TL;DR
wikiの効果や重要さはだれもが理解していると思います。
しかし、運用コストの高さから現実には放置されていることが多いのではないでしょうか?
そんな時はwiki拡張機能(WikiExtension)が効果的です。
読み手の利便性を高め、また発信側の編集へのモチベーションを高める効果があります。
正直メリットしかないと思うので、ぜひ導入しましょう!
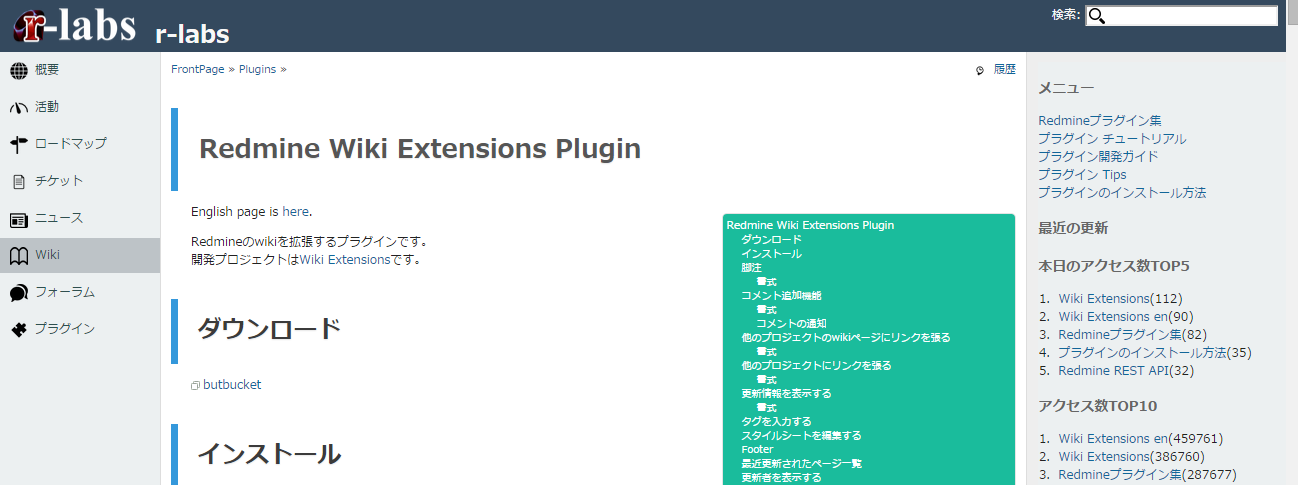
WikiExtensionについてはこちら。
サマリ
Sidebarでアクセスしやすくする
WikiExtensionを適用しSidebarページを作るとサイドバーが有効になります
Sidebarページは単純にWikiページの名前をSidebarにするだけです。
小文字大文字は無視するようです。
r-labsさんのページに有るように、「リンク集」、「アクセス数ランキング」、「更新履歴」、**「タグクラウド」**という鉄板パターンに則ると良いと思います。
リンク集はJenkinsやGitlabやHipChatなどなど開発に使いそうなサービスのリンクを貼っています。
場合によっては社内イントラやFAQなどをリンクさせることも有効です。
アクセスランキング数や更新履歴の表示件数は任意数を指定できますが、表示件数は絞って詳細表示用の別ページを用意することがベストプラクティスです。
あくまでトップページの情報は絞ることで、新規参入の敷居を下げてカジュアルに使えるようなwikiを目指します。
詳細ページを作成したのは次の3ページです
- 過去アクセス数ランキング
- 1周間アクセス数ランキング
- 最近更新されたページ
タグクラウドは格好いいので載せていますが、自分では使ってません。笑
h1. Sidebar
{{new_page}}
h3. 各種リンク
* "フリートーク - Slack":https://xxxxxxx
* "情報共有 - Discouse":https://xxxxxxx
* "CI - Jenkins":https://xxxxxxx
* "ソース管理 - GitLab":https://xxxxxxx
h3. [[過去アクセス数ランキング]]
{{popularity(10)}}
h3. [[1週間アクセス数ランキング]]
{{popularity(10, 7)}}
h3. [[最近更新されたページ]]
{{recent(15)}}
{{tagcloud}}
リンク先の内容は以下のとおりです。
**「最近更新されたページ」**は表示件数は30にしていますが、Wikiの投稿流量によってはもっと数を増やしても良いかもしれません。
h1. 過去アクセス数ランキング
{{popularity(100)}}
h1. 1週間アクセス数ランキング
{{popularity(100, 7)}}
h1. 最近更新されたページ
{{recent(30)}}
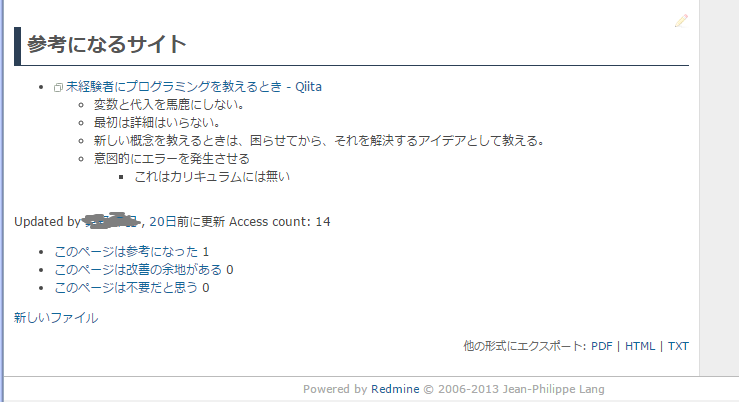
Footerでアクセスを可視化する
Sidebarと同様にFooterも編集できます。
Wikiページの更新時間やアクセス数が表示できます。
同じ人が二度見てもカウントされない仕様なので非常に使える機能です。
(正確にはセッション判定なので一度ログアウト/ログインするとカウントされちゃいます)
これに加えて、voteのマクロで投票する機能を付けてフィードバックを得る試みをしてます。
そうするとそのWiki内容がビューアからして有益だったか簡単にフィードバックをもらえます。
PDCAサイクルを回すためには必須ですね!
ただし、voteのフォームで投票されたかどうかを検知する手段は現在把握できていないので、
定期的にページを巡回しましょう。
書き方は次のように。
{{comments}}
Updated by {{lastupdated_by}} , {{lastupdated_at}}{{count}} Access count: {{show_count}}
* {{vote(good, このページは参考になった)}}
* {{vote(improvement, このページは改善の余地がある)}}
* {{vote(bad, このページは不要だと思う)}}
StyleSheetで使いやすくする見た目にこだわる
SidebarやFooterと同様にStyleSheetページを作るとCSSとして動作させることが出来ます。
デザインセンスが無いので今回は割愛します。
まとめ
- wikiを運用するのは非常に大変ですが、ちゃんとメンテすると新規に参画する人や後で見直すときに抜群な効果を発揮してくれます
- 良いwikiライフを