16日目を担当するService Design Team所属のUIデザイナーです。
みなさんGo To トラベル利用しました?
私は夏に那須に行きました。
デザインの8割は目に見えないんです
私事ながらSIerと呼ばれる企業に入社して半年が経ちました。
弊社でもUX・ユーザー体験・サービスデザインというものが重要視されつつあり、さあどうやってビジネスに染み込ませていこうか!?と日々模索しております。
しかしながら「デザインはちょっと見栄えする上モノ」「キラキラ飾り付けるもの」「センスでつくる洒落た見た目」という無意識の先入観が根強いようにも感じます。
でもご安心ください、デザインとはユーザーの目に触れる表面部分を作ることではありません!!
目に見える部分は2割です。残りの8割はエクセルとパワポで作れます。
この記事では「Go To トラベル」のロゴマークを題材にして、ユーザー体験を設計しているか解説してみたいと思います。
UX設計の5段階モデル
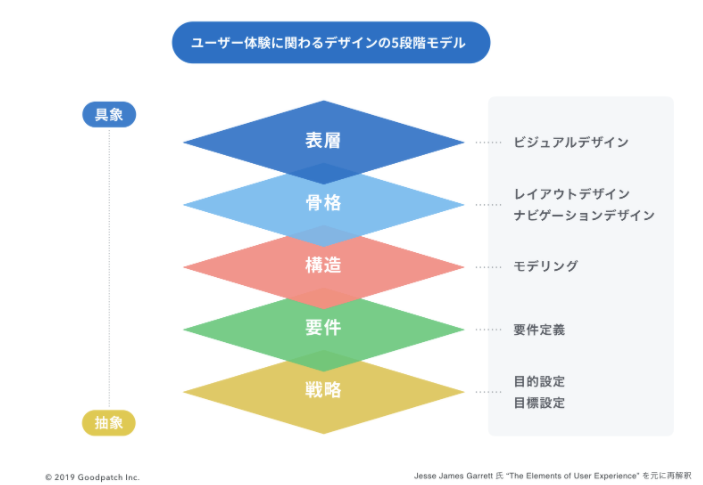
まずはじめに、ユーザー体験を設計するにあたって参考になるのがJesse James Garrett 氏著「Elements of User Experience」の概念図です。
この概念図では、ユーザー体験に影響を及ぼす要素を5つの段階に分類しています。
UXデザインにおける5段階モデルとは?|Blog|Goodpatchより引用
デザインプロセスの時間軸としては下層から上層へと進んでいき、成果物は下層では抽象的な概念だったものが上層にむかうにつれ具象化していきます。
ユーザーが直接触れるのは最終成果物である表層の部分になりますが、「なぜこの表層に至ったか」は下の4つの段階によって支えられいる、というのがこの図では示されています。
| 段階 | 説明 |
|---|---|
| 表層 | サービスやプロダクトがユーザーにもたらす感性的・視覚的な要素の設計 |
| 骨格 | 情報の優先順位や配置など、具体的なインターフェイスの骨組の設計 |
| 構造 | 柔軟性と拡張性を持ち、ユーザーが利用しやすいサービス・プロダクトのデータ構造の設計 |
| 要件 | 誰が、どのような情報を扱うか、そのために必要な機能は何かの設計 |
| 戦略 | 誰に対して、どのような価値を届けて、どのような対価をもらうのかの設計 |
UXデザインにおける5段階モデルとは?|Blog|Goodpatchより引用・改変
各段階はインプットとアウトプットの関係性をもって成立しており、1つの段階のアウトプットが、次の段階のインプットになります。
インプットとアウトプットを行ったり来たりしながら、戦略の層で行った目標設定「誰にどのような価値を届けるか?」の答えを、ビジュアルデザインで表出させる状態が最も望ましいわけです。
そのため、5つの段階をいかに一貫性をもたせて繋げていくかが、UX体験の設計においては重要になってきます。
Go To トラベルのロゴにみるデザインプロセス
このロゴマーク、まじまじと見たことありますか?
