Clarityとは
ClarityはMicrosoftが提供するWebサイトの分析ツールです。
無料で使用でき、セッションの記録(画面録画)、ヒートマップ、インサイトの確認が可能です。
https://learn.microsoft.com/en-us/clarity/about-clarity
Nuxt.jsのアプリケーションに導入
-
Clarityにサインアップします。
https://clarity.microsoft.com/ -
npmでClarityをインストールします。
https://www.npmjs.com/package/nuxtjs-microsoft-clarity$ npm i nuxtjs-microsoft-clarity --save -
nuxt.config.jsを編集します。
modules: [ 'nuxtjs-microsoft-clarity' ] microsoftClarity: { // Options id: "プロジェクトID" }, -
Buildする
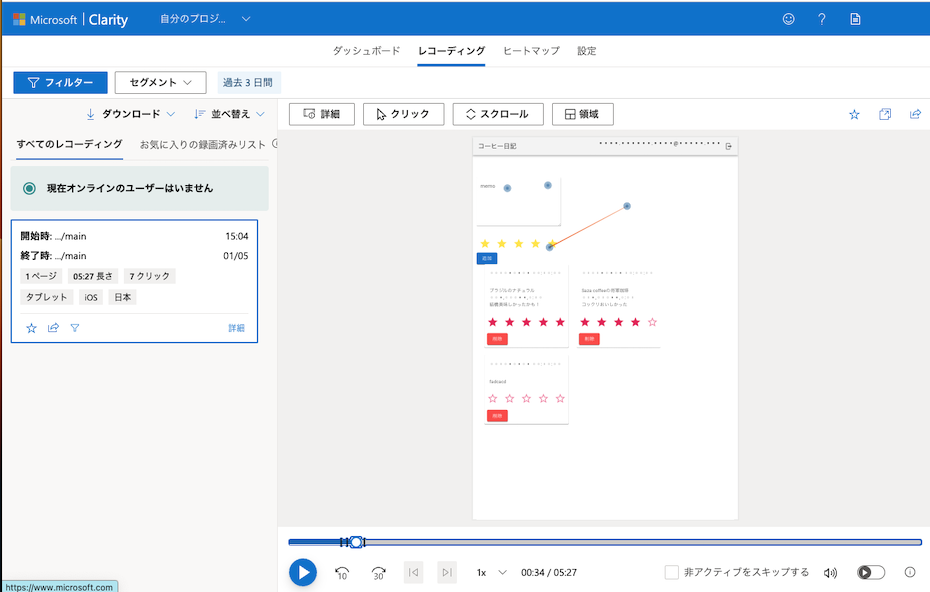
build後に画面を表示すると、Clarityのプロジェクトの画面からレコーディングされた操作内容や、アクティブなユーザーの数などがリアルタイムで確認できました。
ユーザーのメールアドレス、投稿日時などに自動でマスクがかけられています。
localhostでもモニタリングされることを確認できました。
まとめ
導入がとても簡単でかつ無料で使用できる感動しました。
画面の表示項目をマスクの度合いを変更したり、サードパーティのプラットフォームにインストールしたり、Googleアナリティクスと統合したり、いろんなことができるようです。
ぜひ利用してみてください。