この記事は セゾン情報システムズ Advent Calendar 2021 13日目の記事です。
サービスデザインチーム所属のUIデザイナーです。
デザイン工程において「情報設計」と呼ばれるものがなんなのか、どういった目的を持ち、どういった成果物を作るのか、ゆる〜くご紹介したいとおもいます。
情報設計ってなんだ?
一言でいうと複雑な情報をわかりやすく伝えることです。
例えば音楽情報にアクセスしたユーザーに対し「ビートルズ」「オアシス」「コールドプレイ」という情報が与えられたとき、「有名なUKロックバンド」と構造化すれば、ロックバンドに詳しくない人でも個々の情報を理解する手がかりになります。
そのままでは利用しにくいデータを整理整頓して、ユーザーが目的を達成しやすくすることが情報設計の工程です。
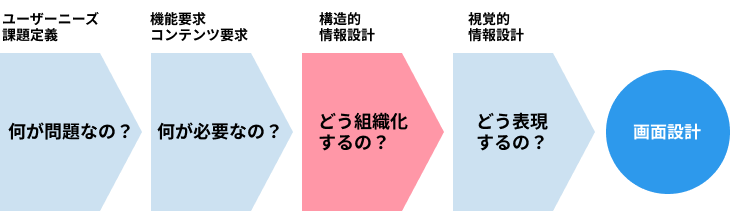
工程としてはどのあたりなの?
ソフトウェアの開発工程としてはUI設計にあたります。
「プロダクトの画面デザインをする」場合は、取り組むべき課題が洗い出され、解決策が要件として定義されたあと、解決策を具体化する始まりの部分になります。

成果物ってなに?
案件の性質や参加メンバーによりけりですが、ほぼ必ず必要になるのは以下3つです。
それぞれ最終成果物である画面を作るための中間成果物に位置します。
※呼び方は現場によって色々あります。一例です。
ディレクトリマップ@Excel
画面のディレクトリ構造をリスト化します。
画面名称、URL、パスファイル、階層レベル、title、SEO情報など情報の縦の関係性を一覧化したものです。
コンテンツ要素が重要な場合はコンテンツリストを作りますが、それとは別視点の情報構造を示します。
【利点】概念やラベル・文章の一貫性、画面の抜け漏れがひと目でわかります
サイトストラクチャ@ホワイトボードツール、Figma/XD
画面構成をツリー化またはフロー化した図表です。情報の横の関連性を俯瞰します。
大きくは5パターンに分かれ、プロダクトの用途に合わせて採用します。
「階層型分類構造」「ファセット型構造」「Web型構造」「ハブ&スポークス型構造」「直線型構造」
【利点】ナビゲーションやインタラクション、呼び出し関係の整理ができます
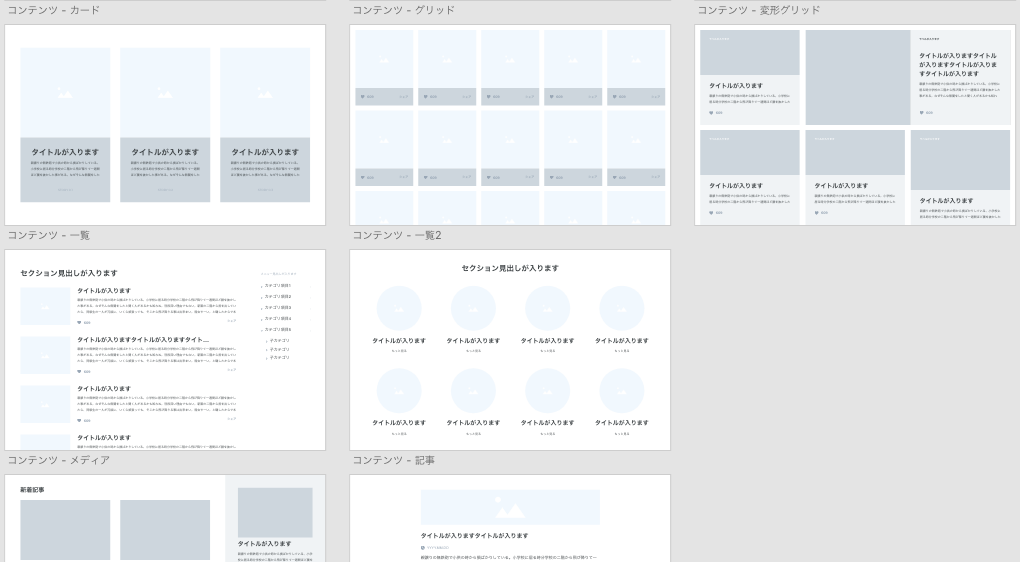
ワイヤーフレーム@Figma/XD
色や意匠を施す前の画面の設計図です。
エリア分け、レイアウトパターン、見出しと文章量、ナビゲーションの確認、ラベル定義、などを確認します。
【利点】プロトタイプ化することで「実際に使っているかのようにテスト検証する」ことが可能になります。
 - Wires jpより
- Wires jpより
実際に作るとどんな良いことがあるの?
