はじめに
近頃のTwitterでは、政治や性差別、人権問題などの激しい議論を招きやすい話題がトレンドにピックアップされることが多く、これを経由して過激な言動をするアカウントが目に入る場面が増えました。
トレンドを見ないようにするには、トレンド表示をオフにするChrome拡張機能の導入が選択肢として挙がります。
しかし、これを使うとページの右側が空白になってしまいちょっと寂しいです。
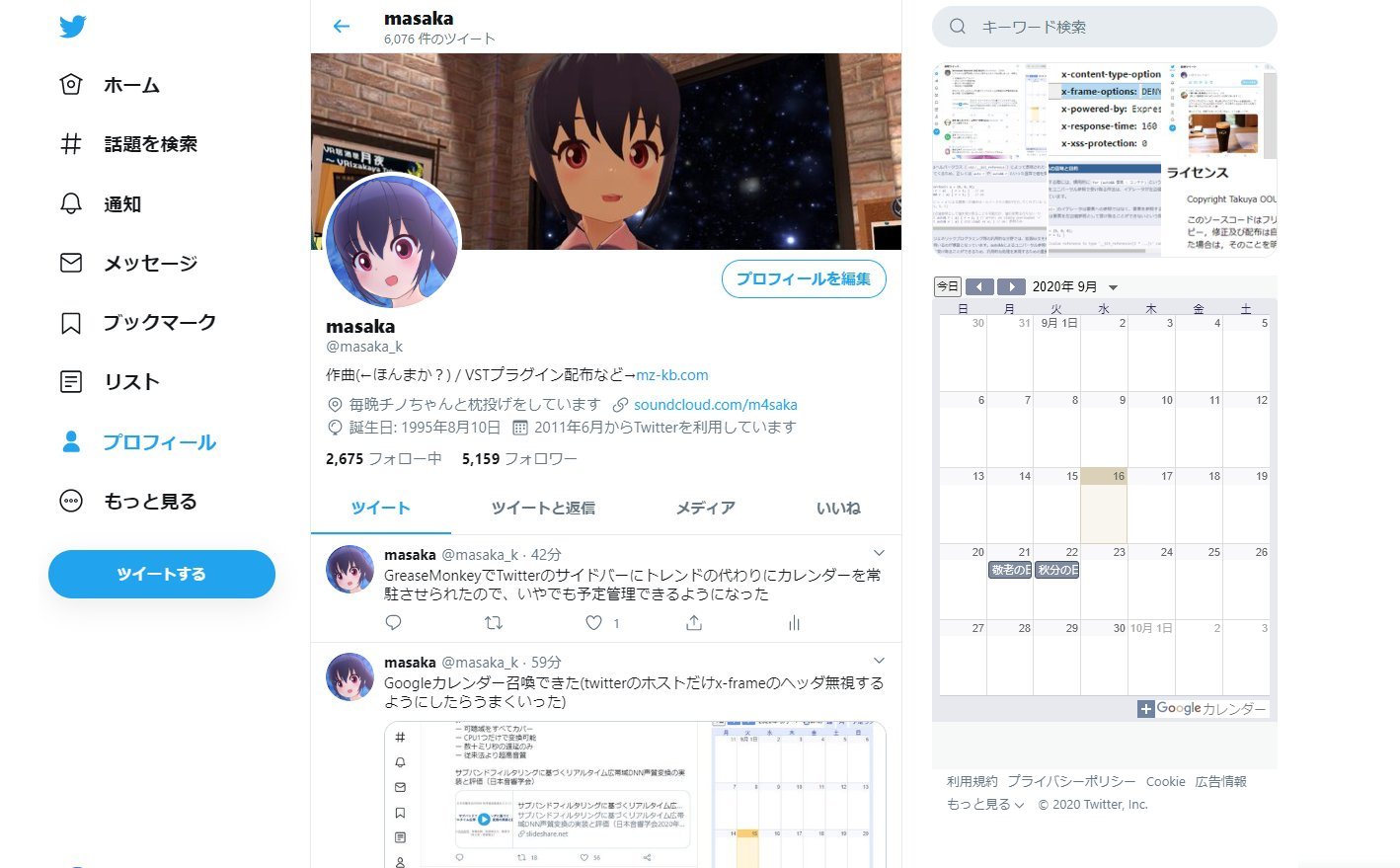
そこで本記事では、以下の画像のようにトレンド・おすすめユーザーを非表示化し、空いたスペースにGoogleカレンダーを召喚する方法を紹介します。これで、Twitterを見ているだけで日頃の予定管理はバッチリです!

