Chartist.jsとは
カスタマイズ性とレスポンシビティがウリのチャートライブラリです。
ヒゲが素敵ーーー ![]()
やったこと
環境セットアップ~CHGARTIST.JSのサンプルを動かすまで。
環境セットアップ
Ubuntu14.10で実施しました。
環境情報
% cat /etc/lsb-release | grep DESC
DISTRIB_DESCRIPTION="Ubuntu 14.10
## npmインストール
```sh:npmインストール
# node.jsのインストール
% sudo apt-get install nodejs
# npmのインストール
% sudo apt-get install npm
# npmのプロキシ設定
% npm config set proxy http://proxy.example.com:8080
% npm config set https-proxy http://proxy.example.com:8080
bowerインストール
bowerインストール
# bowerのインストール
sudo npm install -g bower
# nodeで実行できるようリンクを貼る
% sudo ln -s /usr/bin/nodejs /usr/bin/node
# binary node.jsにシンボリックリンクを作成するlegacy nodejsをインストール
sudo apt-get install nodejs-legacy
# インストールを確認
% bower -version
1.4.1
# bowerプロキシ設定
% vi ~/.bowerrc
{
"proxy" : "http://proxy.example.co.jp:8080",
"https-proxy" : "http://proxy.example.co.jp:8080"
}
Chartist.jsの取得
bowerでChartis.jsをインストール
# chartistのインスト―ル
bower install chartist --save
# 確認
% find ~/bower_components -type f
/home/XXX/bower_components/chartist/LICENSE
/home/XXX/bower_components/chartist/CODINGSTYLE.md
/home/XXX/bower_components/chartist/README.md
/home/XXX/bower_components/chartist/dist/LICENSE
/home/XXX/bower_components/chartist/dist/chartist.min.js
/home/XXX/bower_components/chartist/dist/scss/chartist.scss
/home/XXX/bower_components/chartist/dist/scss/settings/_chartist-settings.scss
/home/XXX/bower_components/chartist/dist/chartist.js
/home/XXX/bower_components/chartist/dist/chartist.min.js.map
/home/XXX/bower_components/chartist/dist/chartist.min.css
/home/XXX/bower_components/chartist/bower.json
/home/XXX/bower_components/chartist/CHANGELOG.md
/home/XXX/bower_components/chartist/CONTRIBUTING.md
/home/XXX/bower_components/chartist/.bower.json
HTTPサーバ
apache2を利用します。
/var/www/html直下に~/html/のシンボリックリンクを貼り、更に~/html/に~/html/bower_componentsのシンボリックリンクを貼ることによって、~/html以下を編集するだけで良い環境にしてます。
apacheの環境設定
# 公開用のディレクトリ
% mkdir ~/html
# 権限設定とapacheの公開用ディレクトリにユーザXXXのシンボリックリンクを設定
% chmod 755 /home/<ユーザ名>
% sudo ln -s /home/<ユーザ名>/html /var/www/html/<ユーザ名>
# apacheを起動
% /etc/init.d/apache2 start
# bowerのモジュールが参照できるようにシンボリックリンクを設定
% ln -s ~/bower_components ~/html/bower_components
コンテンツ作成
本家のサンプルにoptionでサイズなどを指定して作成。
index.html
<!DOCTYPE html>
<html>
<head>
<title>My first Chartist Tests</title>
<link rel="stylesheet"
href="bower_components/chartist/dist/chartist.min.css">
</head>
<body>
<div class="ct-chart ct-square"></div>
<!-- Site content goes here !-->
<script src="bower_components/chartist/dist/chartist.min.js"></script>
<script type="text/javascript">
var data = {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'Mai', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
series: [
[5, 4, 3, 7, 5, 10, 3, 4, 8, 10, 6, 8],
[3, 2, 9, 5, 4, 6, 4, 6, 7, 8, 7, 4]
]
};
var options = {
seriesBarDistance: 15,
width: 1200,
height: 800
};
var responsiveOptions = [
['screen and (min-width: 641px) and (max-width: 1024px)', {
seriesBarDistance: 10,
axisX: {
labelInterpolationFnc: function (value) {
return value;
}
}
}],
['screen and (max-width: 640px)', {
seriesBarDistance: 5,
axisX: {
labelInterpolationFnc: function (value) {
return value[0];
}
}
}]
];
new Chartist.Bar('.ct-chart', data, options, responsiveOptions);
</script>
</body>
</html>
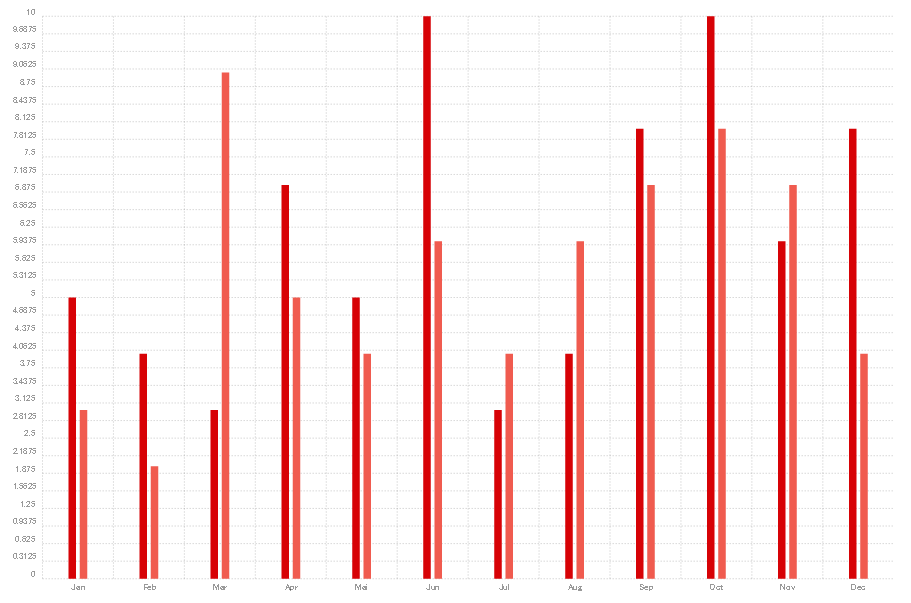
アクセス
ブラウザでアクセス
参考サイト
-
npmインストール
-
Bowerインストール
-
Bower本家
-
Uncaught TypeError: Cannot read property 'querySelector'が出た時
おしまい
- npmでもbowerでもなくapacheの設定が一番時間がかかったという‥。

- 続編あります