前提
本配属されて最初にやったのがTypeScriptのオンボーディングでした。その中でZodのstrict()でバリデーションすると便利だったので紹介します。
使用例
まずはインポート
index.ts
import { z, ZodError } from 'zod';
次のような型でjson入力を受け取りたいので、zodを使って正しい型入力になっているかチェックしたい。
-
name:string -
age:number -
friend:Friend-
friendName:string -
friendAge:number
-
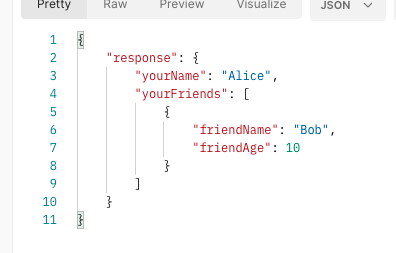
request.json
{
"request":{
"name": "Alice", // string型
"age": 10, // number型
"friend": [
{
"friendName": "Bob",
"friendAge": 10
}
]
}
}
この場合は次のように実装してバリデーションする。
index.ts
const _Friend = z.object({
friendName: z.string(),
friendAge: z.number()
})
type Friend = z.infer<typeof _Friend>
const _Menber = z.object({
name: z.string(),
age: z.number(),
friend: z.array(_Friend)
}).strict()
type Event = z.infer<typeof _Menber> // 未使用
const _Request = z.object({
request: _Menber
}).strict()
type Request = z.infer<typeof _Request>
strictであらかじめ決められた型に合致しなければエラーを吐き出す関数を使って型を用意する。
-
string()number()- 指定した型に合致するか判定
-
object()- ここではリクエスト構造を定義
-
infer<>- 値として定義した構造を型に変換
また、ZodErrorを使うために次のように実装します。
try{
//処理内容
} catch (e: unknown) {
console.log(e)
if (e instanceof ZodError) {
return res.status(400).json(
e
)
}
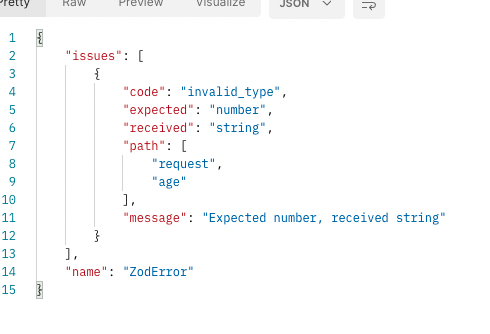
zをcatchしてjsonでreturnすればエラー内容が一括で出力されるのがかなり便利だと思いました。
みなさんも使ってみてください。