ポケモンGO某アプリのおかげでAndroid4.4未満は実質的にサポート対象から外れました(そういうことにしてください)
これでやっと普通に使える!!!!と思ったCSSが5つあったので、その思いの丈を述べたいと思います。
1. Viewport units(vw,vh,vmin,vmax)
http://caniuse.com/#feat=viewport-units
ビューポートの縦/横幅の長さの単位。
デバイスの画面サイズに基づいた長さの指定ができる。
ex)1vhはビューポートの高さの1%。
| 単位 | |
|---|---|
| vh (viewport high) | ビューポートの高さの1/100 |
| vw (viewport widht) | ビューポートの横幅の1/100 |
| vmin (viewport minimum) | ビューポートの高さか横幅の、小さい方の1/100 |
| vmax (viewport max) | ビューポートの高さか横幅の、小さい方の1/100 |
「特定のコンテンツをファーストビューいっぱいに表示したい」時に、今まではJSでwindow.heightだっけ?innerHeightだっけ?それともscreen.height?と調べながら画面サイズ取得してロード後ガクンガクン動くのを見ないふりしてたのが、vh一つで用が済むようになった。
%でも良さそうなものだけど、あくまで親要素の高さに基づいて計算されるのでビューポートのサイズとは必ずしも一致しなかった。というか期待したように一致してくれたことはない。
2. CSS background-position edge offsets
http://caniuse.com/#feat=css-background-offsets
background-positionのオフセット記法。
「右から5px、下から5px」のように、右下を基準にして配置ができる。
background-position: right 5px bottom 5px;
致命的ではないんだけど、可変レイアウトで組むとき地味にうまく配置できないから助かる。
right bottomで代替できそうでいてbackground-sizeで相対値入れてるとまた微妙な配置になってて、fluidgrid/imageが一般的になったのにこんな不自由ありえない…って思ってた。
3. CSS Filter Effects
ブラーかけたり色調・彩度・明度などなどフィルターをかけられるアレ。
img {
/* グレースケール50% + ブラー5px */
filter:grayscale(0.5) blur(5px);
}
今更感がすごかったので逆に感慨深かった。
パフォーマンスに影響するようで、エフェクト毎にまとめている記事があった。
体感的に1つ2つ程度では問題なさそうだった。
https://www.html5rocks.com/en/tutorials/filters/understanding-css/
4.Flexible Box Layout Module
flexible box モデルは、float を使わず、そして flex container のマージンがそのコンテンツのマージンを相殺することも無く、block モデルを超えるための手段を提供します。
CSS flexible box の利用 - MDN
コンテナボックスをフレキシブルに配置できるdisplayプロパティ。
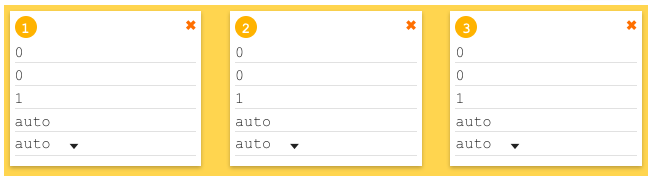
例えば下のように3分割配置したい時、

Flexbox Playground
シンプルなhtmlと簡単なCSSで左右marginなし、余白等分した3分割ブロックが組める。
div.container > div*3
.container {
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-between;
}
.container > div {
width: 30%;
}
二転三転した仕様がやっと落ち着いた雰囲気だったのに、Androidだけflex-wrapが使えない地獄が続いていた。
もうfloat解除やdisplay:inline-boxの隙間にウンザリしなくても良いし、JSで一番長いサイズ取得して他と揃えて…なんて虚しい作業からやっと解放される。
5.calc() as CSS unit value
単位が異なってても四則計算をしてくれる。
※Android4.4は足し算と引き算まで。
// 横100%のコンテンツだけど左右20pxずつ短くしたい時
width : calc(100% - 40px);
これだけなんだけど、とてもとても嬉しい。
メタ言語噛ませるくらいなら固定値入れてしまえと何度やったことか。
可変レイアウトなのになんとなく決め打ちしちゃって不恰好になってため息つくことはもうない、はず。
ちゃんと使いこなせるように勉強しよう・・・。
他にも
ShadowDOMやHTMLTemplateも使えるようになった?ようで、本格的にWebコンポーネント使う時代がくるのかなあと期待している。
終わりに
えーIE11…

