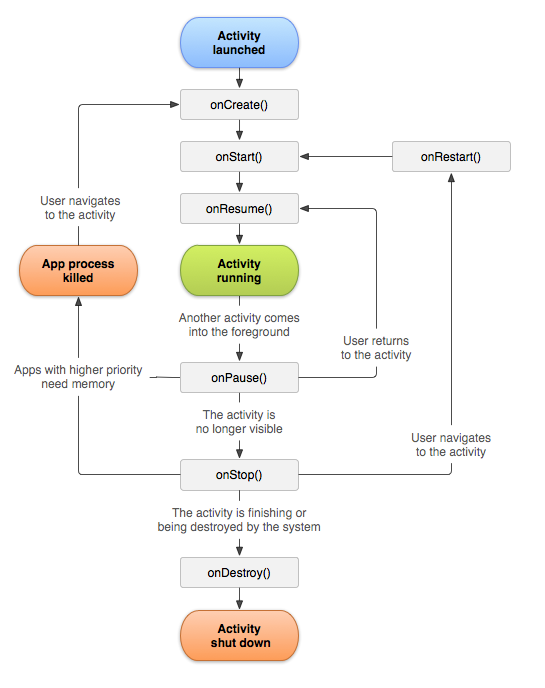
基本的なライフサイクル
onCreate でActivityが初めて生成され、Activityの初期化は全てここに書く。つまり全て初期化される。
onStart は Activityが開始された時に呼ばれる。Activity生成されたがユーザーには見えない時。
onResume は Activityが表示された時。
onStartの違いとonResumeの違い
Activityが復帰する場合、
onStartとonStopに対応し、
onResumeはonPause(他のactivityに行った場合)に対応する。
Activityが起こされるときはほとんど、onStartが呼び出される。
Viewを再表示するのはonResume
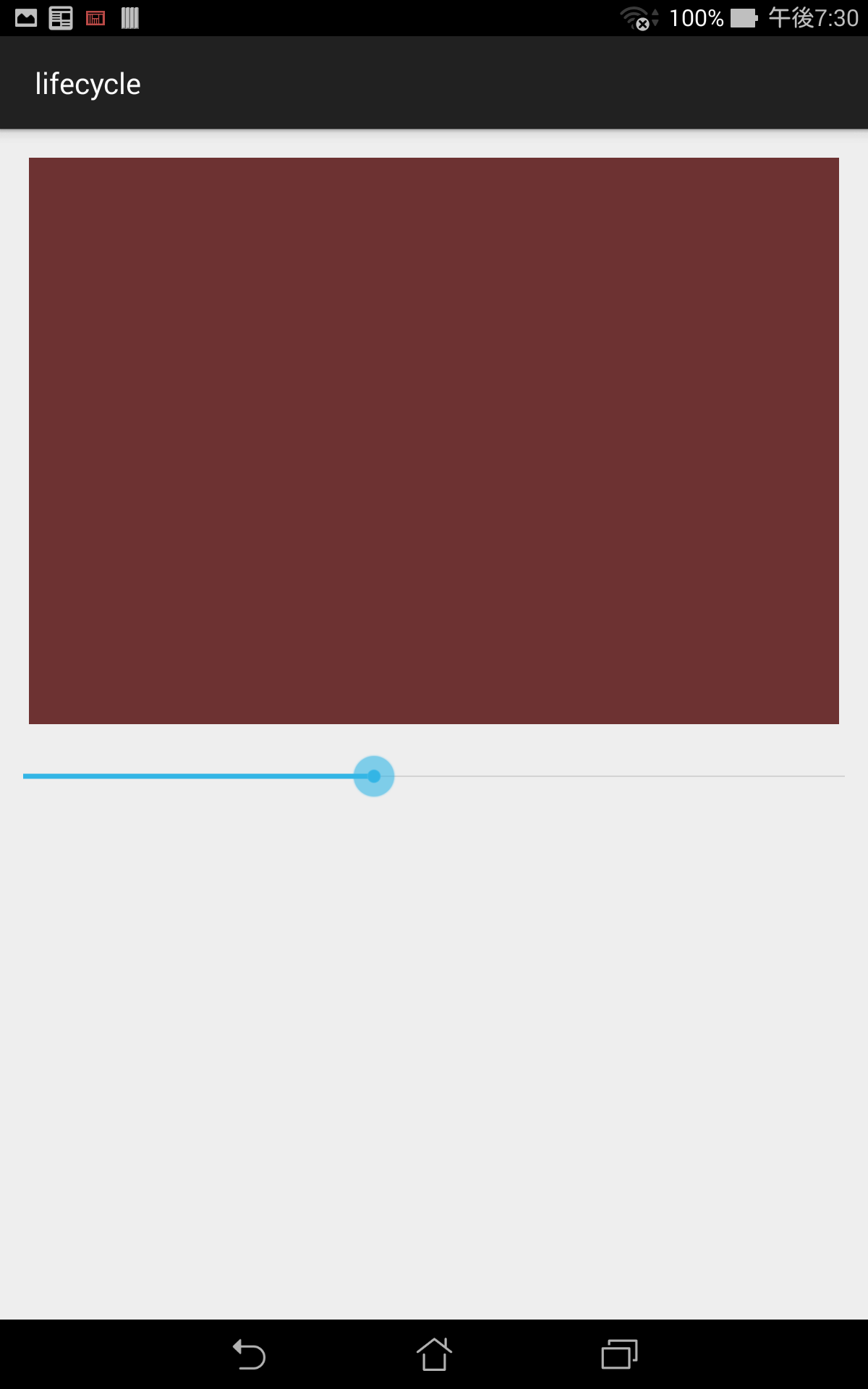
Viewの色を変更するActivityを作成した。
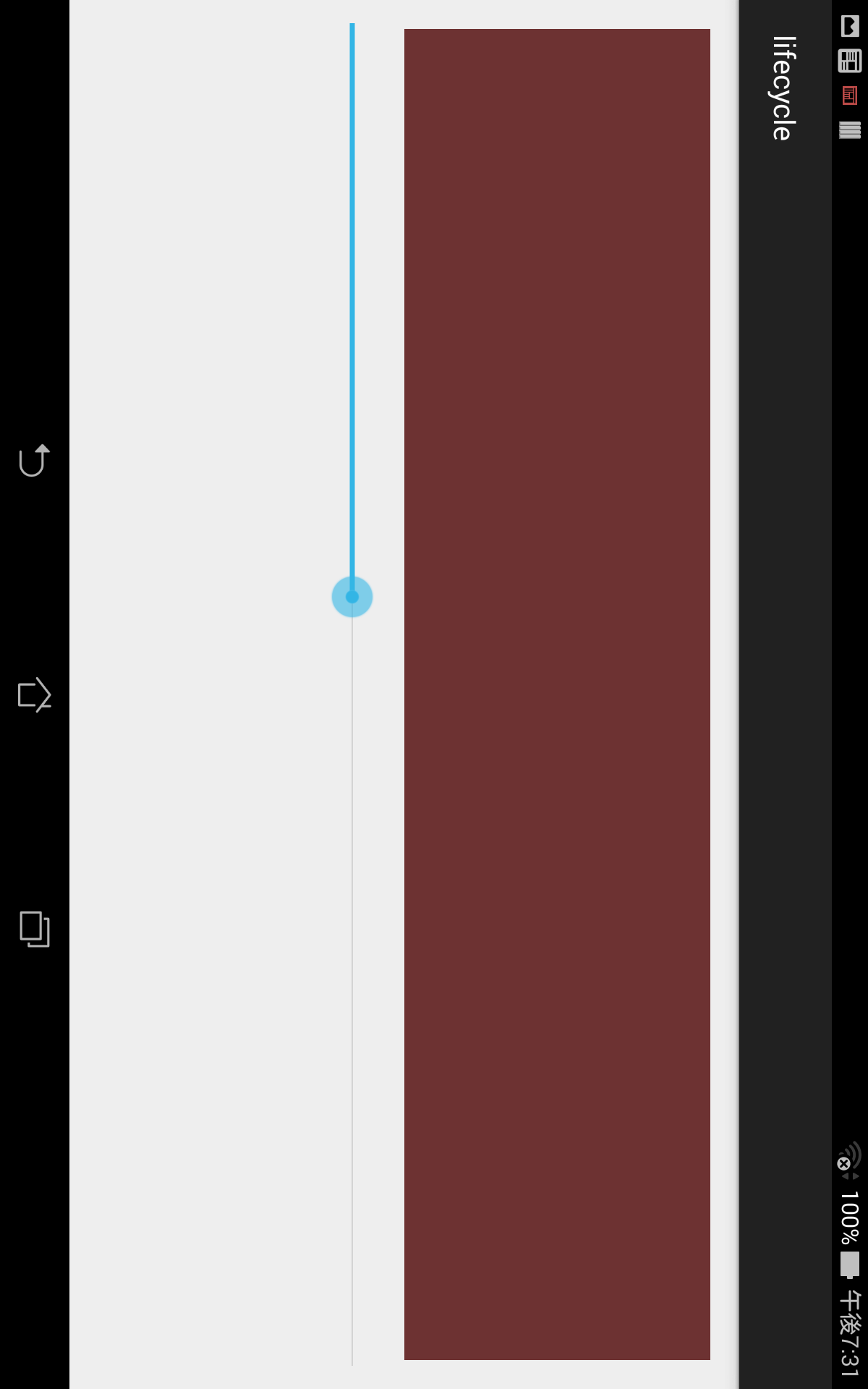
画面横にしたときにライフサイクルを確認する。
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.SeekBar;
public class LifeCycle extends AppCompatActivity {
private View mColorView;
private SeekBar mSeekBarRed;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_lifecycle);
mColorView = (View) findViewById(R.id.view_id);
mSeekBarRed =(SeekBar) findViewById(R.id.seek_bar);
ColorSet(mSeekBarRed);
}
@Override
protected void onResume() {
super.onResume();
SetView();
}
private void ColorSet(SeekBar colorValue){
colorValue.setOnSeekBarChangeListener(
new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {}
public void onStopTrackingTouch(SeekBar seekBar) {
SetView();
}
}
);
}
private void SetView(){
mColorView.setBackgroundColor(Color.rgb(
mSeekBarRed.getProgress(),50,50));
}
}
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:layout_margin="20dp"
android:id="@+id/view_id" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:orientation="vertical">
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:id="@+id/seek_bar" />
</LinearLayout>
</LinearLayout>
onCreateとonStartに
SetView();
横にすると
となり画面が初期化されます。
onResumeに
SetView();
横にすると
できました。
たぶんonStartで初期化したレイアウトをセットしているので、再描画できなかったのだと思います。
onResumeでAcitivtyの表示したあとに再描画しているので表示できると思う。