Webサイトのチュートリアルを簡単に作れるEyeletのβ版1を使ってみました。
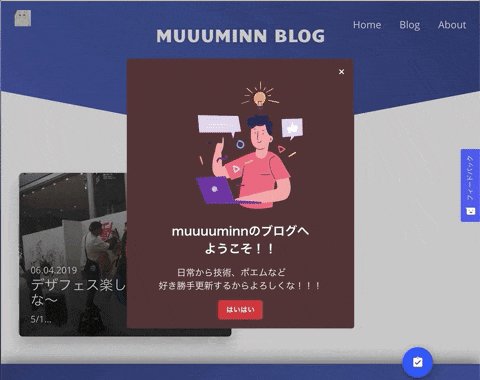
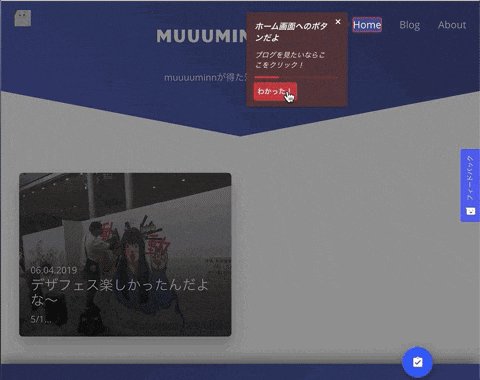
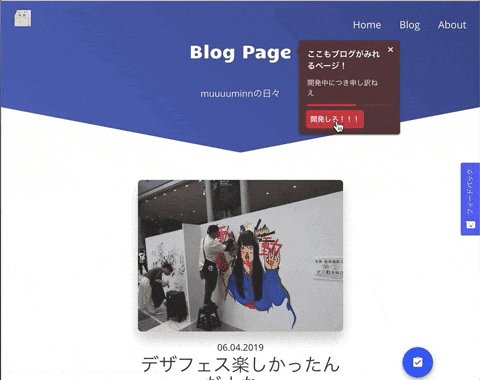
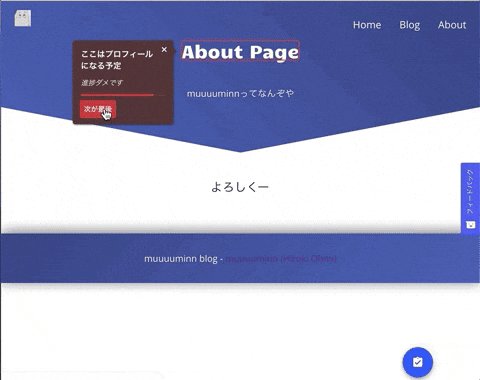
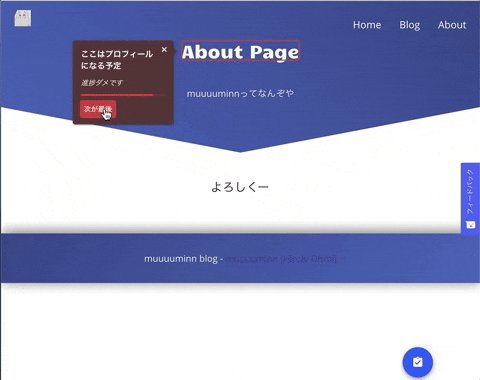
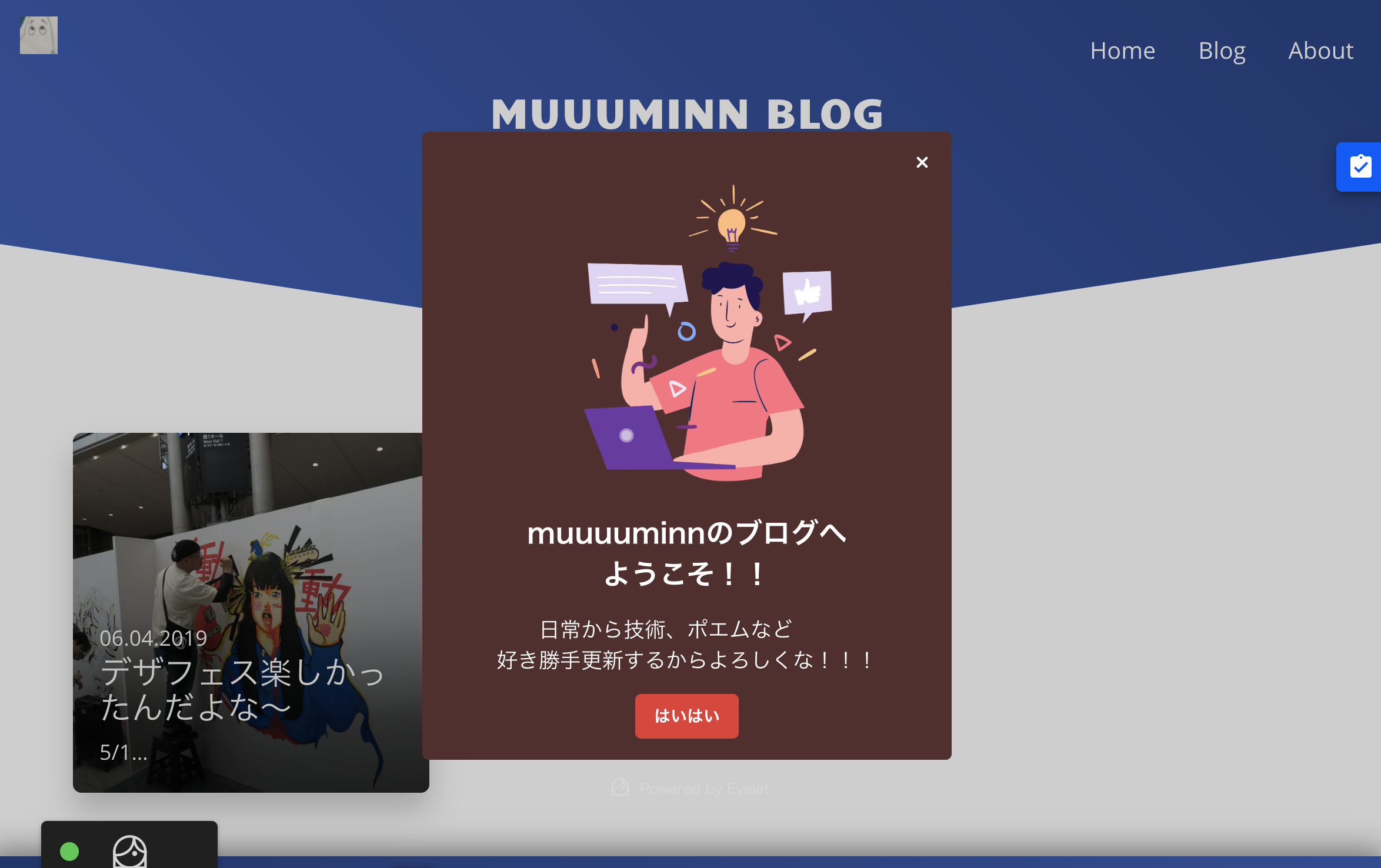
以下のようなチュートリアルがほぼクリックのみで作成できます。


事前準備
公式サイトからサインアップしてください。
