SORACOM LTE-M Button powered by AWS (以下 Button) のアドベントカレンダー 12/20 担当のソラコム松下(Max) です。
過去に Wio LTE 君と SORACOM Beam で「だっしゅぼたん」を作る というのを紹介しましたが、これを Button で置き換えました。
実装だけでなく利用シーンや運用も変わってきたので、そちらを過去と今で対比しながら紹介していきます。
実装
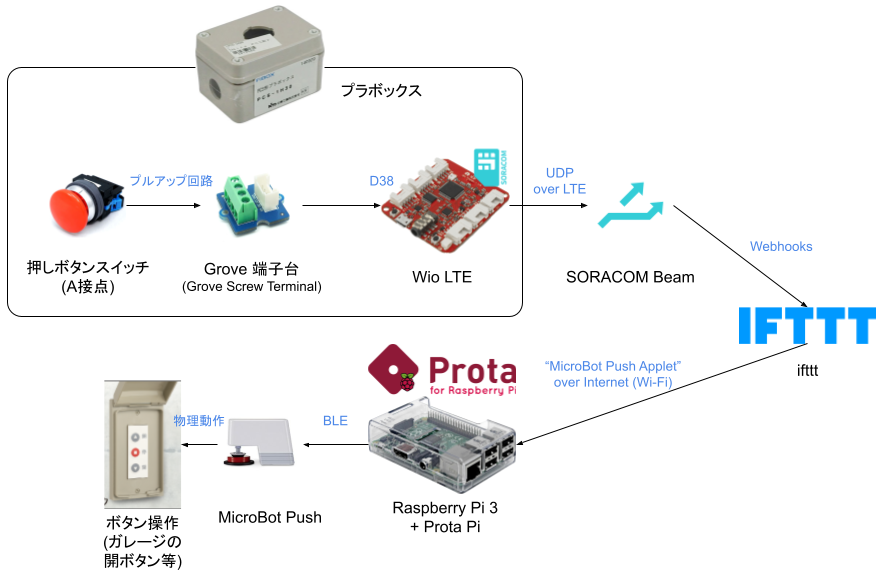
自作だっしゅボタンは以下の通りでした。
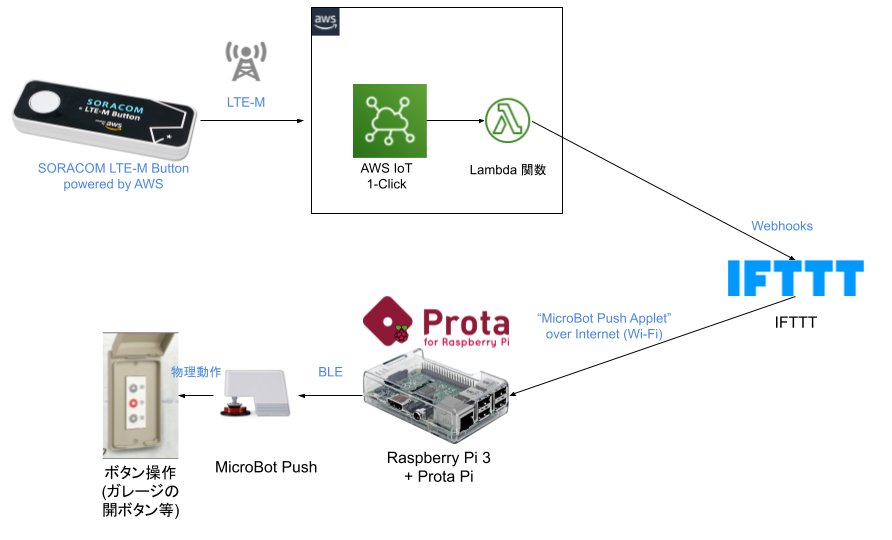
Button での実装は以下の通りです。
Lambda 関数
Lambda 関数は j3tm0t0/1-click で公開されている IFTTT 連携 Lambda 関数 を利用させてもらいました。(感謝)
シングルクリックに割り当てたら、ちょっとしたトラブルがありました。そのため、ダブルクリックの時に IFTTT の Webhooks が動いてくれるようにするため、ちょっとした小技を入れています。
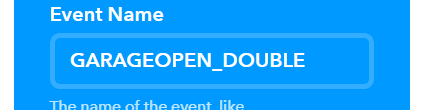
IFTTT の Webhooks 設定では(受け付けの際の)イベント名を GARAGEOPEN_DOUBLE としています。
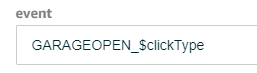
一方 AWS IoT 1-Click のプレイスメント属性では event に GARAGEOPEN_$clickType と設定しました。
これは 公開されている Lambda 関数 では、プレイスメント属性に入っている $clickType を実際の clickType に置き換えるといった実装がされています。
例えばシングルクリックなら GARAGEOPEN_SINGLE という IFTTT の Webhooks イベントを起動できるわけです。これで Lambda 関数を書き換えることなく、3種類の Webhooks を起動できるようになります。
置き換えたことによる学び
同じ結果を生むものが2つあるということで、比較ができるようになりました。
そこで得られたことを4つ紹介します。
仲介サービスの存在による疎結合化
IFTTT を挟むことでアプトプット側の Raspberry Pi 以降の構成を変更することがありませんでした。
仲介サービスを挟むとインプットとアウトプットを疎結合にできるため、変更に強くなるという事が得られたことです。
Button は電池を心配しなくてもいいが、応答性能は慎重に
電池の心配をしなくても良くなったのは圧倒的な UX 向上でした。
