cssの普及と発達により、すっかり廃れた手法ですが、今回はそのうちの一つを記録に残すとしましょう。
【古の技術】テーブルコーディング!!!!!!!
今ならcssで簡単にできますよね。
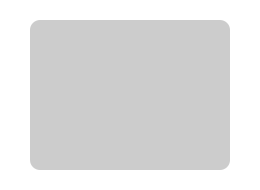
border-radius: 10px;
これをtableで表現したいと思います。
準備するもの
まず、四隅の角丸画像を4枚を用意します。角画像は背景付で作成します。
↓こういうヤツ




手順
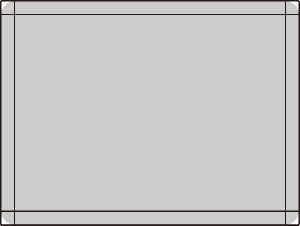
まず、tableを作り、四隅に画像を配置します。
イメージ
そして、
- tableの余白、間隔、ボーダーを全て「0」にする。
- 角丸画像と同じ色でテーブルの背景をつける。
- 四隅のテーブルセル(td)に、
align(left,right)、valign(top,bottom)を指定する。 - tdにそれぞれの横幅(
width)と高さ(height)を指定する。 - 何も入力のないtdは表示されません。
spacer.gifを入れるか、 などを入れましょう。
これだけ。。。だが、意外と面倒くさい ![]() 。
。
tableの横幅を300pxとしたら、真ん中のtdは、横の幅20pxを引いて280pxを指定。画像のサイズを中途半端にしないのがおすすめです。
きっちり計算が合わないと、思わぬ形にズレたりしてしまう場合があるのでちまちま指定しましょう。(※現在は四隅以外の横幅は指定せずともうまくいく場合があります。適宜ブラウザでご確認ください。)
HTMLコード
<table width="300" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#ccc">
<tbody>
<tr>
<td align="left" width="10" height="10" valign="top"><img src="images/img01.png" width="10" height="10" alt=""></td>
<td width="280" height="10"> </td>
<td align="right" width="10" height="10" valign="top"><img src="images/img02.png" width="10" height="10" alt=""></td>
</tr>
<tr>
<td> </td>
<td width="280" height="150"><p> </p></td>
<td> </td>
</tr>
<tr>
<td align="left" width="10" height="10" valign="bottom"><img src="images/img04.png" width="10" height="10" alt=""></td>
<td width="280" height="10"> </td>
<td align="right" width="10" height="10" valign="bottom"><img src="images/img03.png" width="10" height="10" alt=""></td>
</tr>
</tbody>
</table>
※font-sizeが利いてしまう場合、うまくいかないのでfont-size:0 を指定する必要があります。
※table本来の使い方としては、非推奨ですが、デザインを表現する為の手法として使うしかなかった、という例になります。
もうこんなことしなくてええやろぉ~
そう思ってたけど、HTMLメールという強敵が ![]()
![]()
![]()
こいつはイマドキのcssを理解しようとしないやっかいな存在です。
どうしてもガチtableコーディングしないといけない場合があり、そんな中で意外と役に立ったよ、って話。
tableの中にtableを入れてレイアウトしたり、tableを駆使してhtmlを作成するのもなかなかマニアックですよね。
もうデザインの為にtableを駆使しなくても良くなった時代にバンザイ!![]()