はじめに
この記事は、フリュー Advent Calendar 2022 の11日目の記事となります。
こんにちは。フリューでデータ分析業務に携わっている m_kazu_m です。
普段はTableauなどを使って日々データの可視化・分析業務をしています。
今回は、本来数値をグラフや表などで表現するTableauで「ドット絵を書いてみる」ということをやってみようと思い(遊び心です)、絵が完成するまでの過程について紹介したいと思います。
Tableauとは?
記事のタイトルにもある「Tableau(タブロー)」は一般的にBIツールと呼ばれるものです。
BI(Business Interigense:ビジネス インテリジェンス)ツールとは、様々なデータを人が見て分かるようにグラフや表の形に可視化するためのツールです(ざっくり言うと)。
この記事を機に、BIツールについて興味を持ってもらえたりすると嬉しくなりますね。
絵を書く準備
Tableauでドット絵を書くにあたって準備したものです。
- データ
- Tableauに読み込ませるデータがいります。データの形式は何でもよいのですが、今回はお手軽にExcelを使うことにしました。
- Excelに入れるデータ自体は自作します。詳しくは後述します。
- ドット絵の元にする画像
- 画像がいります。常識の範囲で使えそうな画像を検索してGETしました(画像を作るところからはハードルが高いため・・)。
準備したものを使って以下の手順に沿って作業していきます。
- 元の画像をドット絵に変換する
- 変換したドット絵を「X, Y, VALE」の3列データに変換する
- 変換した3列データをTableauに取り込む
- イメージ通りに調整する
1. 元の画像をドット絵に変換する
元の画像を手に入れました。12月っぽくクリスマスツリーを使うことにしました。

これをドット絵に変換します。
どう〇つの森などでも自作アイコンをドットで作成することができたりと、最近では通常の画像をドット絵に変換してくれるサイトが豊富に存在するため、今回はそういったサイトを使わせてもらい画像をドット絵に変換しました。
(↓)元の画像をドット絵に変換したもの

このドット絵はExcel形式に変換されていて、拡大すると(↓)のようになっています。
(セルに数値が入っていて、数値ごとに配色されている)

2. 「X, Y, VALUE」の3列データに変換する
次はTableauに読み込ませるための加工データを作ります。
先ほどのデータの状態だと、Tableauで読み込んでドット絵にするのは難しそうであるため、シンプルな形式のデータに変換したいと思います。
理想の形は
| X | Y | VALUE |
|---|---|---|
| 1 | 1 | 0 |
| 2 | 1 | 1 |
| 3 | 1 | 3 |
| : | : | : |
といった形です。それぞれは
- X
- 横軸用の位置
- Y
- 縦軸用の位置
- VALUE
- XとYの位置にプロットする数値
といった意味を持つデータです。
Excelであれば、X・Y・VALUEの3列が簡単にできそうなため、加工データもExcelで作ってしまいます。
位置データ「X」「Y」の作成
「X」と「Y」は、セルの位置を示す数値データです。
例) X -> 1, Y -> 1の場合
X(横≒列)が1、Y(縦≒行)が1、つまりExcelのセル位置 A1 指すというイメージです。
まずはこの行列データを揃えます。
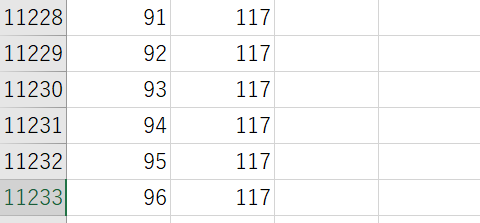
ドット絵に変換されたExcelを見ると、117行とCR列まで数値が入っていたため、XとYの値は
- X
- CR列 -> 96列目 -> Xは96まで必要
- Y
- 117行 -> Yは117まで必要
となります。作りたいデータのイメージは
| X | Y | VALUE |
|---|---|---|
| 1 | 1 | 0 |
| 2 | 1 | 1 |
| 3 | 1 | 3 |
| : | : | : |
| 94 | 117 | : |
| 95 | 117 | : |
| 96 | 117 | : |
となります。完成したら11,232行(96 × 117)になります。
地道に手作りしてもいいのですが(いやよくない・・)、今回はShell芸を使って作りました。
手っ取り早くできれば方法は何でも構いません。
#!/bin/sh
X_MAX=96
Y_MAX=117
X_CNT=1
Y_CNT=1
while [ ${Y_CNT} -le ${Y_MAX} ]
do
while [ ${X_CNT} -le ${X_MAX} ]
do
echo "${X_CNT},${Y_CNT}"
X_CNT=`expr ${X_CNT} + 1`
done
X_CNT=1
Y_CNT=`expr ${Y_CNT} + 1`
done
こんな感じでXとYを指定回数分出力するShellスクリプトを作り、実行結果を保存します。
保存したファイルをExcelに挿入なりコピペします。
カンマ区切りで作成したので、Excelにコピペする際はテキストファイルウィザードで区切り文字をカンマにして貼り付けします。
結果は(↓)のようになります。


