この記事執筆のちょうど10日前、10月9日に自作のフレームワーク解説記事を投稿したところ、翌日の昼くらいから凄まじい勢いでシェアされました
TypeScript製として世界最速を実現したフルスタックフレームワーク「frourio」をQiitaで紹介しました
— Solufa (@m_mitsuhide) October 10, 2020
1日ちょっとで6,000View、130LGTMを獲得し、GitHubスターは30以上も増加🎉🎉🎉
ありがとうございます!https://t.co/LMXUCZhmmn
バズるためにやったことはほとんどなくて、普段誰も反応しないTwitterに1回投稿しておいただけでした
金曜の夕方くらいに投稿してやはり反応がなかったので今回も空振りか~と思っていたら土曜の昼から急にLGTMがたくさんついてTwitterでもシェアされるようになったのです
この記事では、どうやったらバズるかについては言及しません
再現性がなく今でも理由が不明なのです
この日本のどこかにいる、誰にも知られていないけどたった一人で世界を変えようとコードを書き続けている狂人へのエールとして書きました
有名企業のエンジニアや若い女性エンジニアのツイートは大したことない内容でも拡散されるのに、俺のOSSリリース情報には誰も見向きもしない!とか呪詛を吐きたくなる気持ちと向き合いつつもその努力が実を結ぶ日まで狂気を忘れないように・・・
10日という数字に合わせたくて少し無理した項目もありますが、記事1本でざっとこれくらいの変化がありました
- 4日目で2万PVを突破
- GitHubスターが196個アップ
- 依存ライブラリのGitHubスターも18個アップ
- 3日目にGitHubトレンド入り
- Qiitaデイリートレンド1位、週間ユーザーランキング3位
- Twitterフォロワーが純増50人
- はてぶで400以上のユーザーがブックマーク
- npmの週間DL数が400突破
- 依存ライブラリの週間DL数が1,500突破
- フレームワークのベンチマークがNode.js全体で世界最速を達成
- 裏話:ここまで来るのに何年オープンソースを書き続けたのか
簡単に一つずつ解説していきます
4日目で2万PVを突破
9日金曜日に投稿して、13日火曜日の朝には2万PVを突破していました
10日経った今はこんな感じです

過去の自分の記事のデータと見比べてもだいたいPV数の2%程度のLGTMが付くようです
ストックもたくさん通知が来ていたんですが、数字が表示されないので詳細不明・・・
GitHubスターが196個アップ
投稿前は39個でした
これは6月にオンライン登壇したTypeScript Meetupの参加者が押してくれたのがほとんどです
それが今や235個!

frourio - Stargazers
快くスターを押してくれたみなさんありがとうございます!
他人のオープンソースでスターが200そこそこだと「これ使って大丈夫かな・・・?」と思ってしまうのが正直なところですが、自分事だとこれは人生の転換点なのでとてもワクワクしています
依存ライブラリのGitHubスターも18個アップ
frourioはサーバーフレームワークなんですが、フロント側で静的にHTTPリクエストを行うライブラリとしてaspidaを採用しています

GitHub - aspida
これは私がちょうど1年前に公開したオープンソースでfrourioはaspidaのアイディアをベースに作ったものなのです
aspidaこそがこのフレームワークの要だと気づいたエンジニア達のおかげで元々309だったのが327までスターが増えました

元々300個も集められたのはウェブ系のイベントに登壇して宣伝したおかげだったのでコロナ以降は話題に上がることも少なく、1個も押されない日々が続いていたのです
そんなaspidaがいきなり18個も増えたのにはただただ驚きました
3日目にGitHubトレンド入り
Qiitaを読んでいるのは当然ほぼ日本人だけなんですが、3日目にロシア・中国・ヨーロッパあたりのエンジニアがスターを押してくれるようになりました
海外でピックアップされたのかと思ったけど全く検索に引っかからず
さらに2日後くらいに、GitHubトレンドに掲載されていたことが理由だったと知りました

GitHub Trending Archive
Qiitaデイリートレンド1位、週間ユーザーランキング3位
これは特に解説することもなく、見たままです
週間ユーザーランキングのスクショは撮り忘れました

Twitterフォロワーが純増50人
ピッタリ500人だったのが、550人に増えました
相互フォローとかはしてないので純増50人です
たった50と思うかもしれませんが、私にとっては10%増は大事件なんです・・・!

