vueを基礎から学び直しています。
v-htmlについて
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
<div>{{ html }}</div>
<div v-html="html"></div>
</div>
new Vue({
el: '#app',
data: {
html: '<h2>h2です<h2>',
}
})
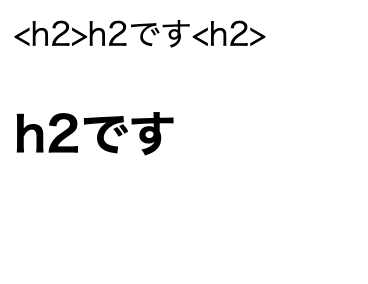
表示結果
v-htmlを使うと、htmlのタグが適用されてh2の表示となる。
逆に、二重中括弧を使って{{ html }}とすると、<h2>h2です<h2>という表示になる。