最推しの和風ゲームが先日リプレイスし、
雰囲気のある楷書フォントからUDフォントに変更になって文句続出してたので、
改めてユニバーサルデザインとは?UDフォントとは?となりました。
ユニバーサルデザインとは
ユニバーサルデザイン(Universal Design/UD)とは、文化・言語・国籍や年齢・性別などの違い、障害の有無や能力差などを問わずに利用できることを目指した建築(設備)・製品・情報などの設計(デザイン)のことである。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
ロン・メイスの7つの原則
- 誰にとっても公平
- 自由で柔軟に使える
- 簡単・単純に使える
- 明確で認知しやすい
- 失敗しても安全
- 身体的な努力が少なく長く使える
- 誰にでも使える大きさと広さがある
製品やインフラ(ここまではバリアフリー)だけでなく、情報やコミュニケーションまで広くカバーする言葉。
2020年東京五輪にむけてユニバーサルデザインの推進(広義)の取り組みもあり、ここ最近よくみるワードになった。
個人的には
私自身はあまりピンとこないけれど、
乳幼児連れで外出するようになってから、バリアフリールート(足腰に負担少ない/ベビーカー対応)やユニバーサルトイレ(オムツ替えからキッズトイレ併設)、標識のピクトグラム(文字が読めない子供でも目的を理解できる)といったところで恩恵をうけていることに気づいた。
UDフォントとは
形がわかりやすく、読み間違えにくく、文章になっても読みやすい ように作られた書体のこと。
線の輪郭をはっきりさせ、余白を均一にし、
濁点・半濁点をより大きくして読み間違えを防いだり、

画像の出典:UD書体 | モリサワ
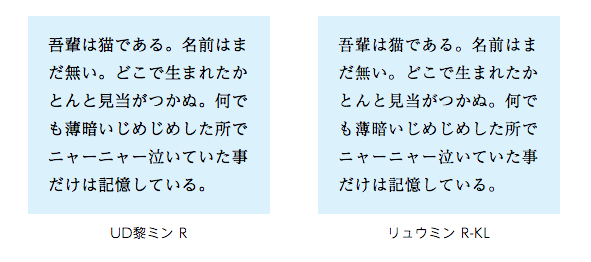
明朝体では、線の強弱を少なくしてカスレを減らしたりして、
解像度が低いディスプレイや印刷時でも文字の濃度が均一になるように、等の工夫がされている。

画像の出典:UD書体 | モリサワ
識字障害(ディスクレイシア)
認知されにくい読み書き障害 UDフォントを使うと(産経新聞2019.5.9)
トム・クルーズも苦しんだ読み書きの学習障害 親はどう対処すべきか(AERA dot.)
学習障害の1つで、特に就学してから「教科書の文字が認識できない」というものがある。(これも子供持ってから初めて知った)
ユニバーサルデザインで解決
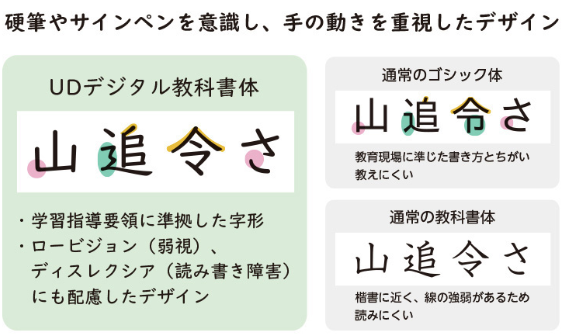
一般的な教科書書体は、筆書き風で線に強弱があるので見えにくい。
でも一般的なゴシック体は、1文字1文字の認識はしやすいが教育現場に準じてなくて教えにくい。
UDデジタル教科書体なら、硬筆やサインペンを意識した手書き風で、書き順や運筆がわかりやすく教えやすい。なおかつ、太さが均一のため見やすい。

画像の出典:UDデジタル教科書体提供開始| モリサワ
有名どころのUDフォント
- モリサワUDフォント
-
ヒラギノUDフォント
- 「ヒラギノフォントは、すべてユニバーサルデザイン対応です。」
- タイプバンクユニバーサルデザイン書体シリーズ
- モトヤUD対応フォント
- Uni-Type
UD FONT マーク
UDフォントを使用している成果物に表示できるマーク。
利用の際は各フォントを提供している賛同メーカーごとのガイドラインに従う。

※ UD FONT マークは株式会社モリサワの登録商標。
Webフォント(クラウド配信)サービス
クラウド配信は変わらず大手がサービス提供してる。
ただWebフォントを使うとサイトパフォーマンスに影響したり、十中八九PageSpeedで点数が落ちてしまうので、使い方は検討が必要そう。
・Adobe Fonts(CCの契約が必要)UD書体→ 5書体
https://fonts.adobe.com/fonts?browse_mode=japanese&filters=cl:ud
・TypeSquare(有料)UD書体→ 24書体
https://typesquare.com/
・FONTPLUS(有料) UD書体→ 29書体
https://fontplus.jp/
・みんなの文字(無料)1書体
https://minmoji.ucda.jp/pages/webfont/
電通がつくっただけあって幅広い活用事例
例)東急百貨店 東横店 案内板、住宅金融支援機構「フラット35」案内ハガキ
弊社ではじめるとしたら
一度やってみたいサブセット化。
サブセットフォントメーカーなるものを利用し「Webサイトで使いそうな文字だけ」抜き出して、CSSで読み込む方法。
参考:日本語Webフォントの流行の最適化「NotoSans」「サブセット化 | Qiita」
名刺やパフォーマンスとバーターしても良さげなコーポレートサイトで、今下期にチャンスがあったらやってみたいかなあ。