ぱっと見で「旅行だから添乗員さんの手旗をモチーフにしよう!」というアイデアは簡単に読み取ることができると思います。
表層段階のアウトプットとしてもう少し掘り下げると、
- 旗モチーフで旅行の世界観作り
- はためきでGo To の区切り
- 集中線あしらいではためきの反射光
- トラベルのタイプははためきに合わせた風の流れ
- スカイブルーかネイビーブルーの単色
の演出になっています。
ではこの表層に至るまでにどのようなプロセスを経たのか、想像してみましょう。
1.すべての土台となる戦略
誰に対して、どのような価値を届けて、どのような対価をもらうのかの設計
Go To トラベルの目的とはなんでしょうか?
日本中の人々に対して、国が費用を補助することで旅行需要を喚起し、困窮する観光関連事業と地域経済に直接的な経済効果をもたらそうというものです。
当時の社会状況はどうだったでしょうか?
2〜3月の第1波のころはまだコロナの実態がつかめず、感染をさけるために外出を控えよう・ステイホームしようと、とにかく内側へ閉じこもる行動に務めました。4月に対コロナ禍の経済政策としてGo To キャンペーンが打ち出されますが、「移動が増えたら感染拡大につながるのではないか」と世論は厳しいものでしたし、12月現在もその是非は議論の的です。
活動すれば感染不安がある、しかし閉じこもってばかりではいずれ食い詰める、そのような痛みを抱えていました。
Go To トラベルが伝えたいメッセージはなんでしょうか?
1)当事業は人々が日本中を移動し旅をする事を後押しするプロジェクトである
2)当事業はコロナ禍の暗い情勢ありながらも、自分の行動で日本を救おうという動きに対して国が支援するプロジェクトである
感性に訴えるメッセージっぽく表現するなら、
家から出て外の風を感じよう、晴天のした明るい日差しを浴びられる場所へ行こう。その行動変容でコロナ禍に立ち向かおう。国はそれを後押ししているから。
と、伝えたいはずです。
(もちろん3密を避けた新しい生活様式で、という前提はありますが)
戦略のアウトプット
日本全体に「Go To トラベル」事業を迅速に認知させ利用を促すための事業ブランディング
ユーザー体験のデザインプロセスはここから始まります。
ここでサービスデザインのフレームワーク(サービスブループリントやステークホルダーマップ)を使うと、より体系だって理解できるかなと思います。
2.では要件は?
誰が、どのような情報を扱うか、そのために必要な機能は何かの設計
事業ブランディングの1つに、ブランドシンボルの制作があります。
日本中にブランド認知してもらうための「これがGoToトラベルです!」と周知して回る役割がロゴマークです。
戦略で定めたメッセージがぎゅっと伝わるような機能をもたせます。
要件のアウトプット
旅行業者・宿泊事業者などの観光関連事業者がGo To トラベル事業の目的を達成するための取り組みにおいて、幅広く使用することができる意匠・ロゴマーク
3.具体化がはじまる構造
柔軟性と拡張性を持ち、ユーザーが利用しやすいサービス・プロダクトのデータ構造の設計

応募詳細 | 2025年大阪・関西万博ロゴマーク公募サイト から引用
コロナ禍の影響は甚大で、とにかく早く広く周知したいです。観光産業に関わるものならなんにでも使ってほしいです。その役割を遂行できるロゴマークとはどのような構造でしょうか?
