概要
iOSにおけるCollectionViewは、通常左詰めでCellがレイアウトされます。
本記事では UICollectionViewDelegateFlowLayout を利用して、CollectionViewの中央にCellを配置する方法を紹介します。
やりたいこと
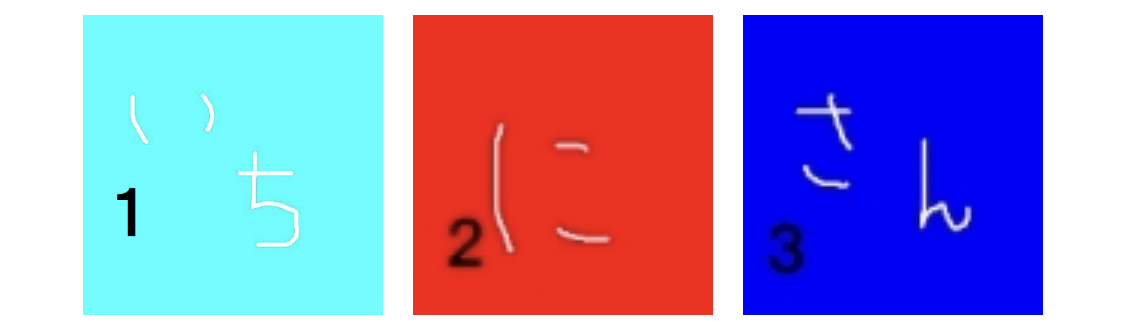
中央寄せレイアウト(ゴール)
通常のレイアウト(参考)
実装
CollectionViewには、セルのsize、spacing、insetなどを設定するためのUICollectionViewDelegateFlowLayoutというプロトコルが存在します。
今回はInsetを設定することで中央寄せを実現します。
基本のUICollectionViewDelegateやUICollectionViewDataSourceと合わせて、上記の実装を組み込むだけで中央寄せを実現することが出来ます。
extension UIViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAt section: Int) -> UIEdgeInsets {
let flowLayout = collectionViewLayout as! UICollectionViewFlowLayout
let cellWidth = Int(flowLayout.itemSize.width)
let cellSpacing = Int(flowLayout.minimumInteritemSpacing)
let cellCount = Your Cell Count
let totalCellWidth = cellWidth * cellCount
let totalSpacingWidth = cellSpacing * (cellCount - 1)
let inset = (collectionView.bounds.width - CGFloat(totalCellWidth + totalSpacingWidth)) / 2
return UIEdgeInsets(top: 0, left: inset, bottom: 0, right: inset)
}
}
参考
UICollectionViewDelegateFlowLayout
https://developer.apple.com/documentation/uikit/uicollectionviewdelegateflowlayout