サインアップに成功するとコンソール画面に移りますのでプロジェクトを作成しましょう。

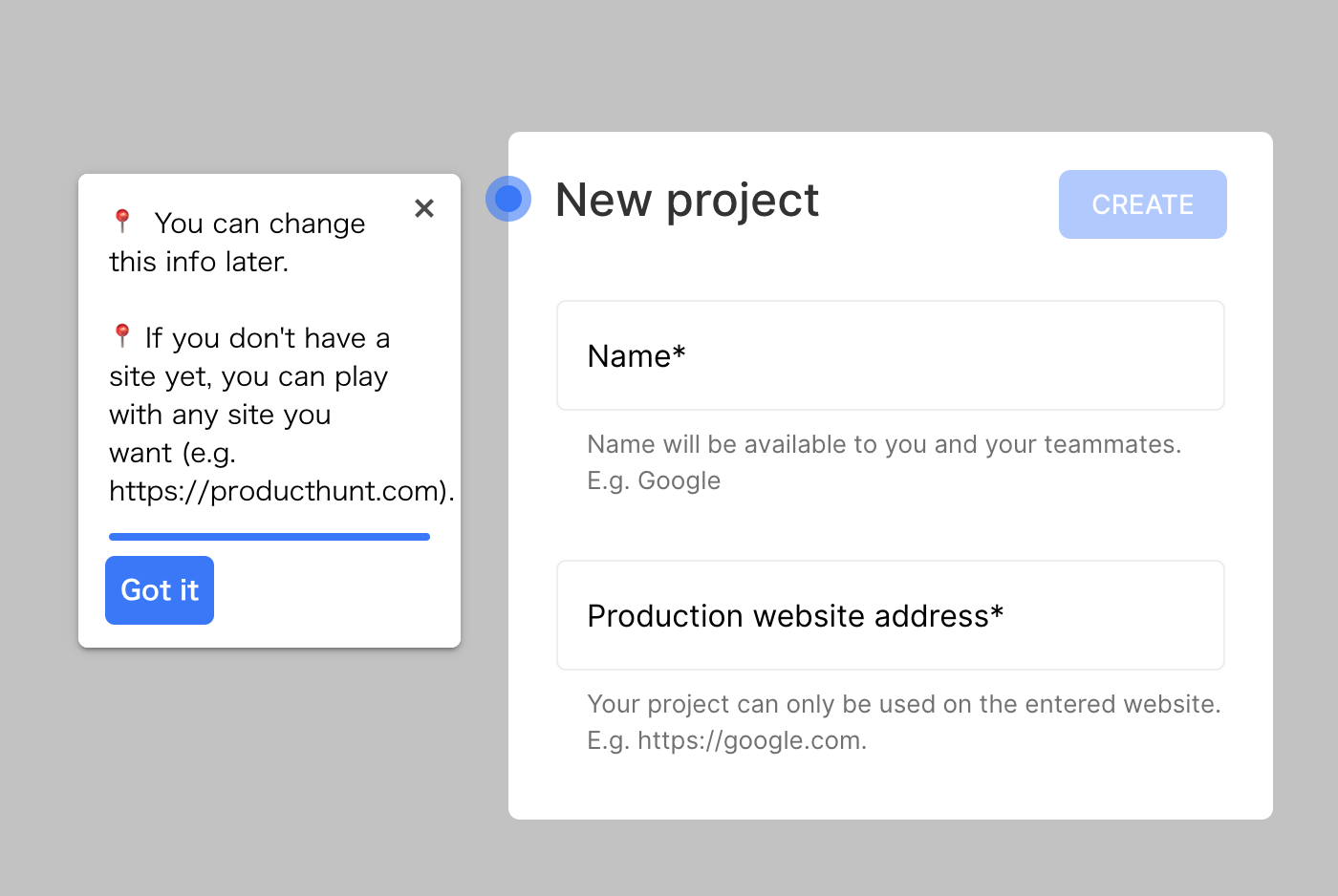
プロジェクト名とチュートリアルを使用したいWebサイトのURLを指定します。
この時点ではまだチュートリアルは有効化されていません。

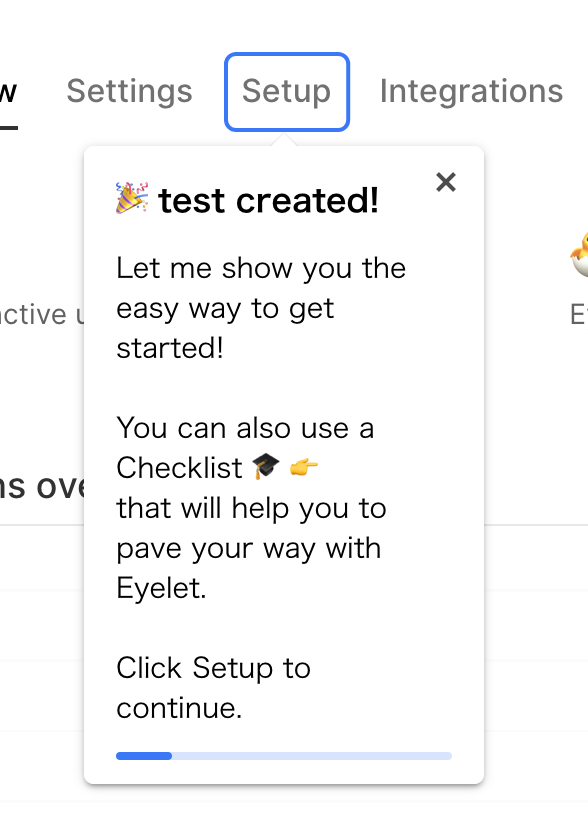
プロジェクトの作成に成功すると、次はセットアップへと案内されます。

-
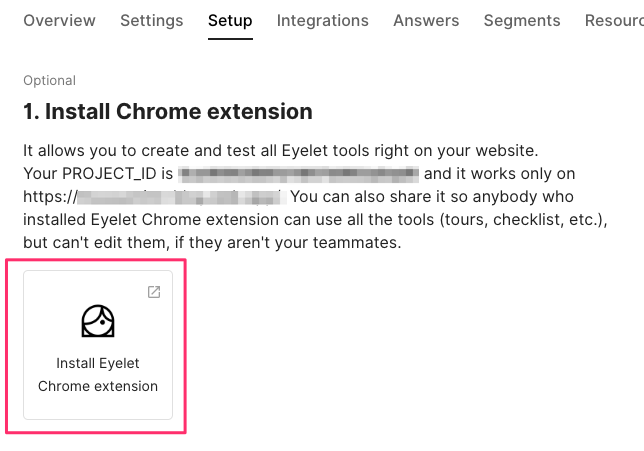
GoogleChromeの拡張機能をダウンロードし、指定したWebサイト上で拡張機能をクリック。
