GTM って何よ?
google analytics や adwords のタグをかんたんに管理できる。
今後は直接挿入でなく、これを使ってくべきですね。
・Analyticsのプロパティ
・GTMのコンテナ
の2つが必要になる。
やり方教えてよ
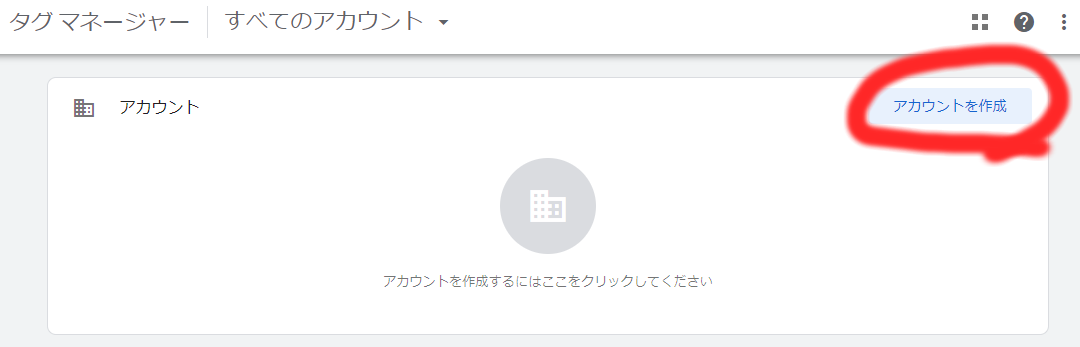
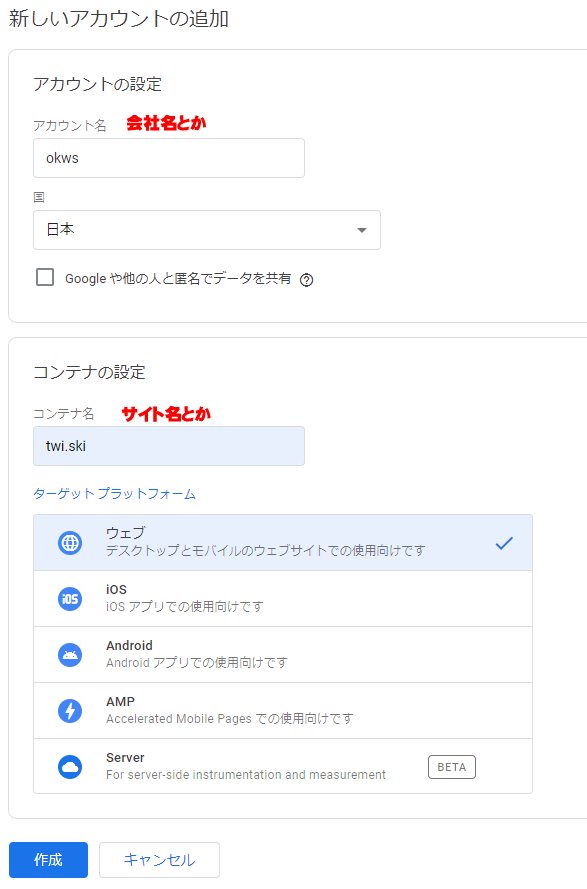
まずはアカウントを作ろう
英語のポップアップ(利用規約)が出るので、OKする
ここまででアカウント作成OK
Analyticsの設定
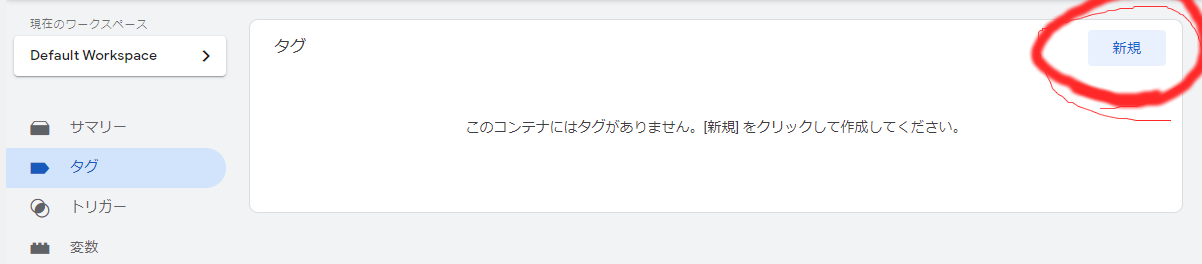
タグを選択し、新規をクリック。
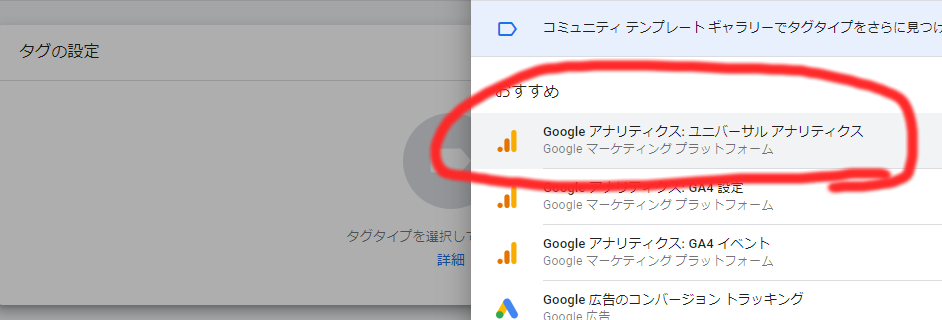
タグの設定をクリック。
2022/04/24追記
Google アナリティクス GA4 設定を選択すること
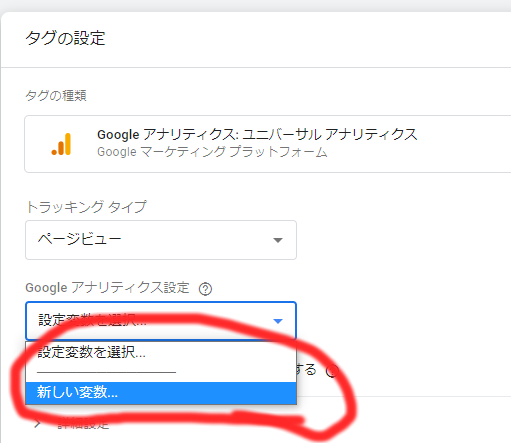
Google アナリティクス:ユニバーサル アナリティクスを選択
Google アナリティクス設定の 新しい変数を選択
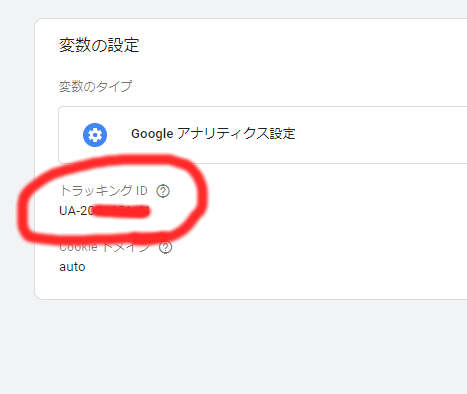
トラッキングIDにあなたの Analytics のIDを入れる
2022/04/24 追記
UA ではなく G- から始まる変数になっている
