本記事はNefryアドベントカレンダー5日目の記事です。
前日は@ShirataHikaruさんでNefryBTでIoTこたつを作るでした。
安全な強電系の制御、良いですね。火事のリスクも軽減できそうです。
そういえば先日PRがマージされ、ファームウェアの更新に寄与しました。やったぜ。
About
自分のブログの内容と重複する部分もありますが、今回はディスプレイに表示させることについて重点的に説明します。
スケッチ例の説明
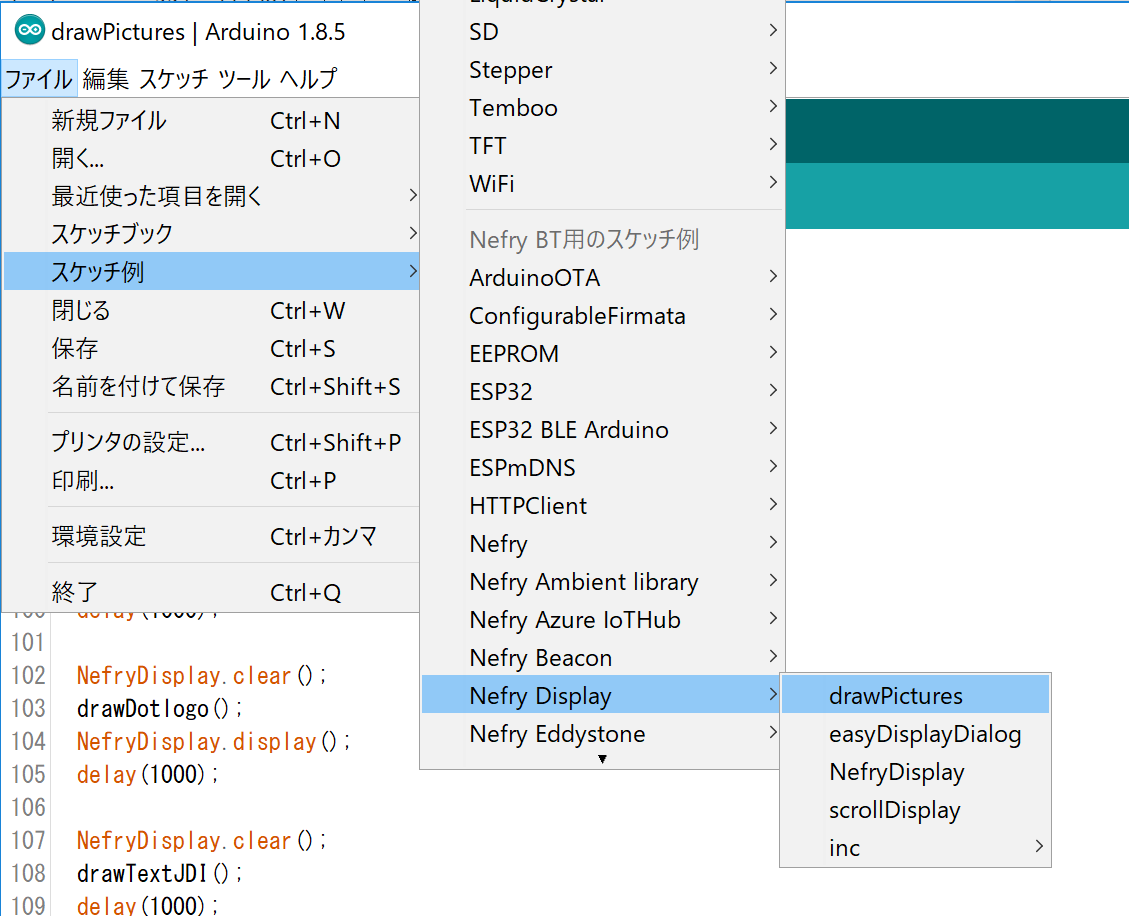
本記事ではディスプレイ表示のサンプルについて説明します。
ArduinoIDEから 1.1.3以上のNefryBTのファームウェアをインストールした状態で、
スケッチの例→Nefry Display → Draw Pictures を参照すると完全なソースコードが得られます。
NefrySetting
起動時に割り込んで設定を変更できる機能です。
Nefry.disableDisplayStatus();
WiFi接続時のステータスをディスプレイに表示しなくなります。
これを使うと生でdisplay()してもWiFiステータスに上書きされることはなくなります。
つまり画面描画のすべてを自分で制御できるようになります。
# include <Nefry.h>
# include <NefryDisplay.h>
# include <NefrySetting.h>
void setting(){
Nefry.disableDisplayStatus();
}
NefrySetting nefrySetting(setting);
画像表示
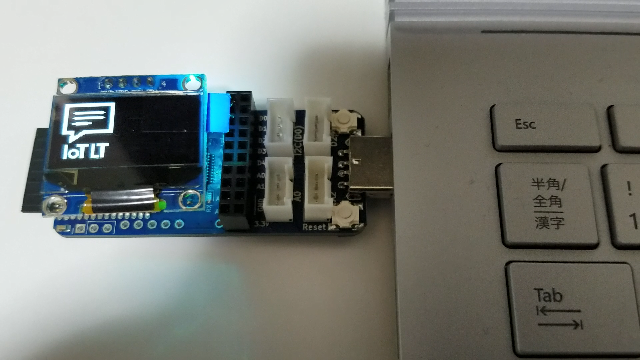
任意の画像を表示させます。
- Convert Image to XBMで画像をXBMに変換してソースコードに貼り付けます。
-
NefryDisplay.drawXbmで描画します。
# define iotlogo_width 51
# define iotlogo_height 64
static char iotlogo_bits[] = {
0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x07, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,
/* ~中略~ */
0x80, 0x7F, 0x0F, 0x00,
};
void drawIotlogo() {
NefryDisplay.drawXbm(0, 0, iotlogo_width, iotlogo_height, iotlogo_bits);
}
void loop() {
NefryDisplay.clear();
drawIotlogo();
NefryDisplay.display();
}
文字を描画
任意のフォントで画面に文字を描画します。
サンプルでは画面をクリアしない事で、アニメーションのような効果を表現しています。
描画なので座標を重ねると文字も重なります。
-
NefryDisplay.setFontでフォントを指定します。内蔵されているフォントはArimo_12,ArialMT_Plain_10,ArialMT_Plain_16,ArialMT_Plain_24です。 -
NefryDisplay.drawStringで文字を描画します。フォントは半角英数字のみ対応しています。
void drawTextJDI() {
NefryDisplay.setFont(Arimo_12);
NefryDisplay.drawString(0, 0, "Just Do IT!");
NefryDisplay.display();