初回クリック時はプロジェクトIDを貼り付けし、有効化する必要があります。
有効化した後は、クリックで指定したWebサイト上のチュートリアルの再生と停止ができます。


-
チュートリアルを自動で開始するために必要なコードを
</body>以下に埋め込む。
<script type="text/javascript">
var eyelet_wdgt = { 'id':'ProjectId'};
(function(d) {
var n = d.getElementsByTagName('script')[0],
s = d.createElement('script');
s.async = true;
s.src = '//widget.eyelet.io/code.js';
n.parentNode.insertBefore(s, n);
})(document);
</script>
これでWebサイトにアクセスするとチュートリアルが自動的に動き出すようになります。
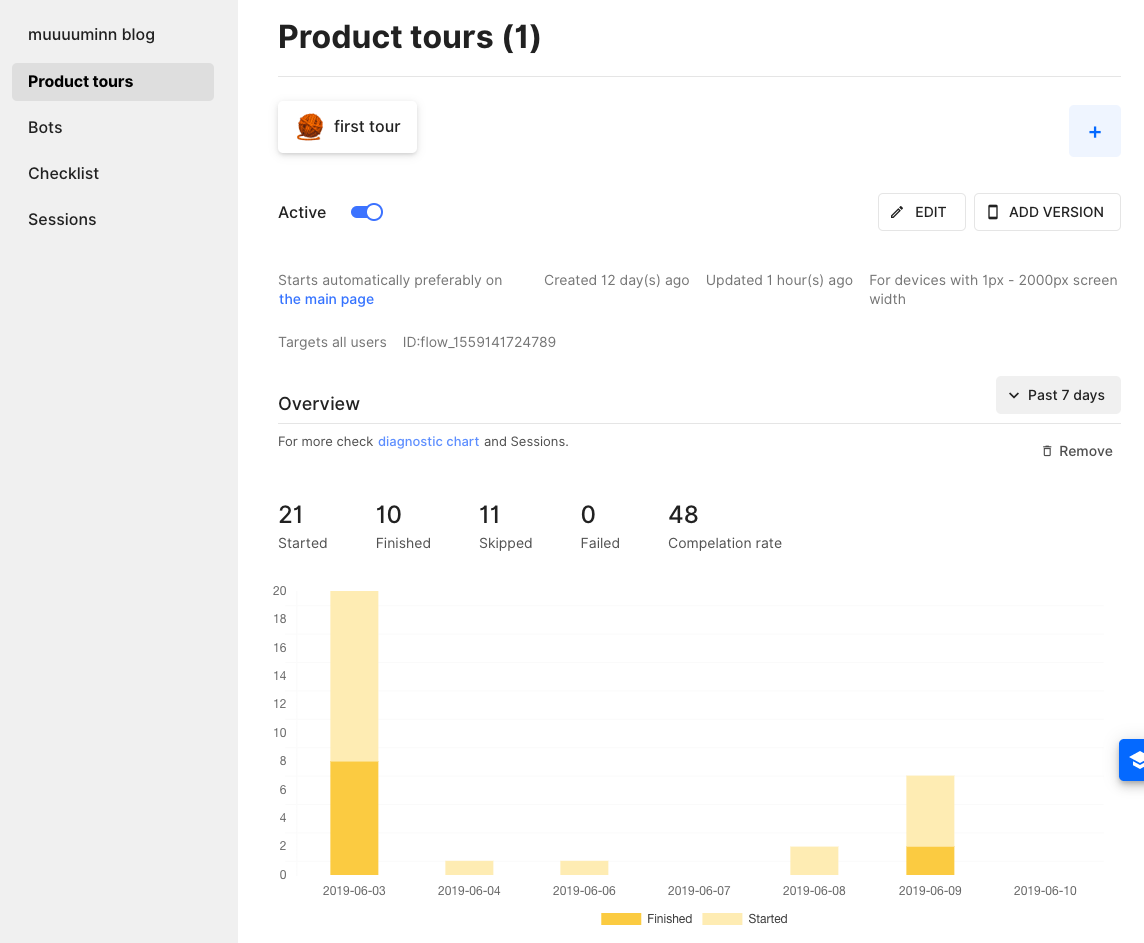
チュートリアル作成
画面に表示されている案内に従って
Product tours → ADD ONE とクリックしていきましょう。
すると自分が指定したWebサイトに遷移すると編集用のウィジットが表示されます。
※ 表示されないときは一度拡張機能をクリックしリロードしましょう。

ここからはクリックで簡単に作れますので、
読みながらよりも
ゴリゴリ動かしたほうが理解が早いかもしれません…😲