ちょっとデザイン作業ぽっくなってきましたね。でもまだアウトプットはエクセルかパワポです。
観光産業活性化を目的とした「Go To トラベル」事業のシンボルとして、地元新聞に載せることもあるでしょう。お土産のキーボルダーの小さなタグに印刷することもあるかもしれません。白黒の新聞でも認知できる、また拡大しても縮小しても認知可能できる、あるいはTシャツやぬいぐるみ等のノベルティ・お土産に転化できると尚良いです。
「メッセージがぎゅっと伝わるような機能(要件)」を実現する、具体化した構造設計が求められます。
構造のアウトプット
- 観光産業に関連するポスターやパンフレットへの印刷、新聞・TV・動画・Webサイトの各種メディア、販促グッズ化、等にマルチ展開できる意匠
- 付属物として、事業者向けの配布形式策定また利用規約や利用ガイドラインの作成
余談:ロゴマークあるある
東京五輪のロゴや大阪万博のロゴの最終候補を見比べたときに「記念品に使いやすいロゴはどれかな?」という視点を持つと、選ばれる理由がみえてくるかもしれません。
もちろん制作者は既存の商習慣に果敢に挑んだ作品を提出してきます。

大阪万博、ロゴ候補5作品発表 - Impress Watchから引用
4. 自由なんてない骨格
情報の優先順位や配置など、具体的なインターフェイスの骨組の設計
骨格の層ではいよいよロゴマークの本体の形ができあがってきます。ただし、まだパワポの段階です。ここでのアウトプットは、1つ前の構造と合わせて「仕様」を固めていきます。
どんな要素をどんな形で置くかを決めるのです。

応募詳細 | 2025年大阪・関西万博ロゴマーク公募サイト から引用
・図形(シンボルマーク)と文字(ロゴタイプ)の両方必要か
・文字(ロゴタイプ)表記はどのようか
・コンセプトはどうするか
・展開案はどうするか
マルチ展開できる意匠(構造)の宿命ですが、ロゴが使われるエリアは真四角だったり細長かったりと様々なケースが想定されます。
となると、ロゴ自体も対応できる形で作らなければなりません。
自由度のかけらもない段階ですが、もしここで「なにに使うかかわからないけど適当に」なんて事になってたら、間違いなく縦横パターンは考慮しないし、メインオブジェクト差し置いて主役になるロゴを作り始めると思います。
構造段階での綿密なアウトプットがあってこその、精緻な骨格が出来上がります。
骨格のアウトプット
- コンセプトは「旅」
- Go To トラベル+英語ルビ。GとTは大文字、ooは小文字、トラベルはカタカナ。
- GoとToとトラベルの間に区切りがある。
- 利用者は多言語であることを考慮して英語ルビを追加。※実は事業者サイト側のロゴに英語ルビはない。
5. 最終成果物の表層
サービスやプロダクトがユーザーにもたらす感性的・視覚的な要素の設計
さてやっと「キラキラデコれる」表層です。Adobe Illustratorの出番ですがなくてもいいです。鉛筆と紙でロゴは作れます。
とはいえ、ガッチガチに縛り付けてくる4つの土台のおかげでデコる余地は多くないです。
そのくせ難題だけが残っています。
難題1: 英語大文字・小文字・カタカナが入り混じった文字構成
