行ったときの反省と、次はどのように行うと良さそうか、現時点で思うところをまとめておこうと思います。
Componentとは
まず、Componentとはどういうものか振り返っておきたいと思います。
Componentとは、UIを構成する一部分と考えることができます。
ReactはComponentを組み合わせることので、より複雑なUIを構築していくようなComponentベースのViewライブラリです。
Reactを利用することで、Componentのコードのカプセル化を容易にし、独立したComponentの実装を可能にしてしてくれます。
Atomic DesignでComponentを整理する
チームでComponentを作成する場合、Componentの粒度や構成を予め明確にし、言語化しておくことで、メンバーが共通認識を持ち、結果Componentが整理されることで、保守性が良くなります。
私の所属チームはAtomic Designを採用しましたが、目的は設計指針を明確にして、整理されたComponentにすることです。
私はAtomic Designが最適解だとは思っていませんが、Component設計の指針にするには利用しやすい原理だと思っています。
| 構成 | 定義方法 | state | 再利用性 | |
|---|---|---|---|---|
| Atoms | それ以上に分解ができない | Functional Component | もたない | 高 |
| Molecules | AtomsとAtomsの組み合わせ | Functional Component | もたない | 中 |
| Organisms | MoleculesとMoleculesまたは、Moleculesとatomsの組み合わせ | Class Component | もつ | 低またはない |
| Templates | Organismsの組み合わせ | Class Component | もつ | ない |
ただ、今回失敗したのは、AtomsとMoleculesの検討を十分に行えなかったことです。
再利用性の高いComponentとしてAtomsやMoleculesを用意しておきたかったのですが、UIデザインがある程度固まった状態でのComponentの定義だったため、再利用性が低いComponentの数が想定していたよりも多くなってしまいました。
Componentの定義をチームで行う
Component設計の指針は明確になりましたが、Componentの定義はその定義者のスキルセットや情報の格差などによって、少なからず定義者の偏見が入る余地があります。そういった偏見を排除するためにチームで行うことによってより洗練されたComponent定義ができると思います。
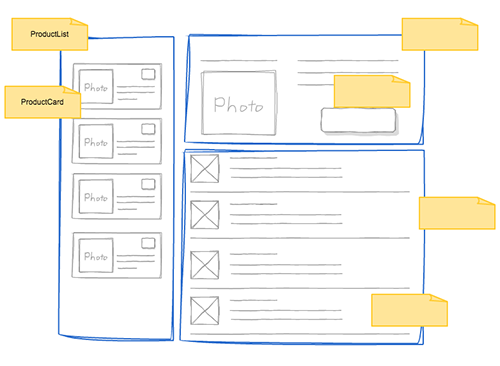
私の所属チームではデザインカンプを印刷し、チームで話し合いながらComponentをハサミで切り抜き、グループわけをしてComponentに付箋で名前をつけていきました。
デザイナーとフロントエンドエンジニアで行って、ワイワイ楽しい感じでできました。
このときは、できなかったのですが、アプリケーション全体の設計をフロントエンドから行う場合であれば、この時点でサーバーサイドエンジニアを含めて、チームでComponentのStateを洗い出し、Component間のやりとりを明確にすることで、API設計やComponentの実装が行いやすくなると思います。
まとめ
一人の開発者がデザインを含めたアプリケーション全体を見渡して、開発する場合は別として、大抵はチームで開発を進めます。
設計の指針を明確にし、チームを巻き込んで行うことで、よりよいComponentの設計ができるのではいかと思っています。
明日は@sasakipochiさんです。お楽しみに〜。