良かったらフォローしてやってください
Twitter - Solufa
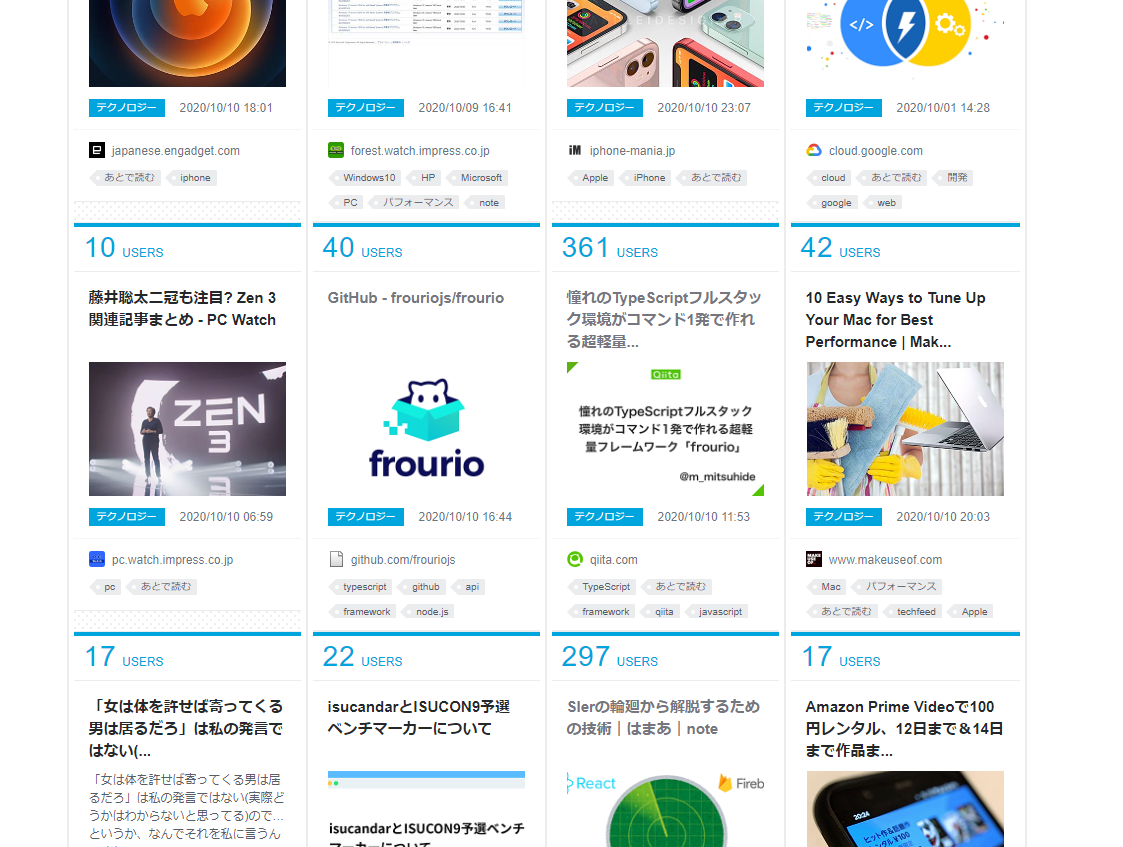
はてぶで400以上のユーザーがブックマーク
このスクショは5日目くらいに撮影したものです
Qiita記事だけでなくGitHubリポジトリの方もブックマークされてました