なお、本記事の方法は基本的にChromeおよび新Edge向けに書いています。
Firefoxでも可能であることは確認できましたが、セキュリティ上の観点であまりお勧めできません(後述するContent-Security-Policyの回避を特定サイト内の特定サイトへのiframeのみに対して安全に設定できるアドオンが現状見当たらないため)。
手順の概要
今回は、JavaScriptを実行してWebサイトの書き換えなどを行うGreasemonkeyを使用してTwitterページにGoogleカレンダーのHTMLタグを挿入します。
大まかに、以下の手順で行います。
- Greasemonkeyを動かすためのプラグインを入れる
- Greasemonkeyスクリプトを追加する
- Googleカレンダーの設定から埋め込み用HTMLタグを取得して、Greasemonkeyスクリプト内に書き込む
- Twitterサイト上でiframeタグを許可するためのプラグインを入れる
具体的なやり方
1. Greasemonkeyを動かすためのプラグインを入れる
Chrome・Edgeに以下の拡張機能を導入してください。
- Tampermonkey: https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo
これでGreasemonkeyが使えるようになり、特定のWebサイト上でJavaScriptを自動で走らせたりできるようになります。
2. Greasemonkeyスクリプトを追加する
Tampermonkeyに新しいスクリプトを追加します。
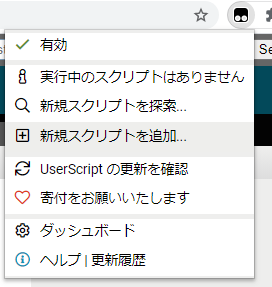
①「新規スクリプトを追加」を押す
②以下のスクリプトを貼り付ける
// ==UserScript==
// @name Twitterサイドバーへカレンダー召喚
// @namespace https://qiita.com/m4saka
// @version 0.1
// @author masaka
// @match https://*.twitter.com/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Googleカレンダーの埋め込み用HTMLタグをここへ貼り付け
const calendarHtml = '※※※※※※※※';
setInterval(
function() {
// おすすめユーザーやトレンドを全てカレンダーに置き換える
const elements = document.getElementsByClassName('r-rs99b7 r-1ifxtd0');
for (let i = 0; i < elements.length; i++) {
if (i == 0) elements[i].outerHTML = calendarHtml;
else elements[i].outerHTML = '';
}
// カレンダーが2個以上できた場合は1個にする
const calendars = document.getElementsByClassName("calendar");
for (let i = 1; i < calendars.length; i++) {
calendars[i].outerHTML = '';
}
}, 10
);
})();
このスクリプトのうち、const calendarHtml = '※※※※※※※※';となっている部分は、後の手順で取得する埋め込み用HTMLタグを入力します。