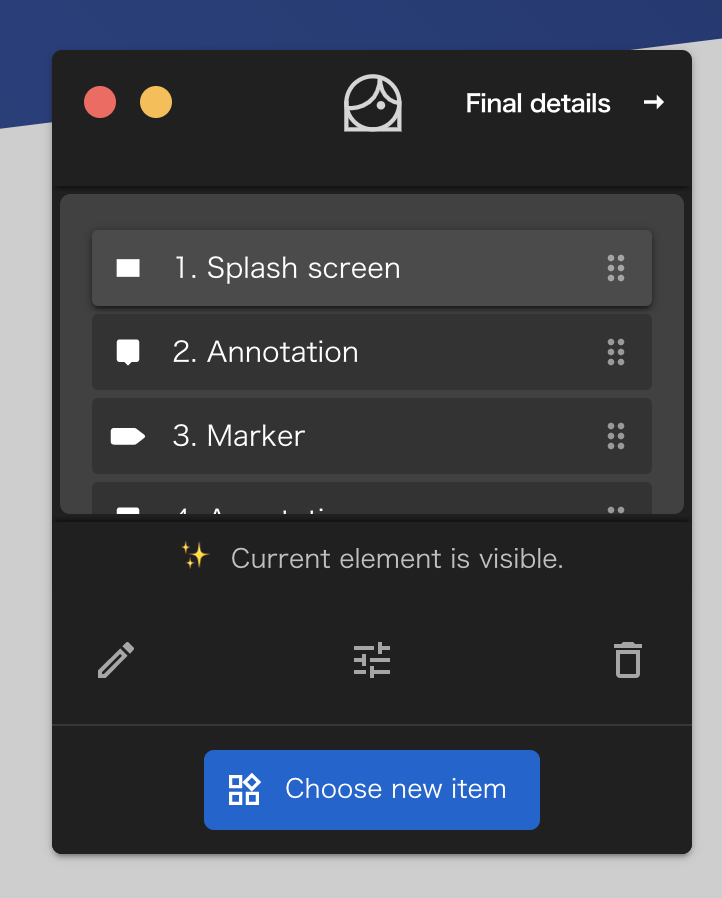
1.Choose new itemで新たに配置するものを選びます。
- Splash screen
目立たせい情報があるときに使うと良いでしょう。
例えば、どんなWebサイトなのか説明したりなど…
 - Annotation
説明したい箇所に設置しましょう!
- Annotation
説明したい箇所に設置しましょう!


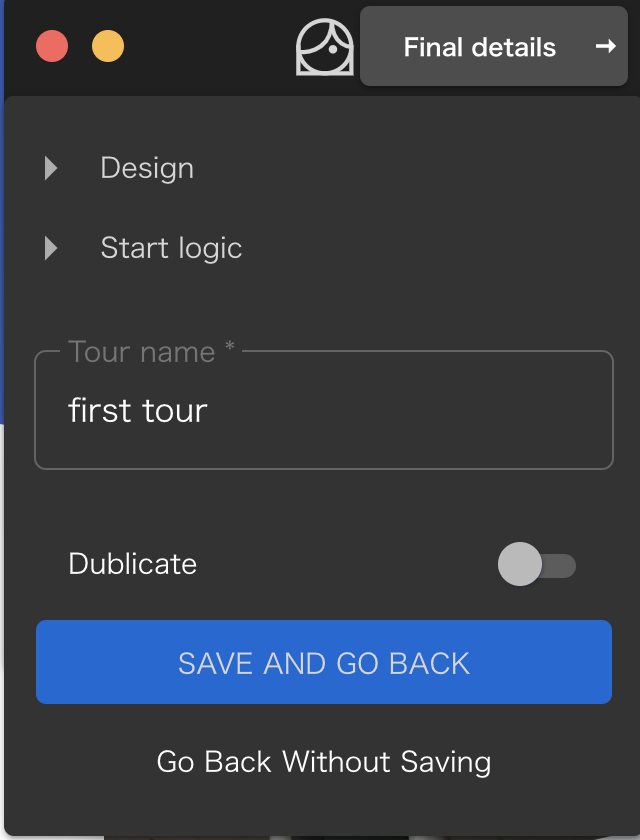
2.一通り終わったらFinal detailsをクリック。
全体的なデザイン(背景色やボタンの色)とチュートリアルの開始タイミングを調整できます。
SAVE AND GO BACKをクリックで保存完了です。

