はじめに#
皆さまこんにちは、モジャもんじゃと申します。
今回は、足立区HPに公開されているコロナウイルス関連のオープンデータを活用して
合計感染者や、年代別感染者などをグラフ化してみました。下記のURLからご覧ください
足立区内での新型コロナウイルス
感染者の日別・年代別発生状況グラフ
制作にあたって##
今回のグラフを制作するにあたって使用したのは
・足立区ホームページ:オープンデータ取得
足立区内での新型コロナウイルス感染者の発生状況
・Googleスプレッドシート:データの整理用
・Googleサイト:グラフ掲載用
上記の3つのみです
制作手順###
今回の制作の大まかな手順は大きく分けて下記の3つです
1.足立区HPの感染状況データのスプレッドシートにインポート
2.スプレッドシートでピボットテーブル&グラフ作成
3.Googleサイトにグラフ埋め込み&公開
それでは解説していきます
1.足立区HPの感染状況データのスプレッドシートにインポート
まず現在、足立区では毎日更新で新型コロナウイルスの区内での感染状況をHP載せています↓

このデータを今からGoogleスプレッドシートに取り込んでいきます
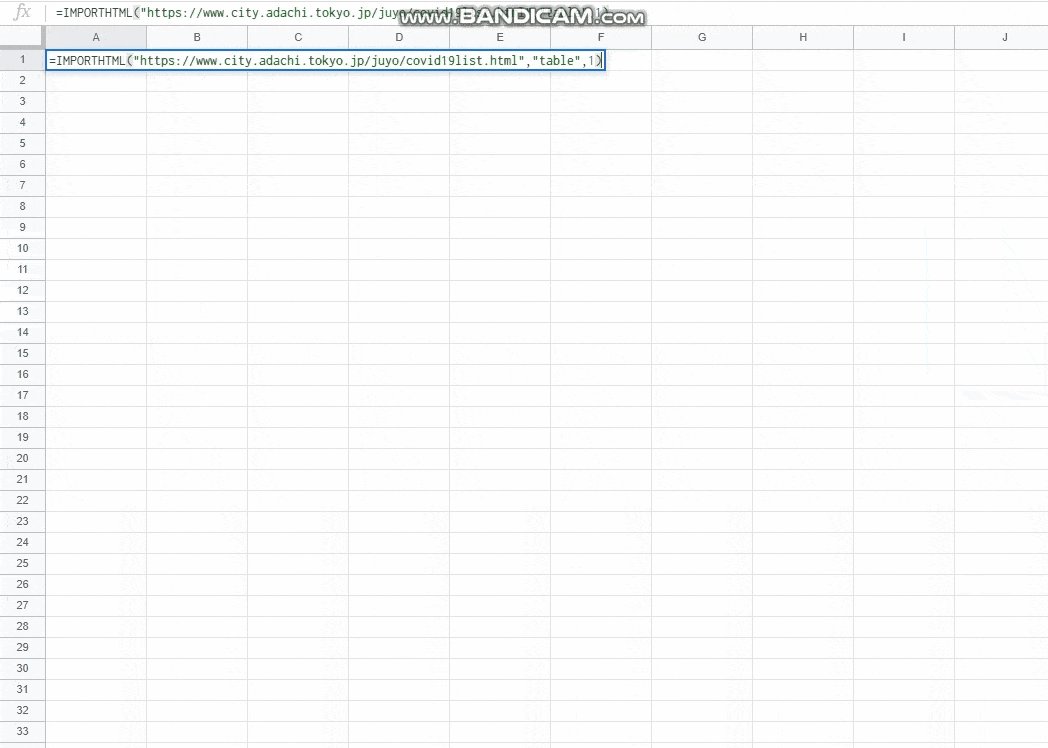
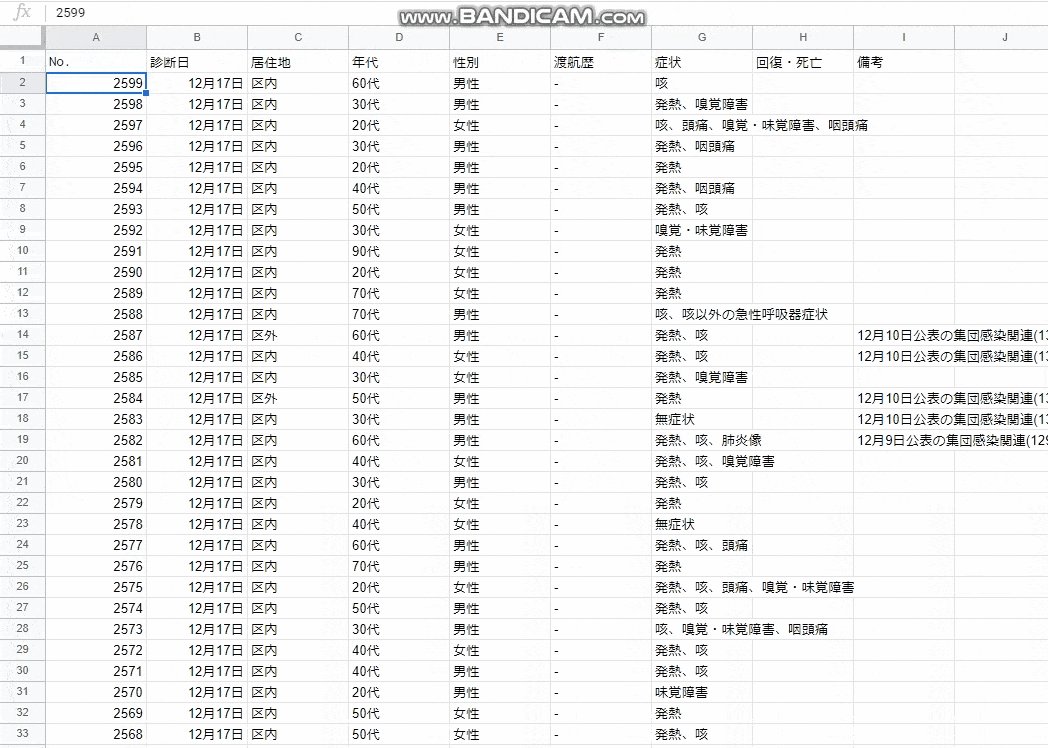
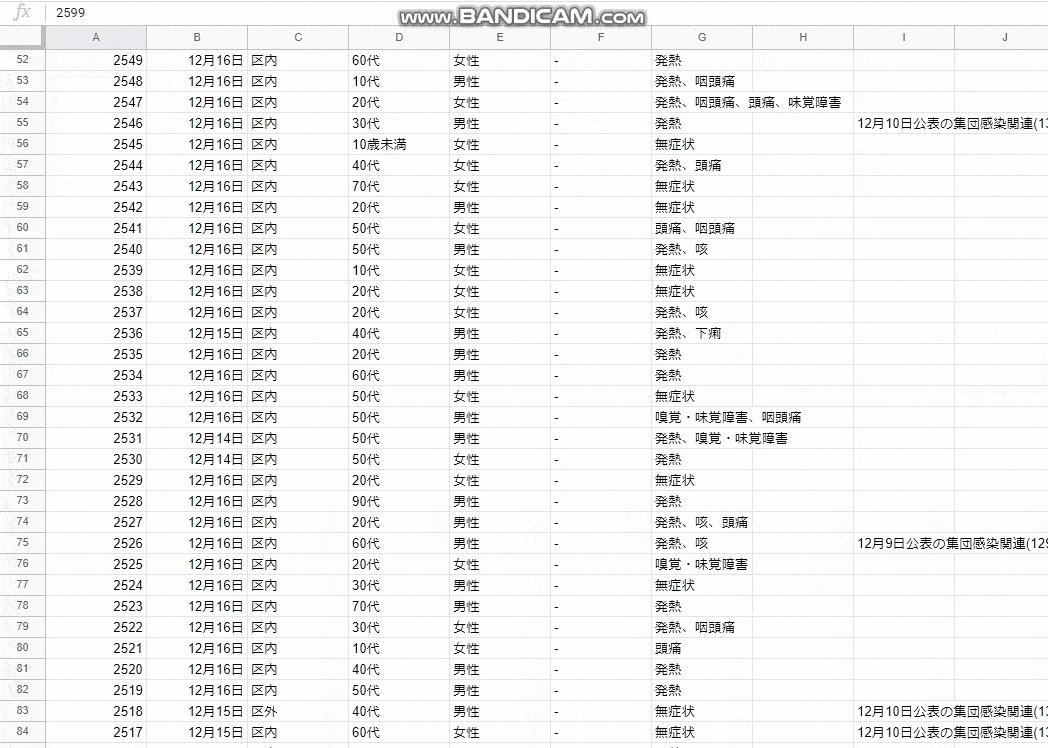
やり方はとてもシンプルで、GoogleスプレッドシートのIMPORTHTML関数を使用します。
そうすると、自動でHPのテーブルを読み込んでくれます
2.スプレッドシートでピボットテーブル&グラフ作成