追記(2020/10/24): Twitter上のclassの名前が変更されたらしく効かなくなっていたので、変更後のものに修正しました
追記(2020/12/26): 再度修正し、「r-ku1wi2 r-1udh08x」の2クラスだけの指定に変更しました。class名のうちこれらはあまり変更されないようなのでたぶん当分は使えると思います。
追記(2021/02/25): class名が「r-1ihkh82 r-1in3vh1」に変更されてしまったので修正しました。
追記(2021/06/24): class名が「r-rs99b7 r-1ifxtd0」に変更されてしまったので修正しました。
追記(2022/10/26): 今のところ特に問題なく使えています。
3. Googleカレンダーの設定から埋め込み用HTMLタグを取得して、Greasemonkeyスクリプト内に書き込む
①以下のURLからGoogleカレンダーへアクセス
- Googleカレンダー: https://calendar.google.com
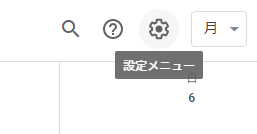
②ページ右上の歯車ボタンから「設定」をクリック
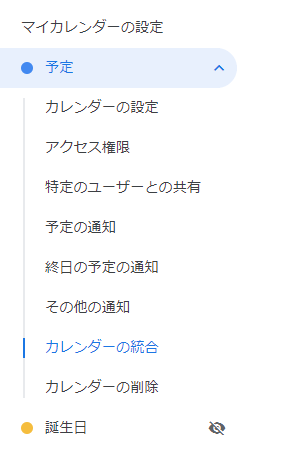
③左側メニューから表示したいカレンダーを選択し、「カレンダーの統合」をクリック
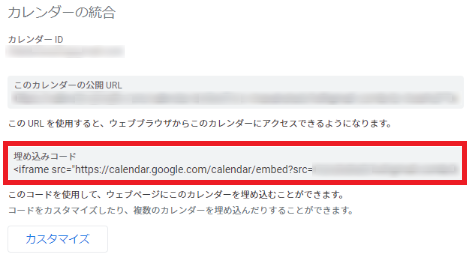
④「埋め込みコード」をコピーし、Greasemonkeyスクリプト中に貼り付け
以下の部分からコピーできます。

(必須ではないですが、下の「カスタマイズ」ボタンを押すと若干見た目をいじることもできます。記事の最初にあった画面例はカレンダー名や日/週/月メニューをカスタマイズで非表示にしています。)
スクリプト中の「※※※※※※※※」の部分にペーストします。
ペーストすると以下のようになります。
// Googleカレンダーの埋め込み用HTMLタグをここへ貼り付け
const calendarHtml = '<iframe src="https://calendar.google.com/calendar/embed?src=...........';
⑤iframeタグ中に「class="calendar"」を追記
以下のように「class="calendar"」を追記してください。
(これはGreasemonkeyスクリプト中から要素を参照するために使用しています)
const calendarHtml = '<iframe class="calendar" src="https://calendar.google.com/calendar/embed?src=...........';
⑥iframeタグ中の「width="800"」を削除
そのままだとカレンダーがサイドバーの横幅をはみ出してしまうので、以下のwidth="800"の部分を削除します。
const calendarHtml = '<iframe ... style="border: 0" width="800" height="600" frameborder=...';
^^^^^^^^^^^
終わったら、Ctrl+Sキーを押してスクリプトを保存します。
4. Twitterサイト上でiframeタグを許可するためのプラグインを入れる
この状態でTwitterを開くと、以下のようにサイドバーに何かは表示されます。

コンテンツがブロックされた旨が表示されてしまっています。これは、Twitterがセキュリティ上の理由でページ内のiframeの使用を制限しているためです。