以上でチュートリアルの作成は終わりです。
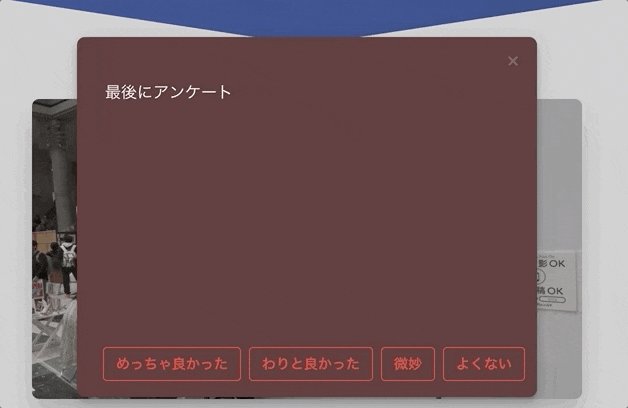
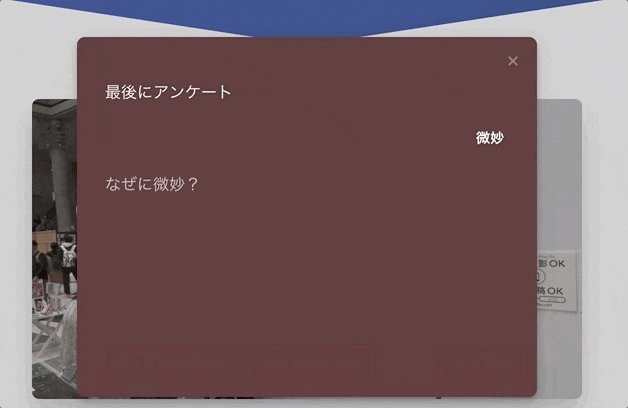
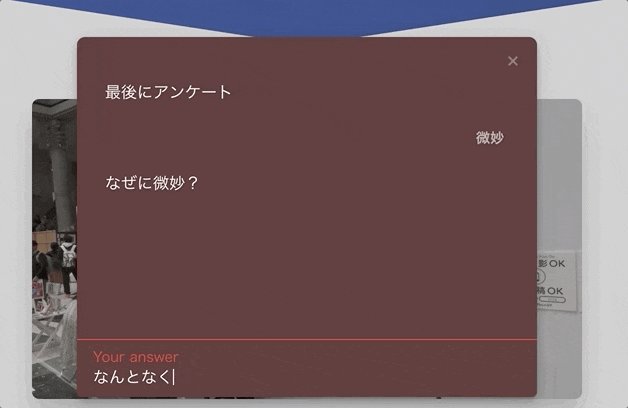
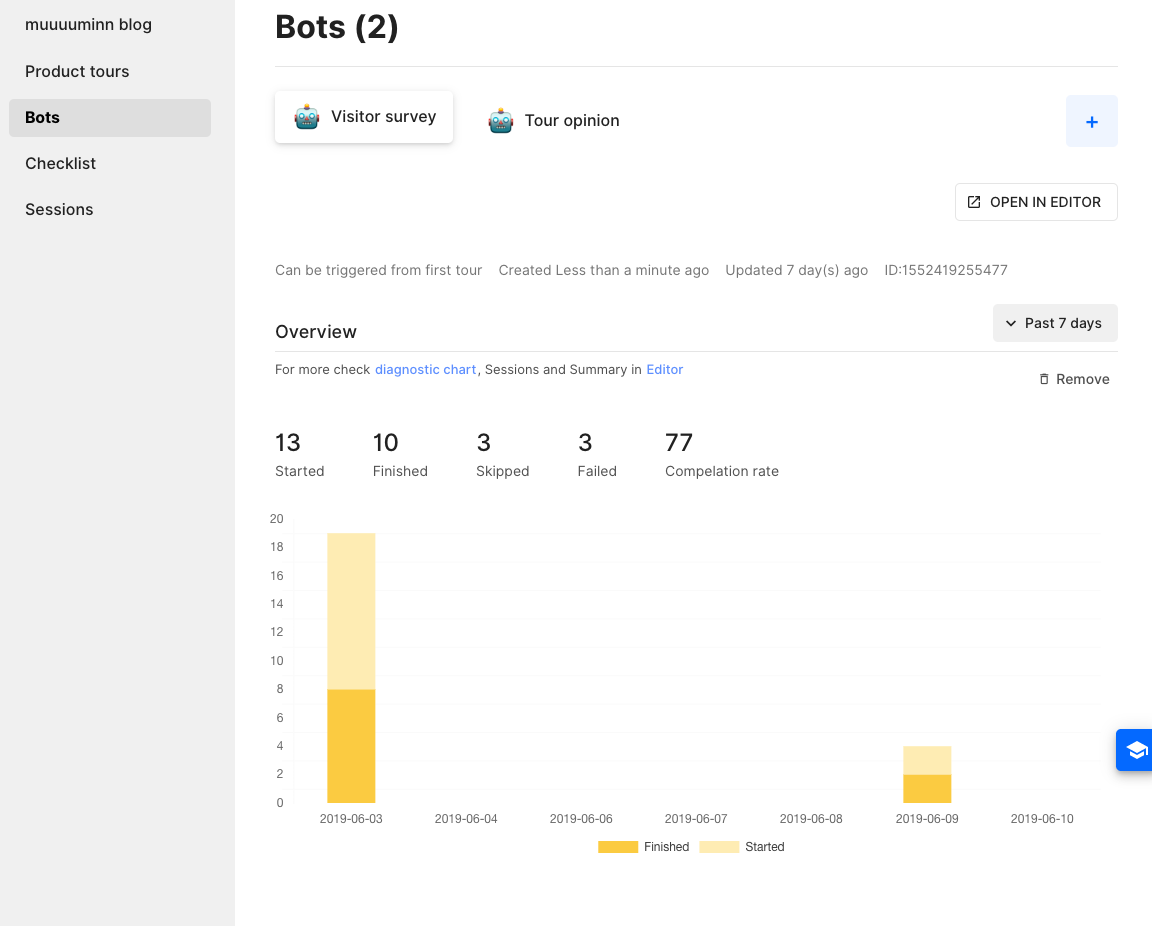
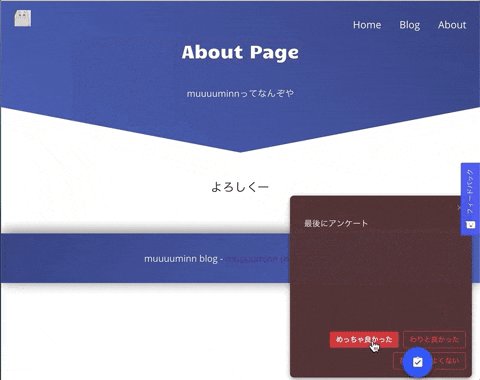
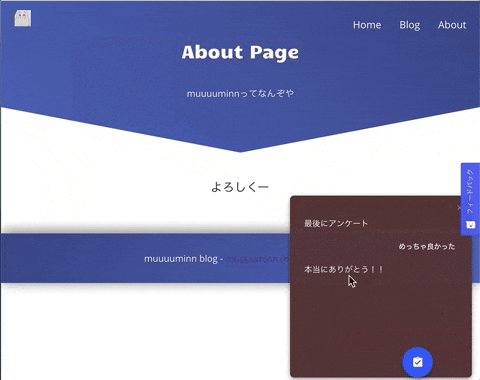
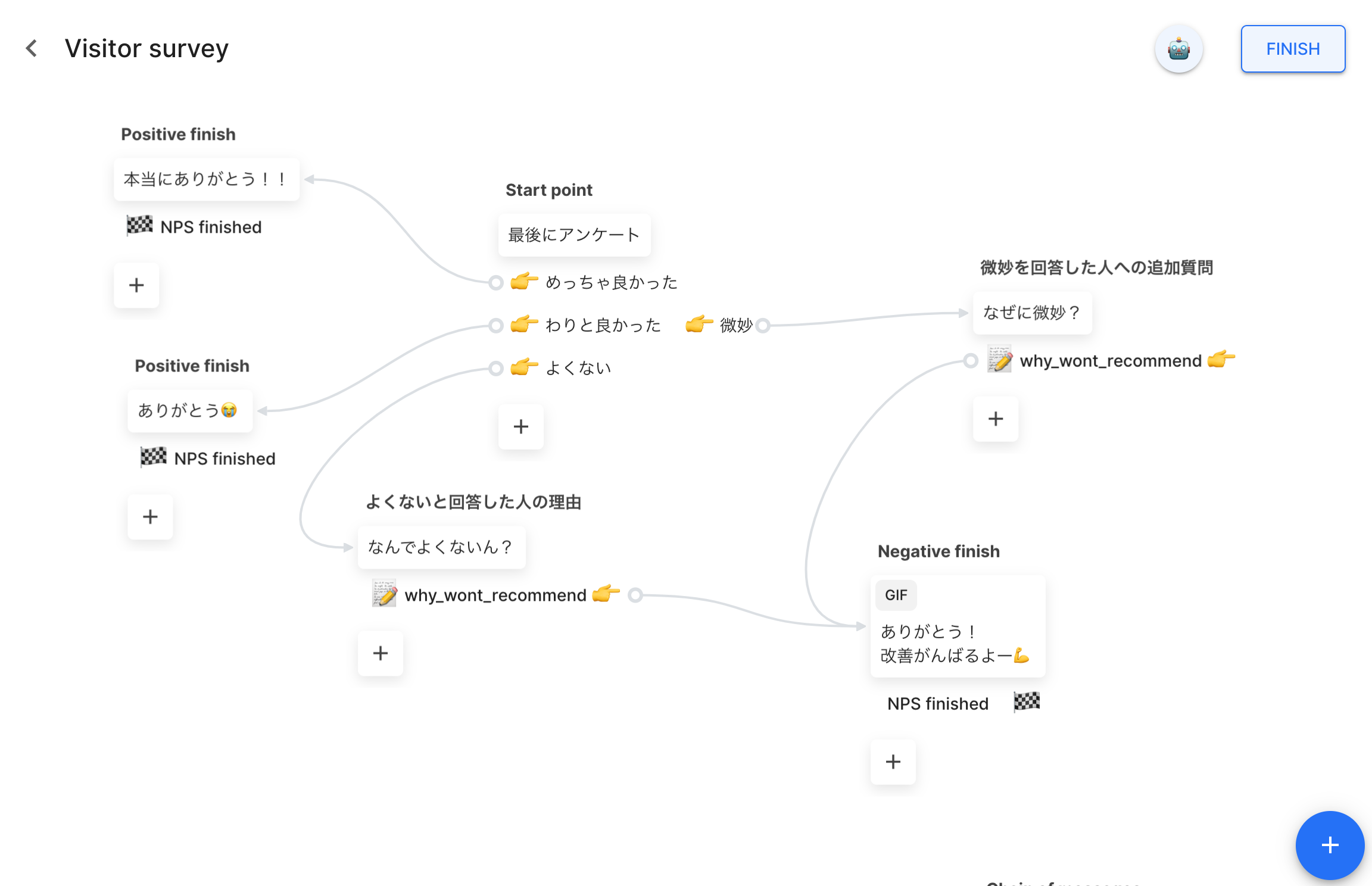
Bot surveyで使用するBot作成