基本的に車内で利用する事が想定されてるので、電池を持たない自作だっしゅボタンでも帰宅の際に使う時は車から電力供給されているため、双方の UX は全く同じです。
ただ Button は電池内臓となったことにより、帰宅時だけでなく玄関に置いておき、外出時にも指示を出せるようになったことで利用シーンが増えたことが便利になりました。
その一方で、自作だっしゅボタンは通電時に LTE 接続を行う実装にしていたため、ボタン押下から MicroBot Push 動作までの時間が 2秒以内くらいだったことに対し、Button は 10秒程度かかります。
これは Button は省電力を実現するために普段は LTE-M モデムを OFF にしており、ボタン押下をトリガーにモデム ON して電波サーチしてからデータ送信を行うためです。
私の場合は「前よりチョット早めに押す」という運用でクリアできる要件なので問題ありませんでしたが、ユースケースによっては気になるかもしれませんね。
押し心地は「UX」そのもの
自作だっしゅボタンはボタンの押し心地が絶妙に良かったです。
これは「押した!」という達成感が得られます。
Button は「カチっ」とクリック感はありますので、押したか否かはわかりますが、、、なんというか、赤いボタンと比較すると (´・ω・`) といった感じは否めません。これはしょうがない。
やはり「押した!」という実感は、例えば ACK が返ってくるとかそういうのとは違う次元で必要な UX なのだという事を再認識したわけです。
取り返しがつきにくい動作にシングルクリックは割り当てないほうが良いかも
動画でもお分かりいただける通り、 MicroBot Push は開ける側にしか割り当てていません。
シャッターを閉じる際の安全確認ができないので、遠隔で閉められないようにしています。※
Button に置き換えて数日たったある日、モノのはずみで Button を押下してしまいました。開いちゃうんですよね。。。自作だっしゅボタンの時はボタンに適度な硬さがあったためこういった事が無かったので、完全に盲点でした。
取り返しがつきにくい動作にはダブルクリックや長押しを割り当てるのが良いかと思います。
※実はこちらで指摘されて気が付いた。公開することの良さが!
やばい、遠隔でガレージのシャッターを開けてしまった。そう、開ける方にしか仕掛けを入れてないので閉められないのだwwww
— Kohei(max)MATSUSHITA (@ma2shita) 2018年10月4日
どうしよう。。。
まとめ
同等の動作をするものを別々のアプローチで作ってみると、様々な気付きが得られるということがわかりました。
だからこそ「作らずに創る」を実践することで、より完成形に近づけていけるんじゃないかなーというキレイなまとめでアドベントカレンダー、一件落着。
EoT