これでXとYのデータが作成できました。
プロットデータ「VALUE」の作成
「VALUE」は、XとYが示すセル位置の数値を表すデータです。
例) X -> 1, Y -> 1の場合
X(横≒列)が1、Y(縦≒行)が1、つまりExcelでいうセルの位置 A1の値 指すというイメージです。
地道に「1の1は0、2の1は1、3の1は0・・・」みたいに1万行以上あるVALUEを手入力するのは現実的ではないため、Excelの数式を使ってサクッとVALUEを入れます。
1で作成したドット絵に変換したデータのあるシートは【ドット絵イメージ】という名前にしてあります。
VALUEの値を入れたいC2セルに以下の数式を入力します
=INDIRECT(ADDRESS(B2,A2,4,1,"ドット絵イメージ"),1)
入力した数式は
【ドット絵イメージ】シートのA1セルの値をとってきてくれる というものです(ざっくり言うと)。
今回は関数などの詳しい説明は割愛させて頂きますm(_ _)m
これを11,232行分にコピペします。これで簡単にデータができます。


3. 作成したデータをTableauに取り込む
2で作成したデータをTableauに取り込みます。ここからはTableauDesktopを使った解説になります。
データソースにExcelを指定して、X,Y,VALUEを準備したシートを選択してデータを取り込みます。
(↓)取り込み後の状態。

次に「X」と「Y」は軸で使用したいため、メジャーにある「X」と「Y」をディメンションに変換します。
※X・Yをドラッグ&ドロップでディメンションに移動

「X」を列「Y」を行に入れてぞれぞれ 連続 にします。
「VALUE」を値に入れて 不連続 にして 表示タイプを色 にします。
すると(↓)こんな感じになりました。

それっぽい感じになりました。
けど、ひっくり返って反対向きになっていますね、これは予想と違います。
よくよく考えると、
- Excelでは
X:1,Y:1が 左上 - Tableauでは
X:1,Y:1が 左下
という違いがあることを忘れていました。けれど「Y」の軸を逆にしたら解決しそうなので、やってみます。
「Y」の軸を右クリックして、スケールの反転のチェックボックスを入れます。

できました。だいたいイメージ通りです。あとは細かい調整をしたらよくなりそうに思います。

4. イメージ通りに調整する
3で作成したTableauのグラフを完成イメージに合わせて調整していきます。
調整作業としては
- 形状の選択
- グラフのタイプを形状にして、形状のタイプを選ぶ。
- 形状:丸タイプの塗りつぶしを選択
- グラフのタイプを形状にして、形状のタイプを選ぶ。
- 配色
- VALUEのデフォルト配色を完成イメージの配色にする(個人的主観による色の割り当てです)。
- 0:白
- 1:黄色
- 2:肌色
- 3:茶色
- 4:緑(5とほぼ同じ)
- 5:緑(4とほぼ同じ)
- 6:赤
- 7:白
- 8:緑(やや明るめ)
- 9:緑(8より明るめ)
- 10:水色
- 11:茶色(3よりやや薄い)
- 12:青
- 13:水色(10より濃いめ)
- 14:ピンク
- VALUEのデフォルト配色を完成イメージの配色にする(個人的主観による色の割り当てです)。
- サイズ調整
- ダッシュボードに配置して縦横のサイズを調整する。
- 幅:600
- 高さ:700
- ダッシュボードに配置して縦横のサイズを調整する。
(↓)各調整後の完成物です。ちょいちょい配色が違うところもありますが、できました。

さて、最後に完成したものを実際の画像と見比べてみます。
| もとの画像 | Tableauで作ったドット絵 |
|---|---|
 |
 |
色の違い以外はいい感じにできてそうに思います。
配色をもう少し正確にすればかなり本物に近づけそうですね。
最後に
今回は、普段はグラフなどを作る目的で使っているTableauで絵を書いてみるということにチャレンジしてみました。
データさえあればこういうことも出来るんだな思いました。応用していくとアニメーション的なこともできるのではないか?と思ったりしています。
これからもTableauに関連する記事を書いていこうと思いますので、今後ともよろしくお願いいたします。
使用したもの
- TableauDesktop(Windows版)バージョン:2022.1.5
- Microsoft Excel
- Shellスクリプト