構造を見える化することで、ユーザーが目的を達成できるかの評価がしやすくなります。
抽象的で曖昧だった関係性を図表として具体的に視覚化するので非常にローコンテキストになり、案件参加メンバー間の認識合わせも容易になります。
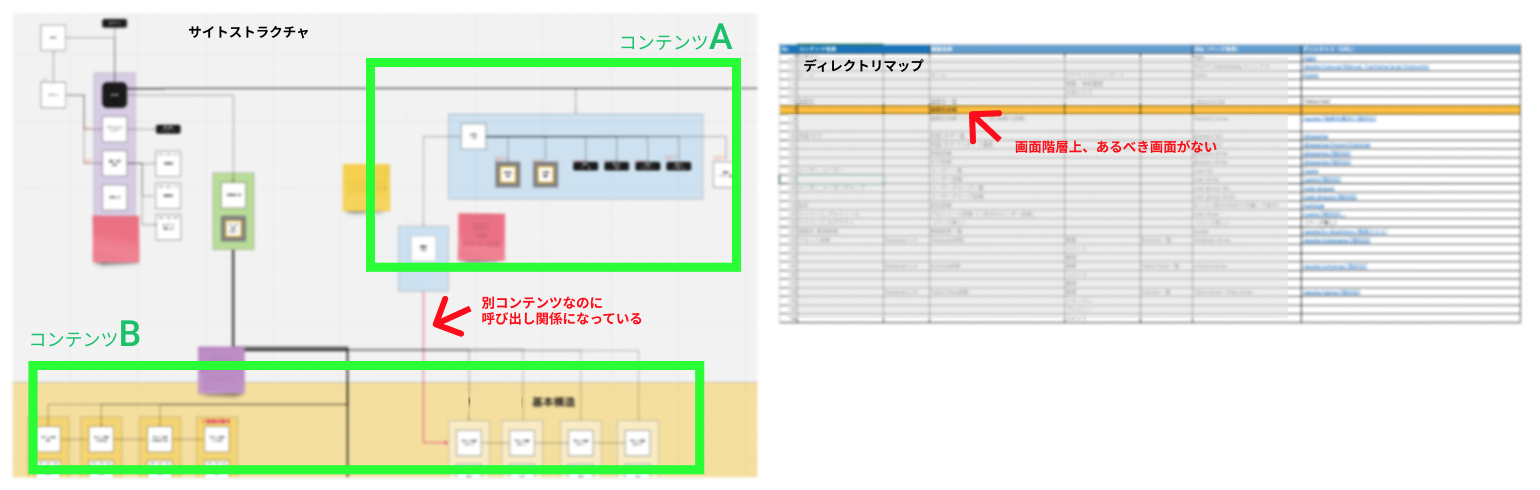
以下は実際の案件で作成したサイトストラクチャとディレクトリマップになります。
改善案件だったので、現状調査として両ドキュメントを作成したところ、課題を洗い出すことができました。
サイトストラクチャでは、コンテンツAとコンテンツBが不適切な呼び出し関係になっていました。
ディレクトリマップでは、画面構成上あるべき画面がないことが浮き彫りになりました。
「なんとなく使いにくい」と感じていいた部分を、見える化することで、課題として認識することもできます。

まとめ
真面目につくるとガチの設計書を作るわけなので、設計書=納品物が文化になっている場合は抵抗も大きいかもしれません。
ですが、ローコンテキストなコミュニケーションツールとして非常に有用なので、ぜひ一度作ってみてはいかがでしょうか。
以上、ご一読ありがとうございました。