コンソール画面のBots → + をクリックで作成画面へ遷移ができます。
回答別に返事をし、内容によってはテキストベースで理由の入力を促せます。

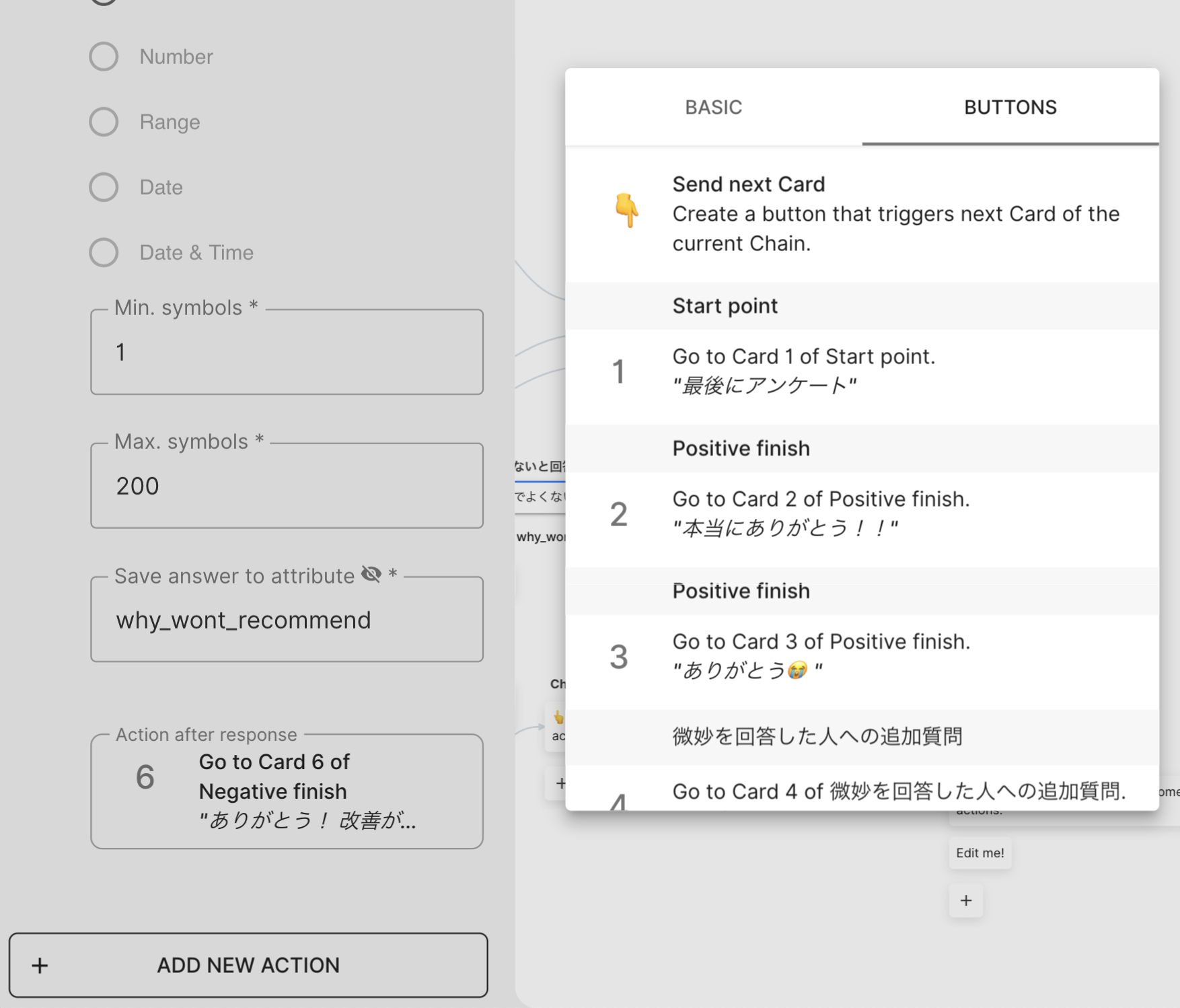
アクションとアクションをつなげる設定だけわかりづらかったため手順を説明します。
任意のアクションをクリックして、
ADD NEW ACTION → BUTTONS でアクションの一覧が表示されます。
そこで繋げたいアクションをクリックすれば完了です。

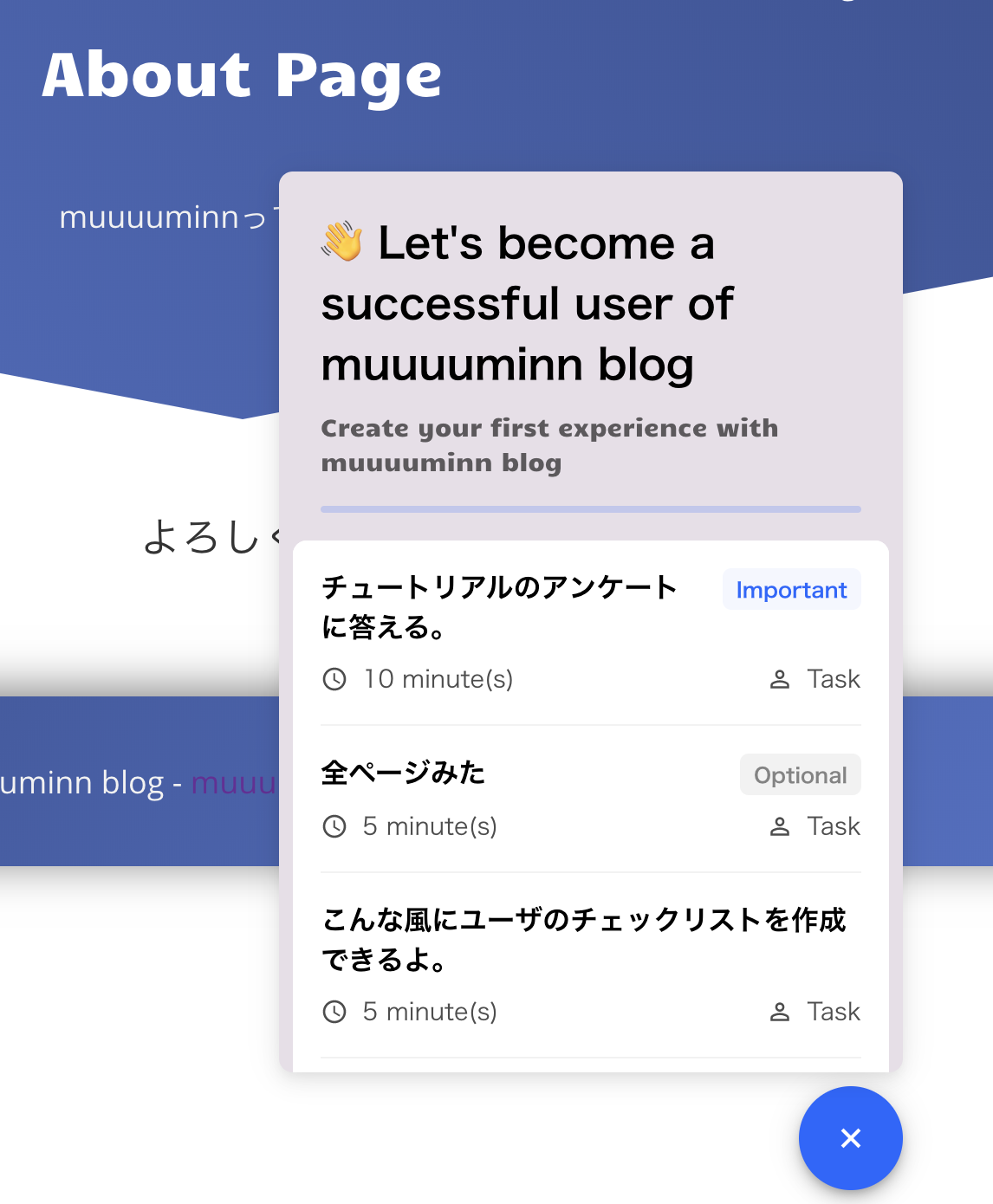
チェックリスト作成
Webサイト内でユーザーにしてほしいToDoをリストで示したいときに使用すると良いでしょう。