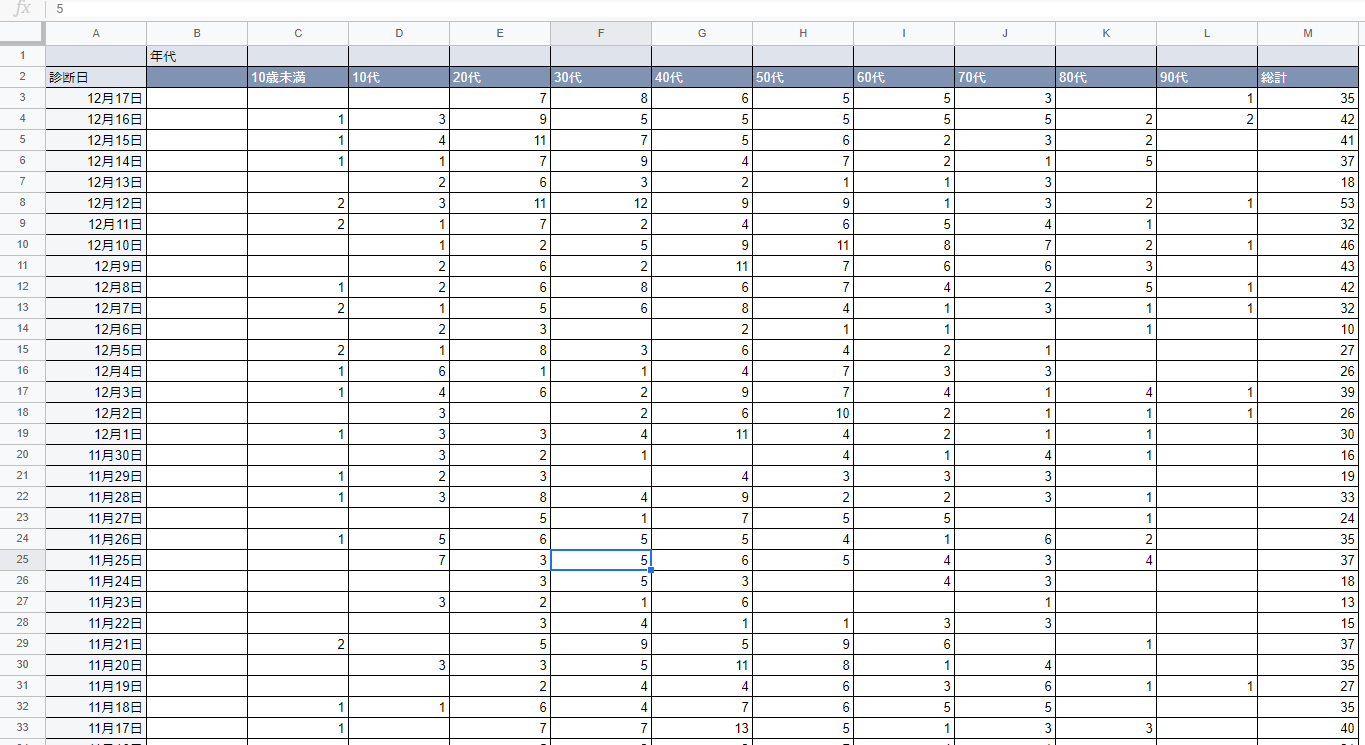
次に、先ほどインポートしたデータを項目ごとに、ピボットテーブルにします

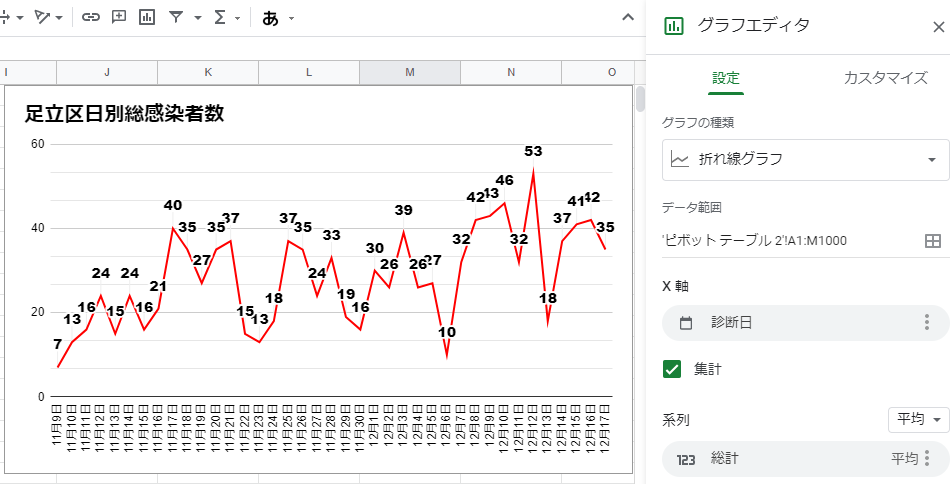
そして目的に合わせてグラフを作成


3.Googleサイトにグラフ埋め込み&公開
 グラフの埋め込みはGoogleサイトを使ったらめちゃくちゃ楽にできました(笑)以上で完成となります!
まとめ#######
今回のグラフは、GASのIMPORTHTML関数がめっちゃ優秀だったため、スクリプトを一行も書かずに自動更新型を作ることができました!
今後は、IFTTなどを活用して、情報更新時に通知が来るようにするなど、さらに実用的なサービスにしていきたいと思います。