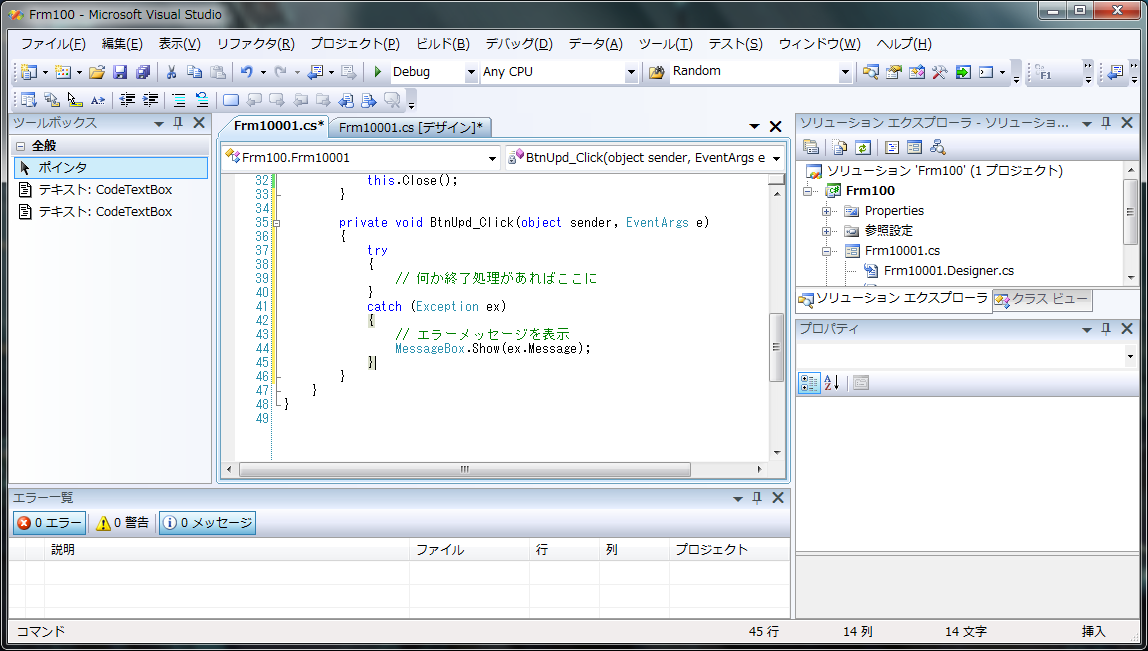
今回は前回と同じように、登録ボタンの押下イベントを作成する。
と同時に、その中で使うメソッドの一部を作成する。
同じようにデザインの登録ボタンをダブルクリックして作成。

今回はtry-catch処理を入れておく。
まず、登録前に、項目の桁数をチェックしたい。
下記仕様を決める
[コード]:最大桁数6桁の場合のみ登録可能
[名称] :値が入っており、最大桁数20桁(全角1文字は2桁換算)を超えていなければ登録可能。
※現在、[名称]テキストボックスは最大で20文字が入る。理論上は全角20文字で40桁換算となる。
この処理を馬鹿正直に書く場合はかなりコードが長くなる。
さらに、これらのチェックは、項目ごとに似通っている。
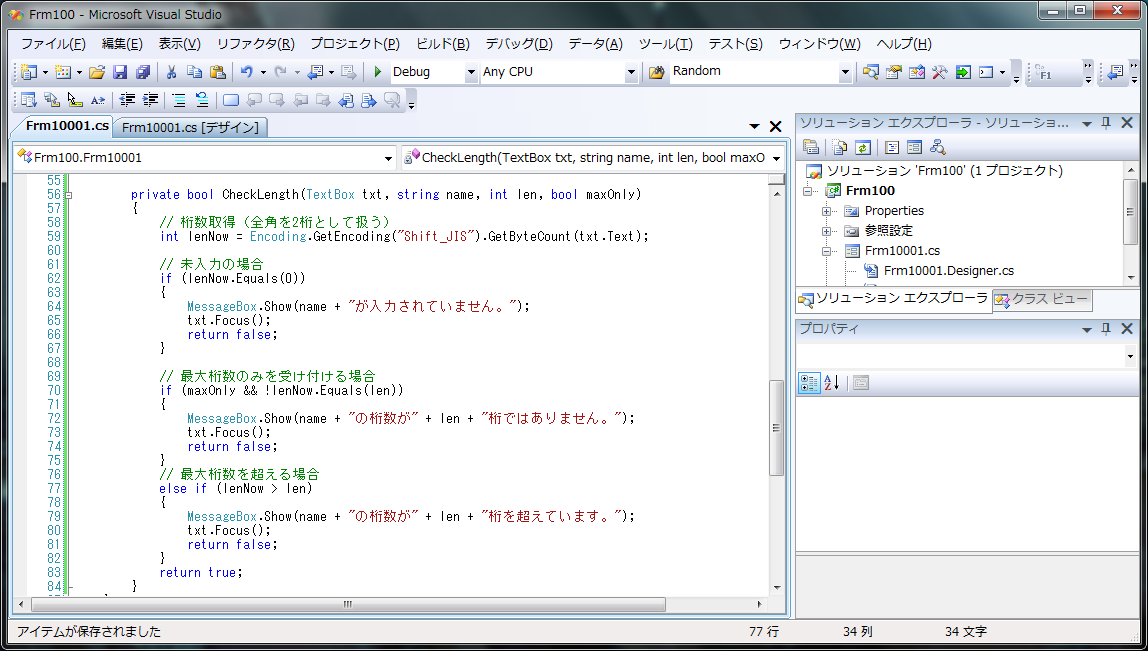
よって、共通で使用できるメソッド[CheckLength]を作る。