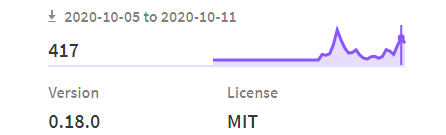
npmの週間DL数が400突破
公開直後にちょっと伸びて以降はずっと低調だったけど明らかにグラフが上向きになりました
今週ちょっと減ってますが波があるのは当然なので今後に期待です

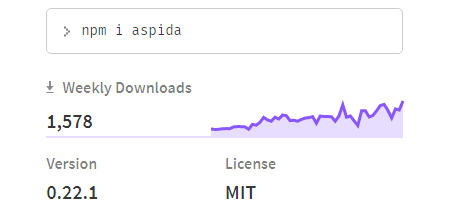
依存ライブラリの週間DL数が1,500突破
先月のシルバーウィークあたりでaspidaのDL数がガクッと半分くらいまで落ちていました
frourioのDL増加のおかげで依存ライブラリであるaspidaも順調に数字を伸ばしています

フレームワークのベンチマークがNode.js全体で世界最速を達成
記事がバズったことと関係ないように見えるかもしれませんが、これがなければ達成はまだ先だったでしょう
現時点でこんなにニーズがあることに驚き、とにかくNode.jsフレームワークで2位という中途半端なポジションから脱却しようと最適化を始めたのです
関数の呼び出しタイミングを変えたり、無意味に生成していたオブジェクトを消したりして見事Node.js最速のベンチマークを達成
| Framework | Version | Requests/sec | Latency |
|---|---|---|---|
| frourio | 0.17.2 | 58,654 | 1.62 |
| fastify | 3.6.0 | 57,867 | 1.64 |
| nest-fastify | 7.4.4 | 51,190 | 1.87 |
| express | 4.17.1 | 10,899 | 9.04 |
| nest | 7.4.4 | 9,587 | 10.31 |
出典:https://github.com/frouriojs/benchmarks
リンク先を見るとpolkadotというのがトップなんですが、フレームワークと呼ぶには機能が少なすぎるのでノーカウントにしています
それでもCIを回していると4回に1回くらいはfrourioがpolkadot以上のスコアを叩き出しています
とはいえベンチマークで良い結果を出すためだけの最適化をしたわけではなく大規模サービスでもオーバーヘッドが少なくなるように設計しています
人が書く以上は避けるのが難しいルーティングの無駄を、frourioは型情報を使ってコンパイル時点で最適化するのでドキュメント通りに使ってくれれば常に高速です
裏話:ここまで来るのに何年オープンソースを書き続けたのか
私の場合は8年近くかかってます
最近よく聞く「未経験から3か月で即戦力!」みたいな話とは全く縁のない人生でした
最初に作ったオープンソースはjQuery+Three.jsなラッパーライブラリの「jThree」です
Gigazineに掲載されたので当時触ってくれていた人もいるかもしれません

MMDモデルを3DCGでウェブ上に公開し閲覧者がアングルを動かしまくれるJavaScriptライブラリ「jThree」
この時点でプログラミング歴1年半くらいでした
話題にはなったんですが、GitHubなんて知らずレンタルサーバーにZIPをアップロードして配布していたのです

(オレンジのボタンでソースコードとサンプル一式DL出来たけど、今はサイト自体無い)
ドキュメントは無いけどjQueryベースなんだからコードを見れば伝わるだろう!というストロングスタイルです
当然ながら私以外にjThreeを使うエンジニアはほとんど現れませんでした
しかし、当時東京理科大でプログラミングをしていた学生達がプロジェクトを引き継いでくれました
IPAの未踏プロジェクトに応募したタイミングで名前が変わり、Grimoire.jsとしてサイトも生きています
(私はこの時点ですでにjThreeのコードを書いていなかったうえに、年齢制限で未踏には不参加)