難題2: スペース区切りの表現
「Go To トラベル」の文字組みのバランスの悪さたるや。。。
スペースのせいで間延びした印象をカバーしつつ、大文字小文字の区別をデザイン上でも再現しなければなりません。
このロゴマークの制作者はそれをさりげなく解決しています。
特に文字間のスペース作ることなく、はためきで上手に区切りを表している箇所、これぞ平面構成の本質ではと、感動しました。
トラベルも文字が風を受けてる演出なんで旗と、風の流れが一貫しているんです。
そして旗が大きく揺らいださきに太陽の光があたってるんでしょうか、集中線で表現されています。
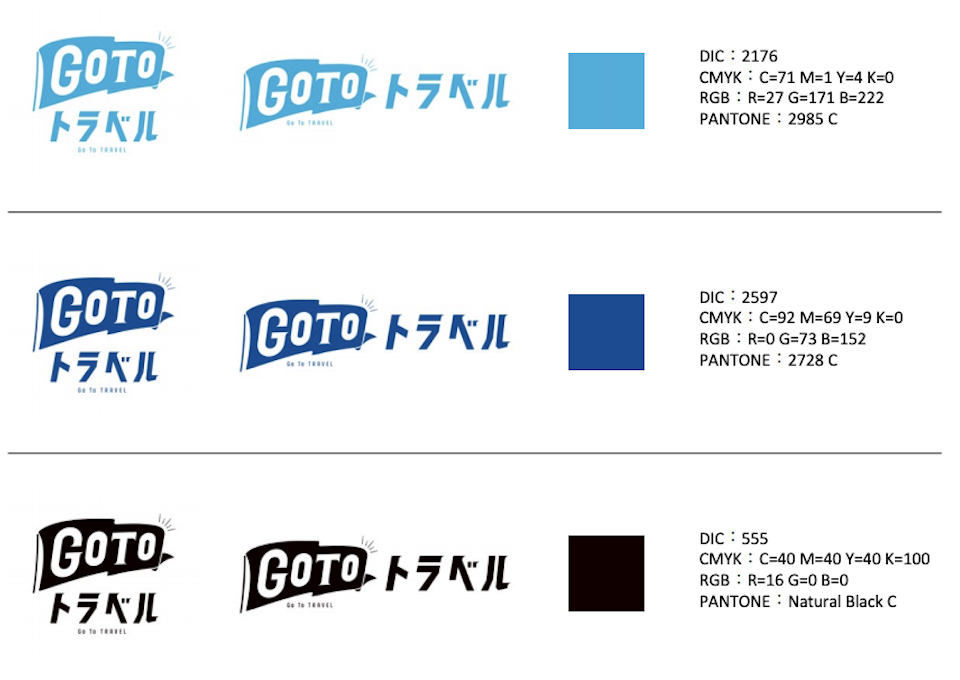
改めて、表層のアウトプット
- 旗モチーフで旅行の世界観作り
- はためきでGo To の区切り
- 集中線あしらいではためきの反射光
- トラベルのタイプははためきに合わせた風の流れ
- スカイブルーかネイビーブルーの単色(+モノトーン)
各種ロゴのダウンロード | 事業者向け Go To トラベル事業公式サイトより引用
いかがでしたでしょうか?
戦略の層で述べた「家から出て外の風を感じよう、晴天のした明るい日差しを浴びられる場所へ行こう。その行動変容でコロナ禍に立ち向かおう」というメッセージが凝縮されたロゴに見えてきたでしょうか。
ここまで尤もらしく書きましたが、この作り方は基本的に全部私の想像です。正確には私がGo To トラベルのロゴから受けとったメッセージ、ユーザー体験から想像した作り方になります。
ロゴマーク1つを作る場合でもそこにはユーザー体験があって、それは一貫性を維持した設計によって支えられていると知っていただけたら嬉しいです。いわんやもっと大きく複雑なサービスやプロダクトの表層をや、です。
「機能的に満たしている」の怖さ
弊社はエンジニアリングのスペシャリストがびっくりするくらい揃っておりますが、ときどき聞くのが「機能的に満たしている」というワードです。
「誰にどのような価値を届けるか?」の答えが「機能的に満たしている」では、十分でないことは自明のことではないでしょうか。
ユーザー体験の文脈で解釈すると、要件〜構造の2層だけ満たしていることになってしまいます。
UXが普及してきた今、「そんなことはわかっている、ではどうしたらいいのかが知りたいんだ」というフェーズにきていると思います。
機能の先には使い手であるユーザーがいます。ユーザーと接するタッチポイントやインターフェースが、機能とユーザーを繋いで良き体験をもたらすように設計すること。それにはサービス戦略・プロダクト戦略からの一貫性を維持することが肝要です。上流ではサービスデザインのフレームワークを試してみたり、手近なところでUI設計の手法を取り入れてみるのが良いかとおもいます。
(私はOOUI推しです。ライトウェアで即効性が期待でき且つエンジニアとの相性が良いです。)
一言でまとめます
「この製品のデザインなんかダサい」ってのは見た目のせいじゃない、下層のどこかのガタガタ具合が表層に露出しているせいなんだ!!!
とだけ、心のどこかで覚えていただいたら幸いです。