delay(1000);
NefryDisplay.setFont(ArialMT_Plain_10);
NefryDisplay.drawString(0, 10, "Just Do IT!");
NefryDisplay.display();
delay(1000);
NefryDisplay.setFont(ArialMT_Plain_16);
NefryDisplay.drawString(0, 20, "Just Do IT!");
NefryDisplay.display();
delay(1000);
NefryDisplay.setFont(ArialMT_Plain_24);
NefryDisplay.drawString(0, 32, "Just");
NefryDisplay.display();
delay(800);
NefryDisplay.drawString(51, 32, "Do");
NefryDisplay.display();
delay(800);
NefryDisplay.drawString(88, 32, "IT!");
NefryDisplay.display();
}
void loop() {
NefryDisplay.clear();
drawTextJDI();
}
図形を描画
簡単な図形を描画します。
使える関数は以下です。
- NefryDisplay.setPixel(X, Y)
- 点を描画します。
- NefryDisplay.drawLine(X0, Y0, X1, Y1)
- 直線を描画します。
- NefryDisplay.drawRect(X, Y, WIDTH, HEIGHT)
- 四角形を描画します。
- NefryDisplay.fillRect(X, Y, WIDTH, HEIGHT)
- 四角形を塗りつぶします。
- NefryDisplay.drawCircle(X, Y, RADIUS)
- 円形を描画します。
- NefryDisplay.fillCircle(X, Y, RADIUS)
- 円形を塗りつぶします。
- NefryDisplay.drawHorizontalLine(X, Y, LENGTH)
- 画面に水平に線を描画します。
- NefryDisplay.drawVerticalLine(X, Y, LENGTH)
- 画面に垂直に線を描画します。
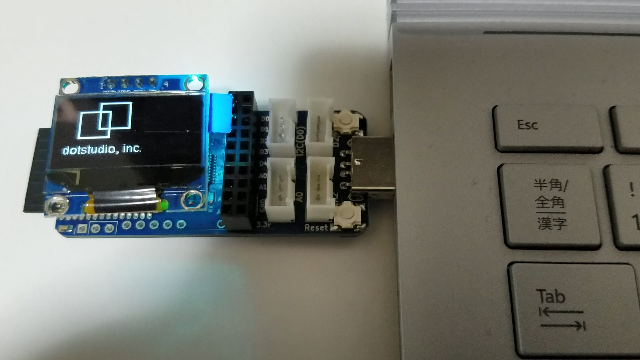
描画関数で簡単に描けるドットスタジオのロゴ、良いですね。IoT的に。
void drawDotlogo() {
NefryDisplay.drawRect(14, 10, 32, 32);
NefryDisplay.drawRect(15, 11, 30, 30);
NefryDisplay.drawRect(34, 0, 32, 32);
NefryDisplay.drawRect(35, 1, 30, 30);
NefryDisplay.setFont(Arimo_12);
NefryDisplay.drawString(0, 48, "dotstudio, inc.");
}
void loop() {
NefryDisplay.clear();
drawDotlogo();
NefryDisplay.display();
}
おわりに
これで、画面に自由な描画をさせることができるようになり、デバイスとして表現の幅が広がります。
NefryBTはGrooveやMilkcocoaを使ったIoTだけでなく違ったアプローチでもいろいろ出来るので、可能性にあふれたデバイスです。
要はみんないろいろやろうぜ!ということです。
明日は…誰もいない。
その次の日は@tokutoku393さんです。電気風呂を超えるコンテンツを期待です。