はじめに
会員登録ページで名前やメールアドレス、パスワードなどなど必要事項を入力する際に「正しく入力してね!」と注意されることがありますよね?
今回は、そんな入力値に対してチェックを行い妥当な表現であるか確認をする「バリデーションチェック」についての記事です。入力チェックとも呼びますね。
よく使用される基本的なものをJavaScriptを用いて簡易なものですが実装してみました。
入力フォームの作成
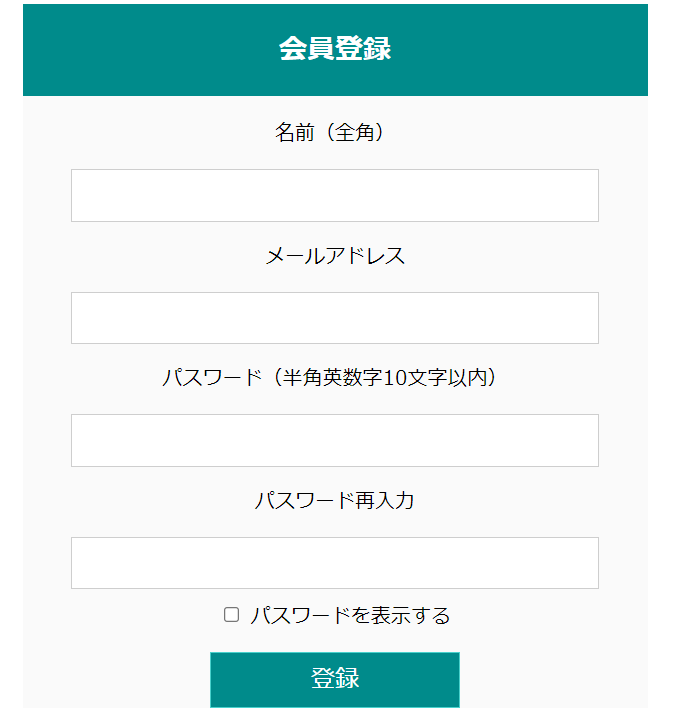
まずは簡単な入力フォームを作成します。
このフォーム内に入力された文字列に対してバリデーションチェックを行っていきます。
今回行うバリデーションチェックは以下の4点です。
①文字数チェック
②未入力チェック
③正規表現チェック
④一致チェック(パスワードとパスワード(再入力)
まずは、各フォームの入力値を取得しましょう~!
const name = document.getElementById("name").value;
const mail = document.getElementById("mail").value;
const pass = document.getElementById("pass").value;
const rePass = document.getElementById("rePass").value;
文字数チェック
指定した文字数以内の入力であるかのチェックです。
今回はhtml内でmaxlengthで最大文字数を指定することで、規定以上の文字が入力できないようにしました。
<p>名前(全角)</p>
<input type="text" name="name" id="name" maxlength="50">
jsでチェックしたい場合は、文字数をlengthによってカウントして条件分岐を行うなど・・・
const str = "あいうえお"
if(str.length > 3){
console.log("3文字以内です");
}else{
console.log("3文字以上です");
}
未入力チェック
入力がされているかどうかのチェックです。
今回は入力フォームの文字列が空文字("")である場合にエラーとしました。
全項目に対して同じことを行っているので、or(||)で繋いでまとめています。
if(name == ""|| mail == ""||pass == ""||rePass == ""){
this.errorMessages.push("未入力の項目があります。");
}
スペースやタブの場合も入力があるとみなされて、空文字判定とはなりません。
そういった目に見えない入力値を防ぐために、前後のスペースやタブを削除するには.trim()を使いますが、今回は入力項目も少ないので割愛しました。
正規表現チェック
全角文字で入力されているか、半角英数字で入力されているか、指定したい文字列の形式(メールアドレス)かのチェックを行います。
()内に記載しているのが正規表現であり、マッチしていなければエラー表示を行います。
//全角入力チェック(名前)
if(!name.match(/^[^\x01-\x7E\uFF61-\uFF9F]+$/)){
this.errorMessages.push("名前は全角で入力してください。");
}
//半角英数のみで@が含まれているか(正規表現)のチェック(メール)
if(!mail.match(/^([a-zA-Z0-9])+([a-zA-Z0-9\._-])*@([a-zA-Z0-9_-])+([a-zA-Z0-9\._-]+)+$/)){
this.errorMessages.push("正しいメールアドレス(半角英数字で@を含む)を入力してください。");
}
//半角英数チェック(パスワード)
if(!pass.match(/^[A-Za-z0-9]+$/)){
this.errorMessages.push("パスワードは半角英数字で入力してください。");
}
正規表現とは?
参考:正規表現
文字列内で文字の組み合わせを照合するために用いられるパターンのことです。
スラッシュ/で囲まれたパターンと、RegExpオブジェクトのコンストラクター関数を呼び出す方法がありますが、今回は前者を使用しました。
| 構文 | 概要 |
|---|---|
| ^ | 文字の先頭 |
| $ | 文字の末尾 |
| +$ | +はその前のものが1回以上繰り返すこと。前にあるものが終わりまで続くこと。 |
| [^\x01-\x7E\uFF61-\uFF9F] | 全角文字([^\x01-\x7E\xA1-\xDF]では半角カナも含まれてしまう) |
| [a-zA-Z0-9.-])*@([a-zA-Z0-9-])+([a-zA-Z0-9._-] | a~z、A~Z、0~9と.-で始まり@以降もa~z、A~Z、0~9と.-で終わる(=メールアドレス) |
| [A-Za-z0-9] | a~z、A~Z、0~9の半角英数字。 |
一致チェック
パスワードとパスワード(再入力)欄の入力値が一致しているかのチェックです。
こちらは冒頭で取得した各フォームの入力値(passとrePass)が一致していない場合にエラーを返す処理としました。一致しているかチェックしたい項目を比較すればOKです。
//一致チェック(パスワード・パスワード(再))
if(pass != rePass){
this.errorMessages.push("パスワード欄とパスワード再入力欄には同じ値を入力してください。");
おわりに
今回紹介したページが以下になります。
よかったら動かしてみてください~~~!