http://grimoire.gl/
これも結局3年前から更新が止まっているのですが、学生メンバーはみなガチの超一流IT企業に新卒入社しており私だけが結果を出せずに終わりました
(起業していたものの、売り上げはなかったので実質無職・・・)
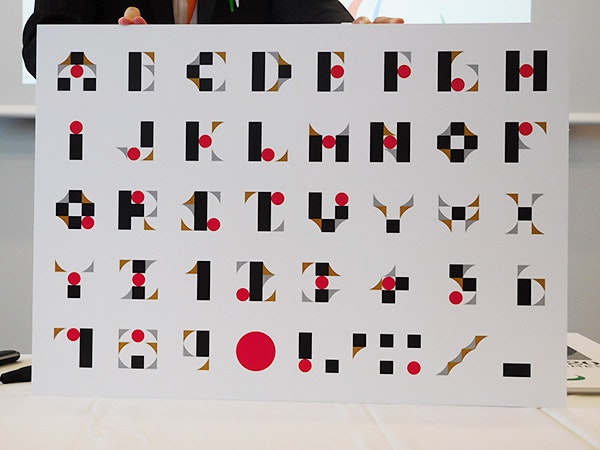
東京オリンピックの初期のロゴが盗作疑惑で燃えていたころ、「英数字全てのパターンがある」という報道を見てひらめきました

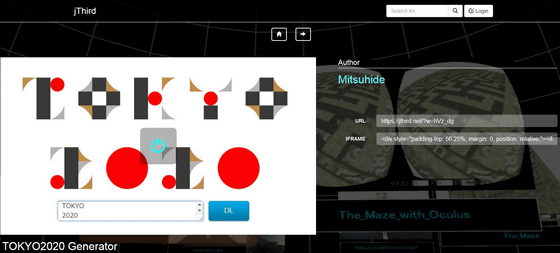
好きな英文をCamvas上でこのロゴに変換してPNG画像としてDL出来るジェネレーターを報道から24時間以内に公開したのです

2020年東京五輪の公式ロゴっぽいフォントでロゴ画像を作れる「TOKYO2020 Generator」
このサイトももうないのですが、大勢の方が画像を生成して遊んでくれました
ただ、画像の右側にVR特有の樽型があることからわかるようにホントはWebVRコンテンツプラットフォームだったのです
HTML5アプリならなんでも投稿できるのでジェネレーターを公開したわけですが狙いのVR投稿は伸びず借金を増やす一方でした
段ボール製のスマホVRが流行っていた時期だったのでちまちまとWebVRコンテンツ制作を受託していたところ、今度はたまたま芸能事務所で聞いた話から視点を変えてもアーティストにフォーカスし続ける自由視点映像のアイディアがひらめきました
受託を止めて新たに借金を増やし、たった一人で1年半の研究開発を経てカメラ100台分以上の映像をVue.js製のプレーヤーとスマホの4G回線で視聴できる方法を発明
この時点で私個人の借金額は4桁万円を軽く超えていたので毎日綱渡りのような生活でした
知り合った経営者にCEOになってもらい、私はCTOとして新たに自由視点映像のベンチャーを立ち上げたのですが変わっていく社内文化についていけず退職しました
その時に残してきた技術は国際特許となり、サッカーの長友選手などの出資を集めるまでに成長しています

映像視点の民主化を目指す「SwipeVideo」、長友佑都氏らが支援
現在はこれまでの労力に見合う水準の恵まれた日々を過ごせていますが、詳細はいずれ別の媒体で記事になると思うのでその時にまた読んでください
あなたにコードで世界を変える力があると信じ続けてくれるのは自分だけです
どうか腐らず、静かに狂い続けて今まで見向きもしなかった連中にアッと言わせるその日までコードを書き続けてください
この記事に少しでも共感できる部分があったら、スターを押していってくれると嬉しいです
TypeScript製として世界最速を実現したフルスタックフレームワーク「frourio」をQiitaで紹介しました
— Solufa (@m_mitsuhide) October 10, 2020
1日ちょっとで6,000View、130LGTMを獲得し、GitHubスターは30以上も増加🎉🎉🎉
ありがとうございます!https://t.co/LMXUCZhmmn