C#
private bool CheckLength(TextBox txt, string name, int len, bool maxOnly)
{
// 桁数取得(全角を2桁として扱う)
int lenNow = Encoding.GetEncoding("Shift_JIS").GetByteCount(txt.Text);
// 未入力の場合
if (lenNow.Equals(0))
{
MessageBox.Show(name + "が入力されていません。");
txt.Focus();
return false;
}
// 最大桁数のみを受け付ける場合
if (maxOnly && !lenNow.Equals(len))
{
MessageBox.Show(name + "の桁数が" + len + "桁ではありません。");
txt.Focus();
return false;
}
// 最大桁数を超える場合
else if (lenNow > len)
{
MessageBox.Show(name + "の桁数が" + len + "桁を超えています。");
txt.Focus();
return false;
}
return true;
}
- txt :チェック対象のテキストボックス
- name :項目名
- len :最大桁数
- maxOnly:trueの場合は最大桁数の場合のみチェックOKを返す
チェックがOKであれば、trueを、そうでなければfalseを返す。
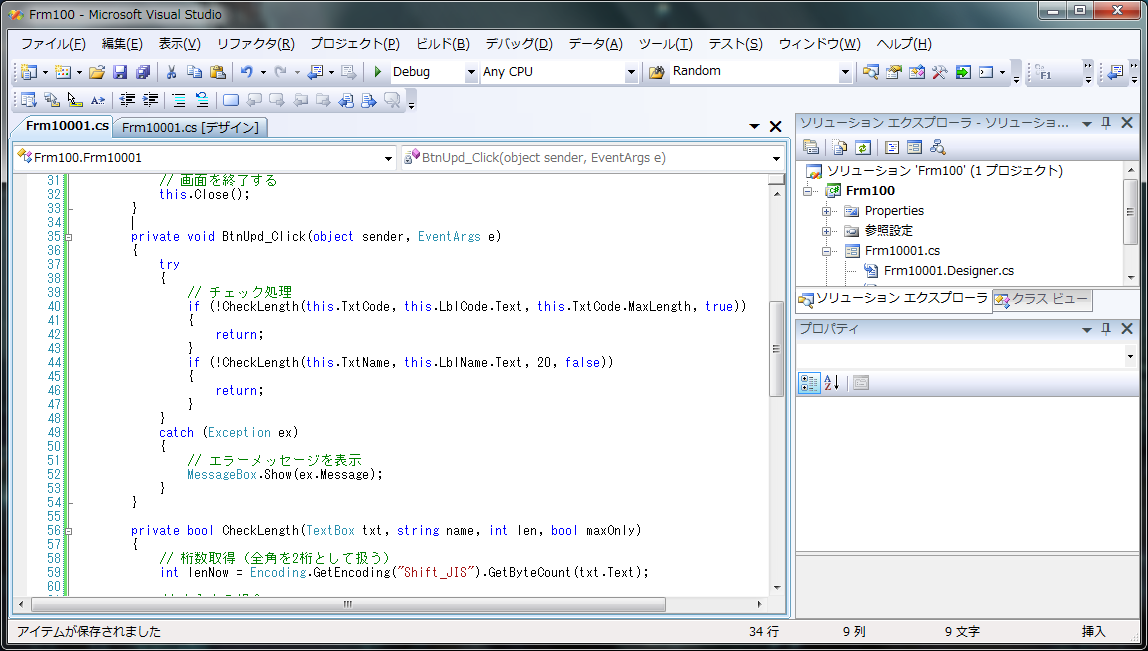
C#
private void BtnUpd_Click(object sender, EventArgs e)
{
try
{
// チェック処理
if (!CheckLength(this.TxtCode, this.LblCode.Text, this.TxtCode.MaxLength, true))
{
return;
}
if (!CheckLength(this.TxtName, this.LblName.Text, 20, false))
{
return;
}
}
catch (Exception ex)
{
// エラーメッセージを表示
MessageBox.Show(ex.Message);
}
}
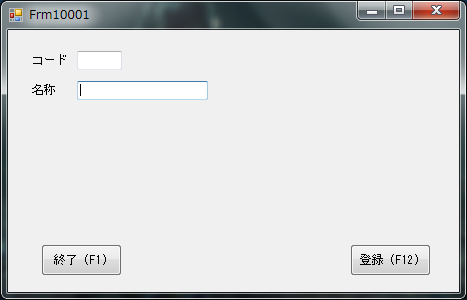
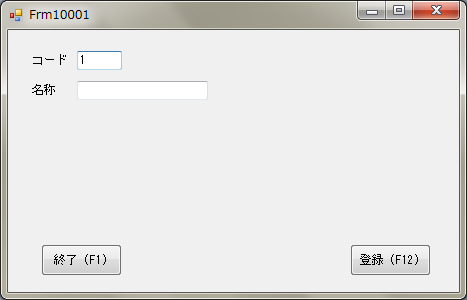
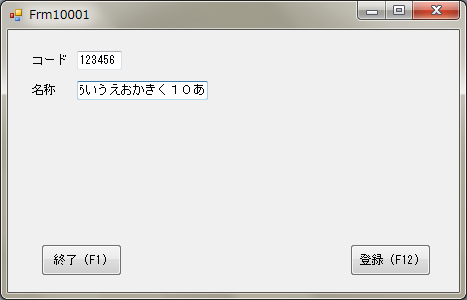
これで、下記の各画面の状態で登録ボタンを押下した際、直近下側のメッセージが表示されるようになる。






これで事前チェックが完成する。
次回は更に作り込んでいく。