表示位置や表示させるページなども設定できます。

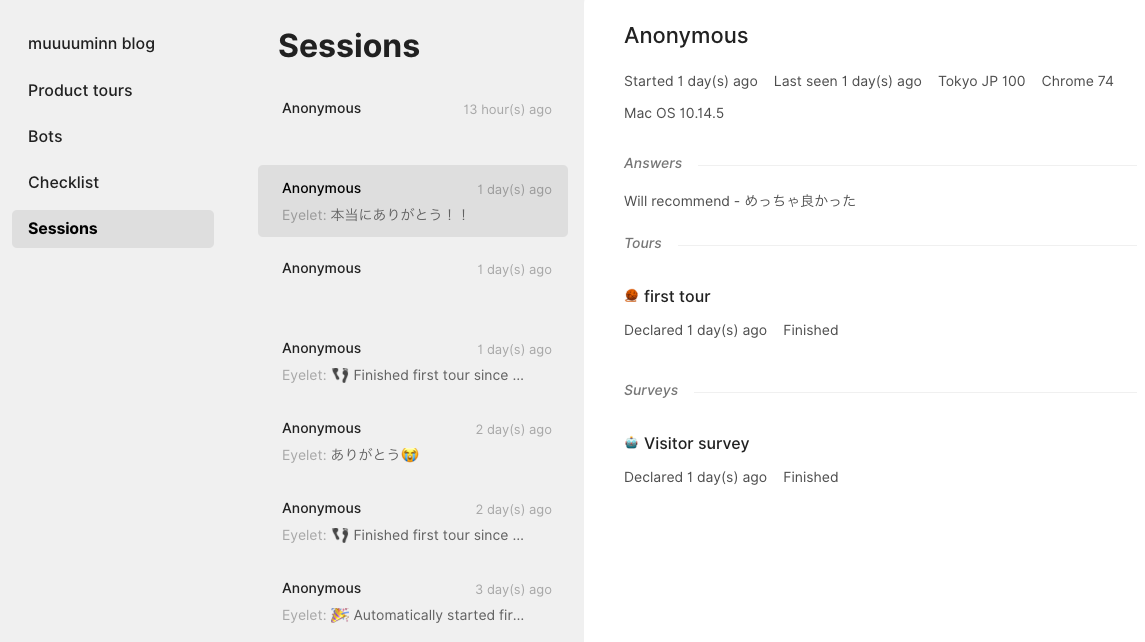
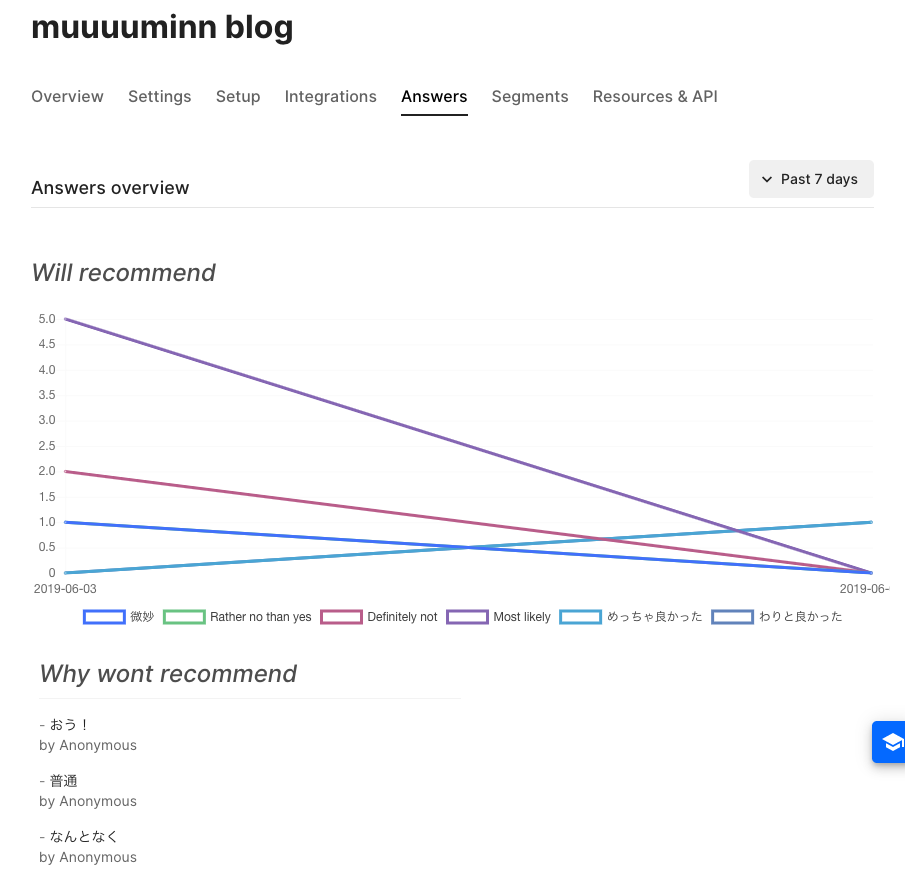
集計結果をみる
最後に
まだβ版のため使いづらい部分もありますが、
サクサクとチュートリアルやBotが作成できるのはとても楽しいです。
この記事を書いてる最中にチュートリアルを作成できるIntro.jsを知りました。
https://introjs.com/
https://github.com/usablica/intro.js/
チュートリアルを作成するのに一般的な方法って何だろう?っていう疑問が生まれました🤔
以上!
-
β版のため8/1まで制限なしで使用できます。 ↩