はじめに
最近はコーディングする機会がなかなかないので、気分転換兼ねてブラウザの拡張機能を開発してみました。
理解に重きを置くのではなく、まずは作ってみたという感じです。
対象
- ブラウザの拡張が作りたい人
- とりあえず動かしたい人
参考サイト
ゼロからはじめる Microsoft Edge 用の拡張の作り方
拡張機能の開発
開発
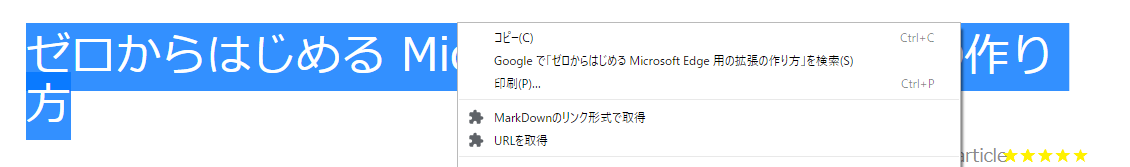
今回はブラウザーのコンテキストメニュー(右クリックメニュー) に項目を追加しました。
Qiitaなどでリンクを貼るときにURLとタイトルをコピーするのが面倒だったので、
文字を選択範囲してメニューを選ぶとMarkDownのリンク形式でクリップボードにコピーするという機能です。
必要なもの
最低限必要なファイルは以下の2つのみ。
- manifest.json
- background.js
manifest.jsonを作成
拡張機能に関する情報を記載したファイル
{
"name": "MarkDown-URL",
"author": "(Your name write down here.)",
"version": "0.1",
"manifest_version": 2,
"description": "URLをMarkDownのリンク形式で返します。",
"background": {
"scripts": ["background.js"],
"persistent": true
},
"permissions": [
"contextMenus"
]
}
background.jsを作成
メニュークリック時の動作
//Edge の名前空間(browser) がなけれぱ chrome の名前空間を使用する
var browser = browser||chrome;
//コンテキストメニューに拡張のメニューを追加
browser.contextMenus.create({
id: 'MarkDownLink',
title: 'MarkDownのリンク形式で取得',
contexts: ['selection'], //選択しているときのみメニューに表示される
onclick: (info, tab)=>{ //クリックされた際のアクション
var url = tab.url;
var markdown = '[' + info.selectionText + '](' + url + ')';
toClipBoard(markdown);
function toClipBoard(text){
var ta = document.createElement("textarea");
ta.value = text;
ta.style.position = "fixed";
ta.style.left = "0";
ta.style.top = "0";
document.body.appendChild(ta);
ta.select();
document.execCommand("copy");
ta.parentElement.removeChild(ta);
}
}
});
同一フォルダに格納
拡張機能のテストインストール
chrome
-
拡張機能を開く。
※URLに「chrome://extensions」と入力 -
右上のデベロッパーモードをオンにする。
-
パッケージ化されていない拡張機能を読み込む。
-
上記で作成したフォルダを参照する。
※各ファイルがutf-8でないとエラーになる。
edge
-
開発者向け設定を開く。
※URLに「about:flags」と入力 -
「開発者向け設定」の[拡張機能の開発者向け機能を有効にする(これによりデバイスが危険にさらされる可能性があります)]にチエックをつけ Edge を再起動する。
-
右上の設定から「拡張機能」をクリックする。
-
一番下にある「拡張機能の読み込み」をクリックする。
-
上記で作成したフォルダを参照する。
※各ファイルがutf-8でないとエラーになる。