(HTTPレスポンスヘッダ内のContent-Security-Policyで特定のホストのみに制限されています。)
そこで、拡張機能を入れてTwitter上でのGoogleカレンダーの埋め込みのみを許可するルールを記述します。
(このほかにContent-Security-Policyヘッダを全サイトで無効化する拡張機能を入れる方法もありますが、これを入れるとセキュリティ上危険な状態となるのであまりお勧めできません。)
Chrome・Edgeに以下の拡張機能を導入してください。
- Content Security Policy Override: https://chrome.google.com/webstore/detail/content-security-policy-o/lhieoncdgamiiogcllfmboilhgoknmpi
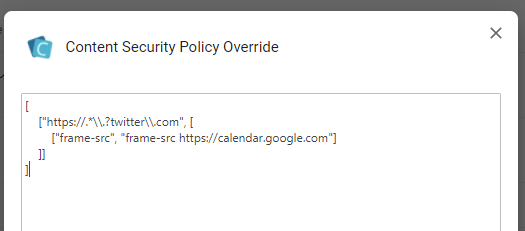
拡張機能のオプションを開くと入力欄が出てくるので、書かれている内容を以下のものに置き換えます。
[
["https://.*\\.?twitter\\.com", [
["frame-src", "frame-src https://calendar.google.com"]
]]
]
これにより、twitter.com内でのcalender.google.comへのiframeのみ例外的に認めることができました。
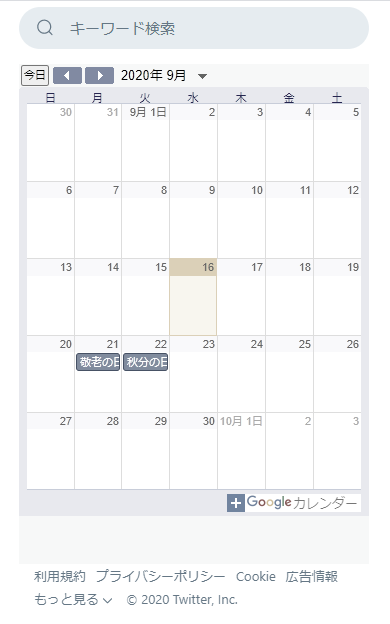
Twitterに再度アクセスすると、以下のようにきちんと表示されるようになっています。
もし上手く反映されない場合は、Ctrl+F5を押してページを更新してみてください。
また、OSの再起動で治る場合もあります(Chromeでは初回に毎回Ctrl+F5を押さないとカレンダーが表示されない現象が生じましたが、その場合はOSの再起動で治りました。何らかのキャッシュの影響?)。
もしどうしても上手く行かない場合は、拡張機能「Ignore X-Frame headers」をインストールし、サイトデータの読み取りをtwitter.comのみにすることで、Twitter上のContent-Security-Policyをすべて無効化してカレンダーを表示できるようにできます(セキュリティ上あまりお勧めできません)。
色味を調整する
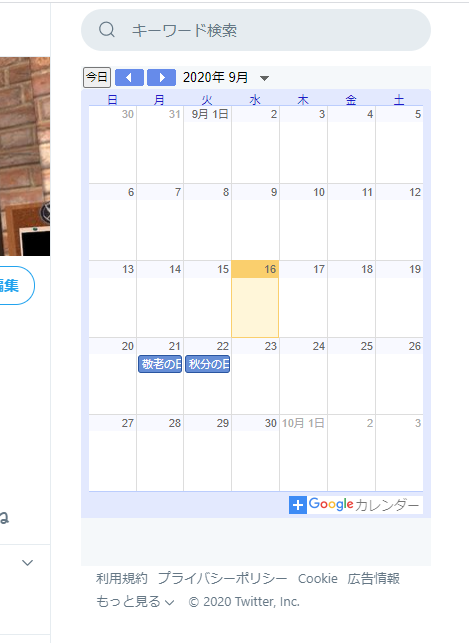
この状態でも使えるのですが、カレンダーの配色が鮮やかすぎて、タイムラインを見ているとつい視線がそっちに向いてしまいます。
Greasemonkeyスクリプトに記述したiframeタグに以下のように「style="filter:grayscale(0.75)"」という記述を追加することで、彩度を下げることができます。
(※古いブラウザの場合はfilter:~を-webkit-filter:~に書き換える必要があるかも知れません。)
const calendarHtml = '<iframe style="filter:grayscale(0.75)" class="calendar" src=...........';
これで目障りではなくなりました。
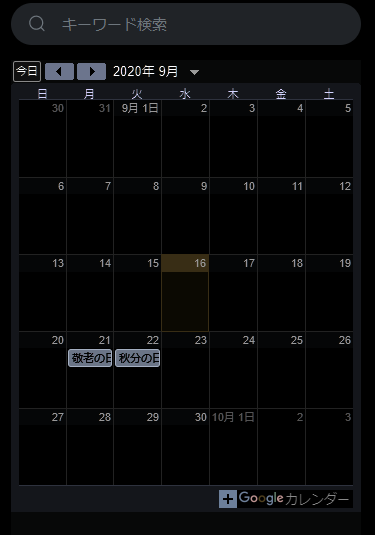
Twitterのテーマをブラックやダークブルーにしている場合は、style="filter:grayscale(0.75) invert(1) hue-rotate(180deg)"にすると良い感じです。
お疲れ様でした。
それでは、良いTwitterライフを!