グラフが見づらい問題の解消
自社でLookerを使っているのですが土日の数字が平日とは違った動きをすることが多く、祝日までとは言わないので土日だけでも色を変えたいと思いました。
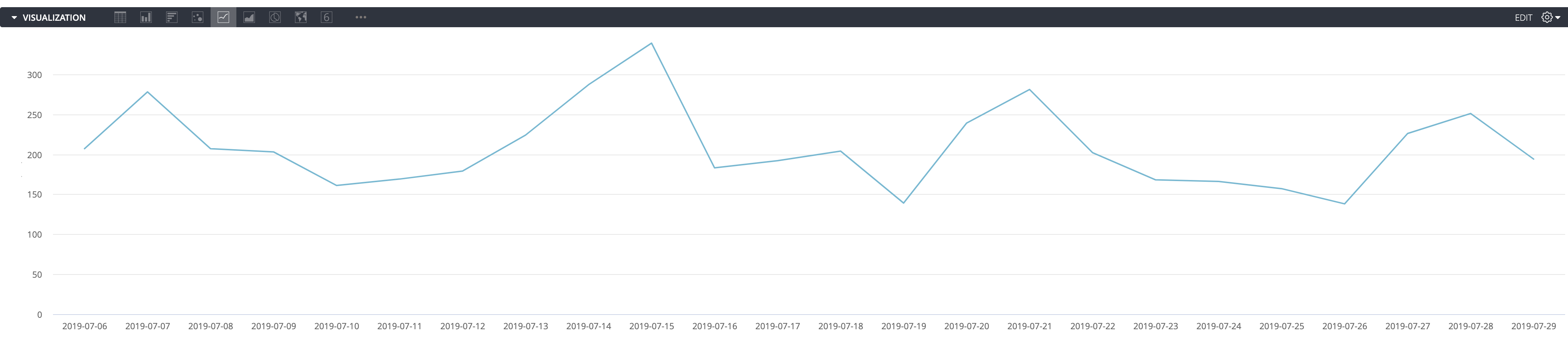
下の画像を見ていただくとどの曜日かが分からず見づらくないでしょうか?

お問い合わせしたところLookerのサポートの方に丁寧に説明していただいたので共有します。
前提条件
・自社ではTreasureDataを使っています
・各々の環境で置き換えてください。
実装
time型のdimension_groupを定義してください。
dimension_group: time {
label: "日時"
type: time
datatype: epoch
timeframes: [raw, time, hour, hour_of_day, date, week, month, year, day_of_week_index]
sql: ${TABLE}."time" ;;
}
次に日付に色付けを行うdimensionを定義します。
sql: ${time_day_of_week_index}で、曜日を数字で取得し、htmlパラメータ内で数字が5(土曜日)または6(日曜日)の場合に、上記のdimension group内のdateの値を参照し色付けします。
色付けはLiquid htmlを使用しています。
dimension:time_date_color {
type: number
label: "日時(装飾用)"
sql: ${time_day_of_week_index} ;;
html: {% if value == 5 %}
<font color="blue"> {{ time_date._value }} </font>
{% elsif value == 6 %}
<font color="red"> {{ time_date._value }} </font>
{% else %}
{{ time_date._value }}
{% endif %};;
}
使い方
time_date、新規で作成したdate_colorと表示させたい他のdimensionやmeasureを選択します。
次にcreated_dateのfieldでHide From Visualizationをクリックします。
それにより、date_colorと表示させたい他のdimensionやmeasureのみがVisualization上に表示されます。
tips
time_dateが必要なのは、date_colorのみを選択した場合に日付でソートができなくなってしまうためです。
なので選択後にHide From Visualizationする必要があります。
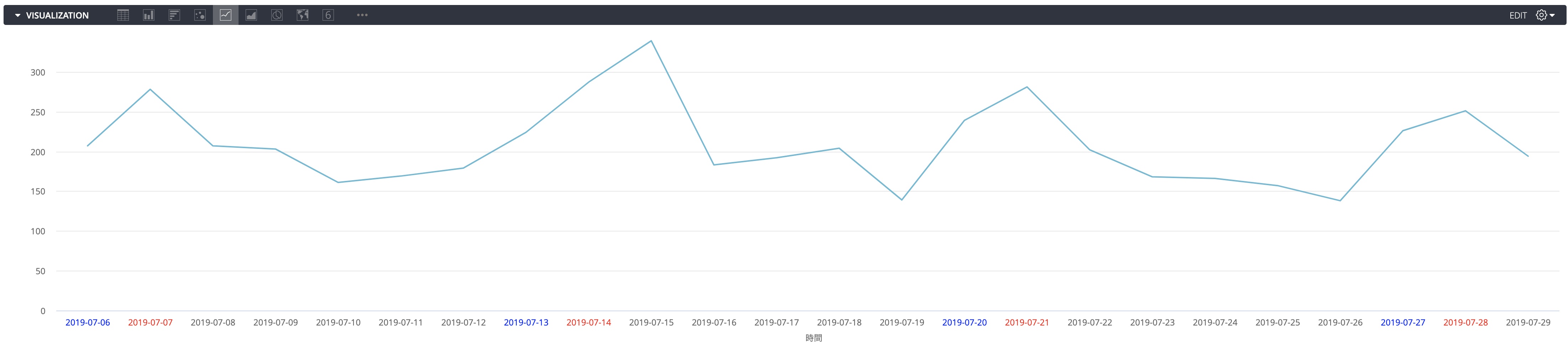
完成

このように土日が視覚的にわかりやすくなったのではないかと思います。
祝日は自社のDBなどに祝日データを持って置いたりしないといけないと思われるのでひとまずここまで・・・。