gtag('config', 'G-xxxxxxxJ');
で保存。
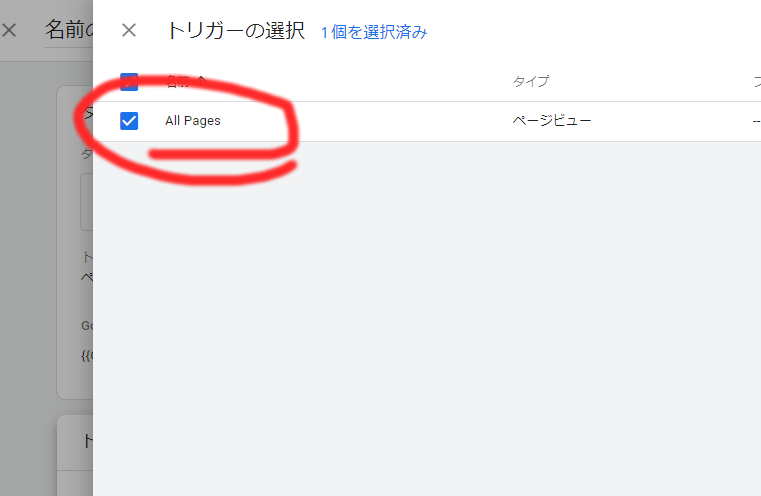
今度はトリガー選択をクリックし、 All Pages を選択し、保存。
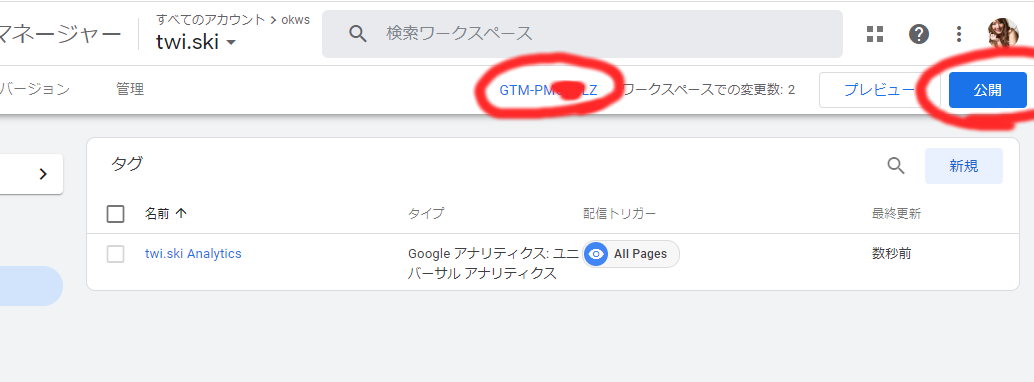
ここまでできたら、タグを有効にするために公開しましょう。
これで公開され、Analytics の設定が完了しました。
続いて、vue.js で利用してみましょう。
※古いAnalyticsタグは削除しておいたほうが良いかも
vue2 で使う場合は必ずバージョンを指定。
でないと、vue3 用のが入ってしまいバグる
npm install vue-gtm@3.0.0-vue2
2022/04/24 追記
https://www.npmjs.com/package/vue-gtm
を参考にバージョンが変わっている。
インスコok
続いて使うにはapp.jsの最下部らへんに
import VueGtm from 'vue-gtm';
Vue.use(VueGtm, {
id: 'GTM-hoge92',//your
});
ページにアクセスしてテストしてみよう
はい!
アクセスがカウントされていますね。
Google広告のコンバージョンとか取得するには?
を参考に設定すると良い。
ちなみに、google広告をクリックしていないと、コンバージョンに反映されない。
なので、有料でクリックする必要がある。